「記事のタイトルは32文字がベスト」とか言われる理由は、検索結果に表示される文字数が決まっているからですよね。
表示される文字数の中に、SEO的キーワードとか、どういう記事なのかがわかりやすい文言が入っているかをチェックする為に、タイトルの文字数を数えている方も多いと思いますが、テーマによっては自動でカウントしてタイトルの上なんかに表示してくれる機能があるものもありますし、プラグインもあります。
が、例によって なるべくプラグインは避けたい!
テーマはルクセリタス以外考えられない!
と思っている当サイトにおいては、
プラグインなしでカスタマイズしてタイトルをカウントする方法
探してみたら、結構ありますね。同じコードが貼られていて「コピーしてって」というサイト様。
ご紹介する方法は、function.phpへの追記が必要です。
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。

function.phpを直接触らず、いざという時はセーフモードもあるプラグイン
function.phpを直接編集するカスタマイズの際は、注意しないとワードプレス自体が動かなくなってしまう事があります。当然、バックアップをとっておいたり、注意深く編集はしますが「万一」の場合のドキドキはありますよね。そこで今回は、fun...
基本的な事
function.phpの編集について
子テーマの「function.php」に、必要事項を追記します。
※子テーマにfunction.phpがない場合や、子テーマ自体がない場合は、親テーマでも行えますが、親テーマを編集すると、アップデートなどでカスタマイズしたものは消えてしまいますので注意。
※バックアップをとるなど、必要な対応をしてから自己責任でお願いします。
コピペ用コード
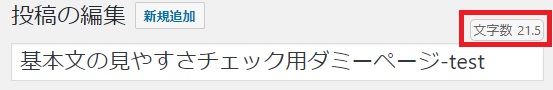
全角を1、半角を0.5として、カウントしてくれるコード

※上記のように、半角文字の数もきちんとカウントされています。
という事で、簡単にコピペで叶うコードをば。
コードを表示
//タイトル文字数自動カウントする
function count_title_characters() {?>
<script type="text/javascript">
jQuery(document).ready(function($){
function count_zen_han_characters(str) {
len = 0;
str = escape(str);
for (i=0;i<str.length;i++,len++) {
if (str.charAt(i) == "%") {
if (str.charAt(++i) == "u") {i += 3;len++;}
i++;
}
}
return len / 2;
}
function count_characters(in_sel, out_sel) {
$(out_sel).html( count_zen_han_characters($(in_sel).val()) );
}
$('#titlewrap').after('<div style="position:absolute;top:-24px;right:0;color:#666;background-color:#f7f7f7;padding:1px 2px;border-radius:5px;border:1px solid #ccc;">文字数<span class="wp-title-count" style="margin-left:5px;">0</span></div>');
count_characters('#title', '.wp-title-count');
$('#title').bind("keydown keyup keypress change",function(){
count_characters('#title', '.wp-title-count');
});
});
</script><?php
}
add_action( 'admin_head-post-new.php', 'count_title_characters' );
add_action( 'admin_head-post.php', 'count_title_characters' );
参考サイト
参考サイトはたくさんあって、どちらのリンクを貼ればよいか正直迷いましたが、今回、拝見した2サイト様を紹介しておきます。

投稿画面のタイトルに文字数カウンタをつけよう!- Wordpress
ブログのタイトルは、Googleの検索結果タイトル尺の関係上32~36文字程度が良いなんて言われます。そこで今回は「Wordpressでのブログ更新に地味に役立つ!投稿画面のタイトル部に文字数カウンタをつけよう!」をブログしちゃいます。

WP管理画面でタイトル文字数カウンターを表示するカスタマイズ方法(旧ビジュアルエディター用)
SEO的にタイトルタグの文字数は、32文字が良いとよく言われています。 中には、「28文字だ」とか、「30文字…




コメント