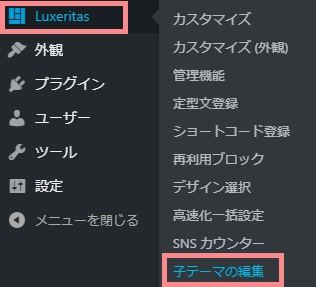
ルクセリタスにはプロフィール欄を表示するウィジェットや機能はありませんので、
カスタムHTMLウィジェットを使って自力で作るしかないのですが、デザインを考えて作りこんでいくのは面倒なので、コピペで完了するものを作ってみました。

その他にもこの記事で紹介するデザイン+7パターンを以下にまとめています。

手順
- プロフィール画像を使う場合は画像を用意
- プロフィールエリア用のデザインをCSSで記述
- カスタムHTMLウィジェットにHTMLを記述
- SNSフォローボタンの設定
プロフィール用画像は、WordPressのアバターで使っているものでもいいですし、作成する場合は、200*200px程度の正方形で。
SNSフォローボタンについては、ルクセリタスの独自ウィジェット「#7 SNSフォローボタン」で設定した内容をそのまま利用します。
プロフィールエリアを作る
注意点
上から順番に、デザインに応じたCSSを記述していますので、
必要なものを順番に追記していく形でCSSをコピーしてお使い下さい。
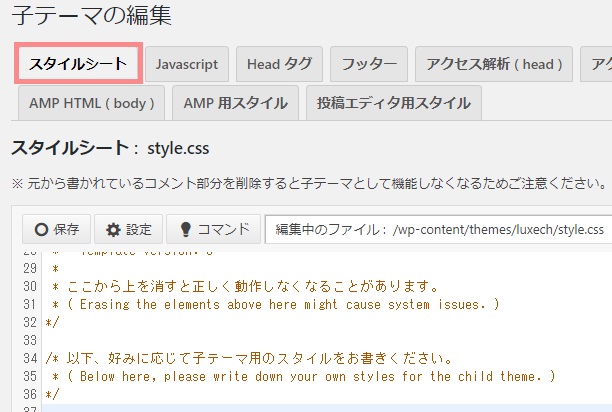
CSSは子テーマのstyle.cssに追記して下さい。


枠のデザイン
枠のデザインはサルワカさんのBOXデザインを参考にしました。
他にもいろいろなデザインがあるのでご参考に。


CSS
/*枠デザイン*/
.profile_box {
margin: 2em 0;
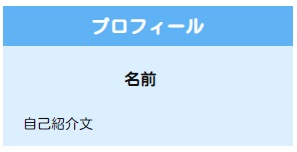
background: #dcefff; /*内容の背景色*/
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #5fb3f5; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}

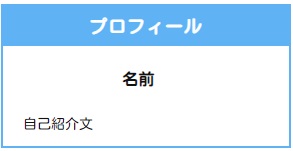
背景色なしにする場合は、上記CSSの一番上の「profile_box」の部分を以下に変更して下さい。
CSS
.profile_box {
margin: 2em 0;
border: solid 2px #5fb3f5; /*枠線色*/
}
リストを使う

CSS
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f138";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: skyblue;/*アイコン色*/
}
リストのアイコンを変更する場合は、以下も参考にして下さい。

画像を使う

CSS
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #5fb3f5; /*枠線*/
}
CSSは以上です。
プロフィール 内容を設定する
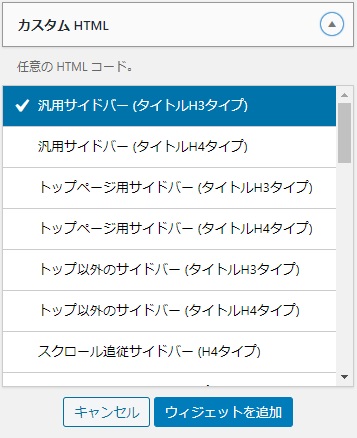
カスタムHTMLウィジェットをサイドバーに追加します。

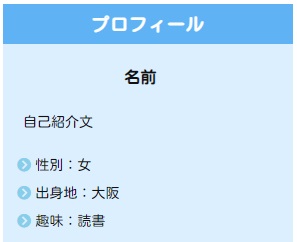
枠デザイン・名前・自己紹介文のみのHTML

HTML
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
</div>
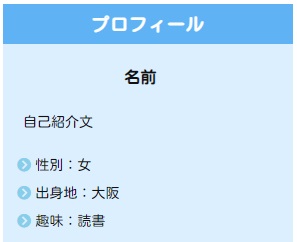
リストを使う場合のHTML

HTML
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
<ul>
<li>性別:</li>
<li>出身地:</li>
<li>趣味:</li>
</ul>
</div>
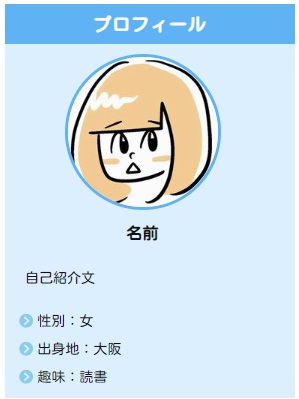
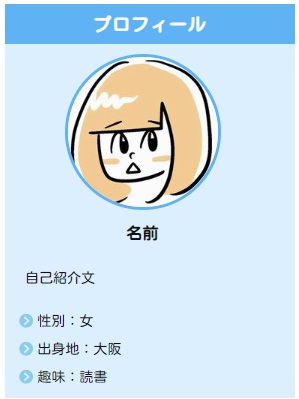
画像を使う場合のHTML

