Cocoonではアフィリエイトにも使える商品ランキングなどを登録して好きな場所で表示するランキング機能の文字やボタンの色を変える簡単なカスタマイズをしてみます。
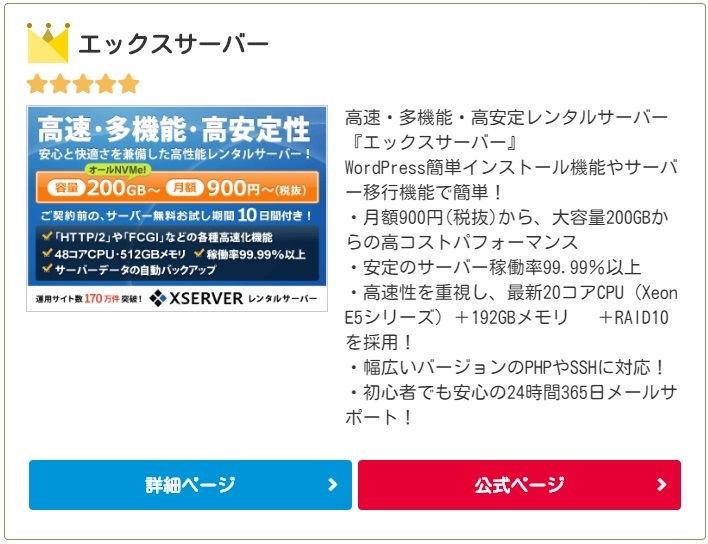
初期表示は以下のような感じで、枠線の色はサイトごとのキーカラーです。

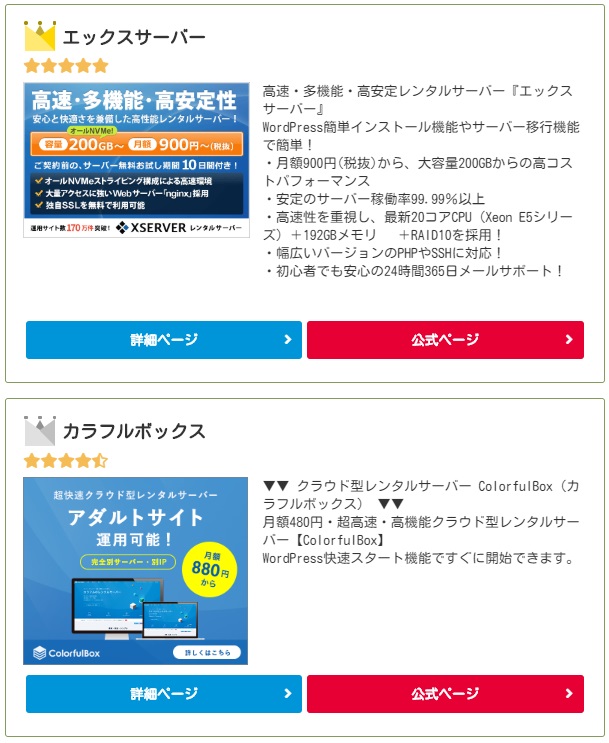
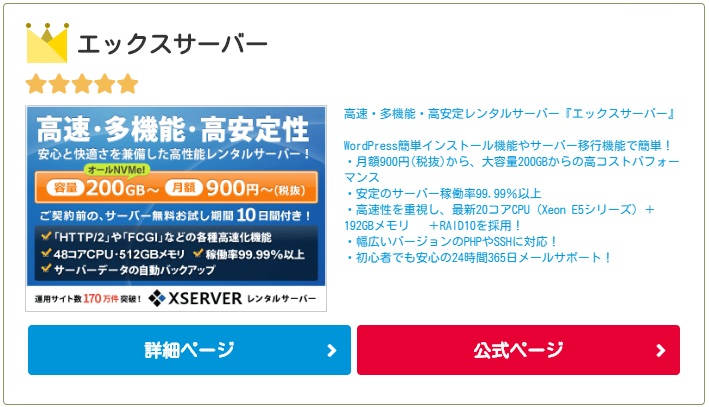
※画像です。 商品ランキングサンプル
ランキングの使い方は以下をご覧ください。

