トップページやアーカイブページでの記事一覧で、新着記事に「Newマーク」を表示します。
そもそもは、当サイトに
というご相談を頂き、そちらに対応した際に、もう少しシンプルに自分用にカスタマイズしてみたので、この記事が派生しています。
そもそもの記事にはデザインパターンが6種類ありますので、よければ以下をご覧ください。

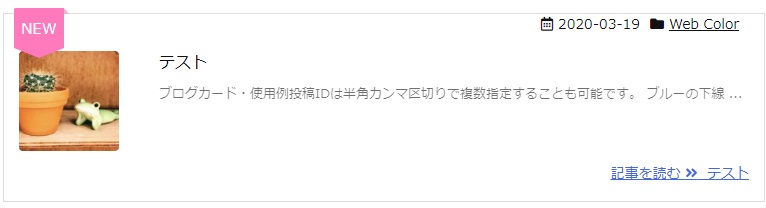
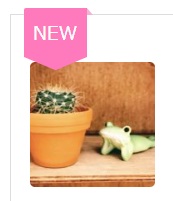
サンプル
タイル型の記事一覧

カード型の記事一覧

手順
- スタイルシートにCSSを記述する
- FTPでPHPファイルをダウンロード
- PHPファイルにコードを追記
- FTPでPHPファイルをアップロード
CSS記述
Luxeritas→子テーマの編集→style.css
/**********************
/* 新着記事にNEWマーク
* ********************/
.new_ribbon {
display: inline-block;
position: absolute;
top: -6px;
left: 10px;
margin: 0;
padding: 10px 0 7px;
z-index: 2;
width: 50px;
text-align: center;
color: white;
font-size: 15px;
background-color: #ff7abc; /*リボンの背景色*/
border-radius: 2px 0 0 0;
}
.new_ribbon:before{
position: absolute;
content: '';
top: 0;
right: -5px;
border: none;
border-bottom: solid 6px #f2b3d3; /*リボンの裏側の色*/
border-right: solid 5px transparent;
}
.new_ribbon:after{
content: '';
position: absolute;
left: 0;
top: 100%;
height: 0;
width: 0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-top: 10px solid #ff7abc; /*リボンの下部の色*/
}
カード型の場合は、メタ情報の位置が「Newマーク」にかぶるので以下を追記します。
/**********************
/*記事一覧カード
* ********************/
#list .meta { /*メタ情報を右寄せに*/
text-align: right;
font-size: 14px;
padding: 0;
border:none;
}
カラー変更
リボンのカラーを変更する場合は、追記するCSSの以下の部分のカラーコードを変更する事で簡単に行えます。

「リボン裏側の色」は、ひっかかっている所のほんの少し裏側が見えている部分の色になるので、同系色の薄い色にすると良いかもしれません。
background-color: #ff7abc; /*リボンの背景色*/
border-bottom: solid 6px #f2b3d3; /*リボンの裏側の色*/
border-top: 10px solid #ff7abc; /*リボンの下部の色*/
色の変更には以下もご利用下さい。
PHP記述
PHPファイルのダウンロード
記事一覧のスタイル(カード型orタイル型)に合ったPHPファイルを親テーマからダウンロード(コピー)します。
/wp-content/themes/luxeritas
カード型の場合 list-excerpt-card.php
タイル型の場合 list-excerpt-tile.php
ファイルをサーバーへアップロード、ダウンロードする為のFTP操作については以下を参考にして下さい。

コードを記述する
以下のコードを、カード型かタイル型のファイルに記述します。
PHP
<?php
if ( time() - get_the_time('U') < 432000 ) {
echo '<span class="new_ribbon">NEW</span>';
}
?>Newマークを付ける日数を設定
上記コードでは、5日間「Newマーク」が付きます。
432000(5日間の秒数(60x60x24x5日))の部分の数字を変える事で日数を変更出来ます。
例
3日 259200
5日 432000
10日 864000
カード型の場合
list-excerpt-card.php
33行目(バージョンによる異なる場合もあります)の以下を探し、その下にコードを記述します。「?>」の下から
<?php
if( $post_thumbnail === true ) { // サムネイル
$thumb = $luxe['thumbnail_is_size_card'];
?>
タイル型の場合
list-excerpt-tile.php
39行目(バージョンによる異なる場合もあります)の以下を探し、その下にコードを記述します。
<?php
if( $post_thumbnail === true ) { // サムネイル
$thumb = $luxe['thumbnail_is_size_tile'];
?>
PHPファイルをアップロード
編集後のPHPファイルをサーバーにアップロードします。
/wp-content/themes/luxech
以上で完了です。
番外編:更新日により「UPマーク」も付けたい場合
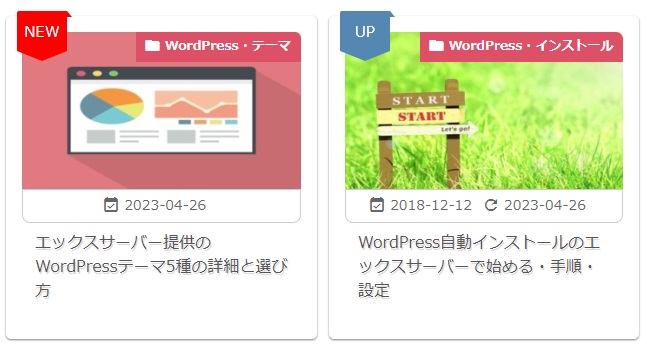
サンプル

いずれ時間があれば、別記事にまとめてきちんと記載しますが、とりあえず、PHP部分は以下のように条件分岐し、
UPマーク用のCSSを用意すればOKです。
※UPマークをNEWマークと同じデザイン・色で利用するならCSSは不要
PHP
<?php
$days=3; //UPをつける日数
$today=date_i18n('U');
$entry=get_the_modified_date('U');
$sa=date('U',($today - $entry))/86400;
if ( time() - get_the_time('U') < 432000 ) {
echo '<span class="new_ribbon">NEW</span>';
} elseif ( $days > $sa ){
echo '<span class="up_ribbon">UP!</span>';
}
?>
上記コードの例では、NEWマークを付ける条件に当てはまらない場合には、UPマーク条件を見て、当てはまれば処理するという流れです。
NEWマーク =5日間
UPマーク =3日間



コメント