HTML
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<img alt="" src="https://XXXXXX/XXX.jpg" class="profile_figure">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
<ul>
<li>性別:</li>
<li>出身地:</li>
<li>趣味:</li>
</ul>
</div>
SNSフォローボタン
ついでにフォローボタンを丸くし、ホバーアクションを設定する方法を以下にまとめています。

ウィジェットをそのまま配置する場合

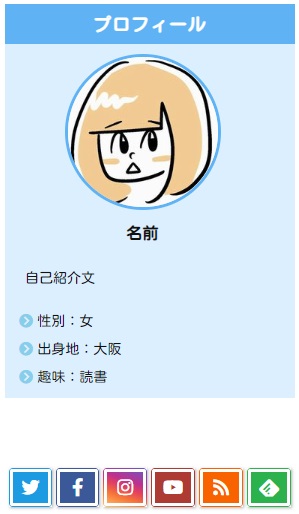
SNSフォローボタンについては、ルクセリタスの独自ウィジェット「#7 SNSフォローボタン」をプロフィール用カスタムHTMLウィジェットの下に置けば、上図のように表示されるので、プロフィール枠内に入れなくても良い場合は、ここまでになります。
プロフィール枠内に入れる場合

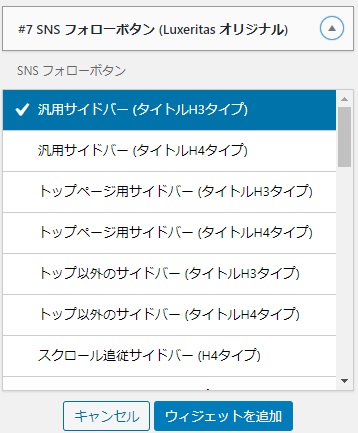
SNSフォローボタンウィジェットを一旦表示
ルクセリタスの独自ウィジェット「#7 SNSフォローボタン」を一旦設定。

必要なボタンのSNS URLをセットし保存します。

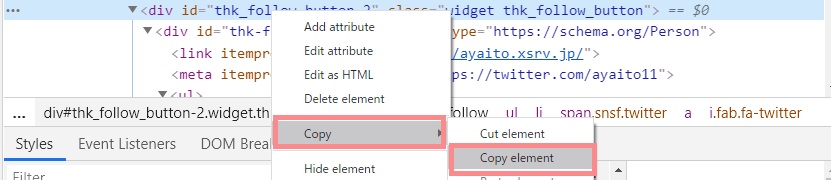
ソースコードをコピーする
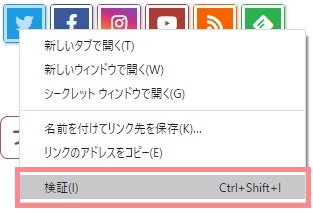
SNSボタン部分のソースコードCromeの検証から拾うと速いので、その方法で説明します。

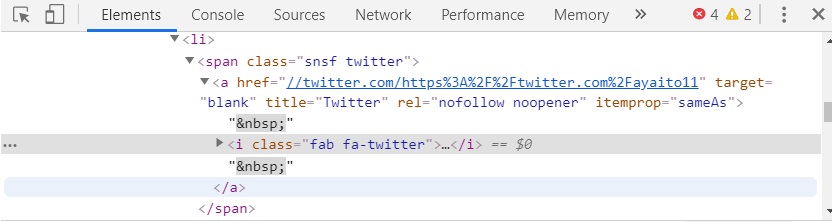
下図のようにソースコードが表示されます。

例ではツイッターボタンの上で「検証」を押したので、ボタン部分の行が反転していますので、そこからもう少し上を辿っていくと、フォローボタンエリア全体が選択される位置があるので探します。(5~6行上)
その時サイト表示画面では以下のように全体が選択されています。

ちなみに、以下のコードの行からです。
(id=”thk_follow_button-2″ の数字の部分は変化します)
<div id="thk_follow_button-2" class="widget thk_follow_button">

カスタムHTML内に貼り付ける
コピーしたコードをプロフィール用カスタムHTML内の
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<img alt="" src="https://XXXXXX/XXX.jpg" class="profile_figure">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
<ul>
<li>性別:</li>
<li>出身地:</li>
<li>趣味:</li>
</ul>ここにコピー
</div>
実際のサンプル
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<img alt="" src="https://XXXXXX/XXX.jpg" class="profile_figure">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
<ul>
<li>性別:</li>
<li>出身地:</li>
<li>趣味:</li>
</ul>
<div id="thk_follow_button-2" class="widget thk_follow_button">
<div id="thk-follow" itemscope="" itemtype="https://schema.org/Person">
<link itemprop="url" href="サイト名">
<meta itemprop="name" content="https://twitter.com/XXXXX">
<ul>
<li><span class="snsf twitter">~略~</span></li>
<li><span class="snsf facebook">~略~</span></li>
<li><span class="snsf instagram">~略~</span></li>
<li><span class="snsf youtube">~略~</span></li>
</ul>
<div class="clearfix"></div></div></div>
</div>
一時的に表示した「フォローボタンウィジェット」を削除するのをお忘れなく!
以上です。



コメント