Cocoonのランキング作成機能の使い方・設定方法を詳細に解説
Cocoonではアフィリエイトにも使える商品ランキングなどを登録して好きな場所で表示する機能があります。以下のようなものです。上記のサンプルで言うと、必須項目は商品名の部分だけですので、これを使って他の用途にも使えそうです。たとえば以下のよ...
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
カスタマイズサンプル(全体)
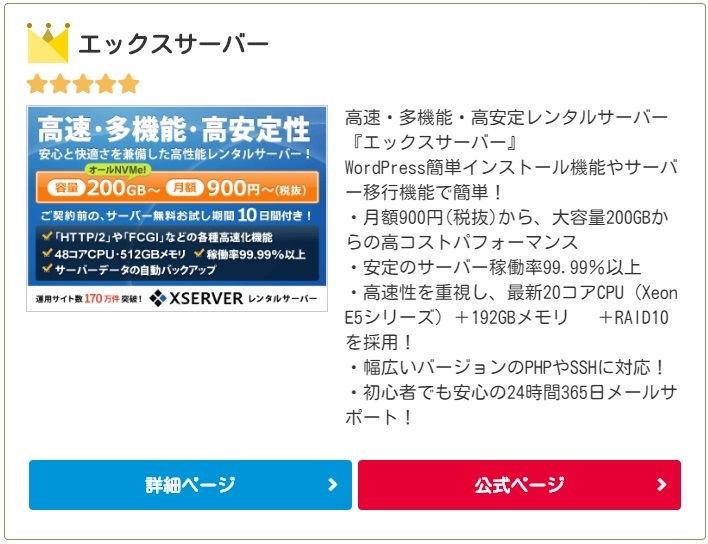
Before

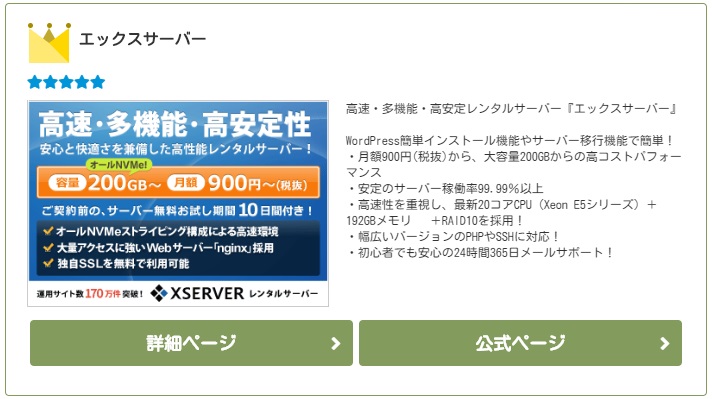
After
文字を小さくして少しスリムにして、ボタンや★の色を変更してみました。

CSS
/************************
* ランキング
/************************/
.ranking-item-name-text{ /*商品名*/
font-size:16px;
}
.rating-star { /*★*/
color: #0095d9;
font-size:14px;
}
.ranking-item-link-buttons a, /*公式ページ*/
.ranking-item-detail a { /*詳細ページ*/
background-color: #839b5c;
}
.ranking-item-description >p { /*説明文*/
font-size:12px;
}
個別サンプルとコード
商品名の色やサイズを変える
Before

After

CSS
/************************
* ランキングの商品名
/************************/
.ranking-item-name-text{
color:#0095d9;
font-size:16px;
}
★の色やサイズを変える
Before

After

CSS
/************************
* ランキングの★
/************************/
.rating-star {
color: #0095d9;
font-size:14px;
}
ボタンの色を変える
Before

After

CSS
/************************
* ランキングのボタン
/************************/
.ranking-item-link-buttons a{ /*公式ページ*/
border: none;
background: #839b5c;
}
.ranking-item-detail a { /*詳細ページ*/
background-color: #839b5c;
}
説明文の色やサイズを変える
Before

After

CSS
/************************
* ランキングの説明文
/************************/
.ranking-item-description >p {
color: #0095d9;
font-size:12px;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント