目次
バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.7
ルクセリタスに用意されている「デザイン選択」からのデザイン変更はせずにデフォルトからカスタマイズしています。
記事一覧デザイン変更
BEFORE → AFTER
アドセンスのインフィード広告に寄せたデザインにしました。
カテゴリー名も左上に出しています。
外観カスタマイズ設定
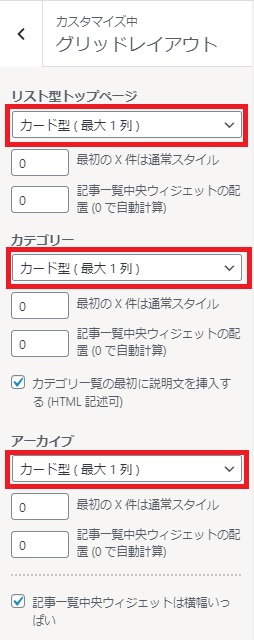
「外観」→「カスタマイズ」から「グリッドレイアウト」を選択し、内容を変更して下さい。
こちらはカード型最大1列でのカスタマイズですので、そのように設定を。
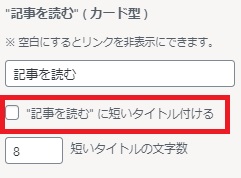
「記事を読む」に短いタイトルを付けるのチェックを外します。

スタイルシート追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

以下を追記します。
結構長いですが、以下のすべてを追記します。
ちなみに、ちょっと見慣れない div[id^=”card-“] を使用していますが使い方は以下の通りです。
div[id^=”card-“] の意味は、前方一致です。
前方一致 ⇒ [【A】^=”【B】”]で、【A】が【B】で始まる要素
後方一致 ⇒ [【A】$=”【B】”]で、【A】が【B】で終わる要素
部分一致 ⇒ [【A】*=”【B】”]で、【A】に【B】を含む要素
タイル型の記事一覧を編集したい場合は div[id^=”tile-“]
カード枠、タイトル、日付の設定
コードを表示
/*************/
/*記事一覧 */
/*************/
/*記事一覧ボックス枠*/
div[id^="card-"]
.toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget) {
padding: 0px;
box-shadow: 0 2px 5px #f0f0f0;
border: none;
transition: .3s;
height:150px;
}
/*記事一覧ボックス枠(オンマウス)*/
div[id^="card-"]
.toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget):hover {
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-5px);
}
/*タイトルのサイズと位置*/
div[id^="card-"] h2 {
color: #555;
font-weight: bold;
padding-top: 20px;
padding-right: 15px;
padding-bottom: 25px;
padding-left: 10px;
margin: 0px;
font-size: 18px;
}
/*記事一覧の日付*/
.meta, .post .meta {
border-top: 0px;
padding-top: 12px;
padding-right: 12px;
padding-bottom: 0px;
padding-left: 12px;
color: #b5b5b5;
font-weight: bolder;
float:right;
}
/*カレンダーアイコン*/
.fa-calendar:before {
content: "f017";
font-size: 115%;
}
カテゴリー表示、アイキャッチサイズの設定
コードを表示
/*記事一覧のカテゴリー*/
#list span.category {
text-align: center;
position: absolute;
top: 12px;
left: 12px;
height: 22px;
border-radius: 8px; /*角の丸み*/
background: #b67070;
font-size: 11px;
padding: 0 10px;
line-height: 22px;
color: #fff;
}
#list span.category a{
color: #fff;
font-weight: bold;
text-decoration: none;
}
/*記事一覧アイキャッチサイズ*/
#list .term img {
margin-bottom: 0px;
padding: 10px;
}
#list div[id^="card-"] .term img {
max-width: 200px;
width: 100%;
}
「記事を読む」の位置や見た目をインフィード広告に似せる
コードを表示
/*記事を読む*/
.read-more-link,
.read-more-link i {
position: relative; top:-60px; left:-10px;
display: inline-block;
padding: 8px 10px 5px 1px;
text-decoration: none;
width:107px;
background: #fff;
border: solid 1px;
color: #7f7f7f;
border-color:#7f7f7f;
text-align:center;
}
スマホ用設定
コードを表示
/* 一覧スマホ用 */
@media only screen and (max-width:575px){
#list div[id^="card-"] h2 {
font-size: 14px;
}
#list div[id^=card-] span.date {
position: absolute;
bottom: 3px;
right: 8px;
}
#list div[id^=card-] .meta {
margin: 0;
padding: 0;
font-size: 14px;
}
}
その他の記事一覧カスタマイズ方法
カード型

ルクセリタス記事一覧(カード)デザインをカスタマイズ
ルクセリタスの記事一覧ページでのカードデザインカスタマイズです。 外観カスタマイズ 前提部分 「外観」→「カスタマイズ」から「グリッドレイアウト」を選択し、内容を変更して下さい。 こちらはカード型最大1列でのカスタマイズですので、そのように...

ルクセリタスの記事一覧(カード)デザインをプチカスタマイズ
ルクセリタスで、トップページやアーカイブなどの記事一覧ページでの表示方法は、以下の通り9種類あります。 今回は、カード型(最大2列)での表示例ですが、その他のタイプにも応用可能です。 変更箇所 BEFORE ↓ AFTER 具体的には以下の...

ルクセリタスの記事一覧表示をカスタマイズ(カード型・インフィード対応)
バージョンと初期デザインについて 当サイトで使用中のバージョンは以下です。(記事作成時) Luxeritas Child Themeバージョン: 3.0.0 Luxeritasバージョン: 3.5.7 ダウンロードはこちら ルクセリタスに用...
タイル型

ルクセリタスの記事一覧表示をカスタマイズ(タイル型)
ルクセリタスの記事一覧「タイル型」のカスタマイズ例です。 上記デザインは以下をご覧ください。 カード型(インフィード広告対応)のカスタマイズは以下をご覧ください。 バージョンと初期デザインについて 当サイトで使用中のバージョンは以下です。(...

ルクセリタスの記事一覧タイル型の設定例とプチカスタマイズ
ルクセリタス、記事一覧表示の「タイル型」で、簡単な設定例と少しだけ装飾CSSを追加するプチカスタマイズ方法です。 初期表示例 ↓ カスタマイズ後 カスタマイザーからの設定 グリッドレイアウトの設定 タイル型に設定(列数はお好みで) サムネイ...
カラーの変更
色や、配置などはお好みで編集してご利用下さい。








コメント
コードの追記ありがとうございます。
一つの一つの質問に丁寧にご返信ありがとうございます。
試してやってみようと思います。
ftpソフトに関しての事なのですが、ルクセリタス 子テーマをパソコン側にダウンロードしすぎたせいかテーマを編集してアップロードした際反映される時と反映されない時があります。
子テーマのwp_contentからthemesからstyle.cssにアップロードした際はきちんと反映されるのですがサーバー側でluxelitas_childで二つ作ってしまったせいかうまく反映される時と反映されない時があります。
パソコン側でいろんな所にルクセリタスの子テーマのstyle.cssをアップロードしすぎたのもあるかもしれません。
何が原因なのでしょうか?
これについてはちょっと理解不能です。
そもそもテーマはワードプレス内で「新規追加」から行っていますよね?
なぜ、サーバーに2つの「子テーマ」があるのでしょうか。
いずれにせよ、今後もトラブルの原因になりそうですし、サーバー上のテーマディレクトリは1つにされた方が良いと思います。
あと、子テーマのスタイルシートへの記述は、この記事に書いている通り
「Luxeritas」→「子テーマの編集」から行い、「変更を保存」ボタンで完了ですので、
FTPなどは利用しません。
順番に子テーマのstyle.cssに
/* 以下、好みに応じて子テーマ用のスタイルをお書きください。
* ( Below here, please write down your own styles for the child theme. )
*/
の下にコードをコピペしても表示が変になってしまいます。
具体的にどこにコードを書いていけばいいのでしょうか?
どこに書くかというご質問は、前回も書いた通り
「どこでもOK」です。
ちなみに同じセレクタなどに対して記述が複数ある場合は、優先順位的には下にある方が反映されます。
* ( Below here, please write down your own styles for the child theme. )
*/
の下に
/*************/
/*記事一覧 */
/*************/
/*記事一覧ボックス枠*/
div[id^=”card-“]
.toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget) {
padding: 0px;
box-shadow: 0 2px 5px #f0f0f0;
border: none;
transition: .3s;
height:150px;
}
/*記事一覧ボックス枠(オンマウス)*/
div[id^=”card-“]
.toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget):hover {
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-5px);
}
/*タイトルのサイズと位置*/
div[id^=”card-“] h2 {
color: #555;
font-weight: bold;
padding-top: 20px;
padding-right: 15px;
padding-bottom: 25px;
padding-left: 10px;
margin: 0px;
font-size: 18px;
}
/*記事一覧の日付*/
.meta, .post .meta {
border-top: 0px;
padding-top: 12px;
padding-right: 12px;
padding-bottom: 0px;
padding-left: 12px;
color: #b5b5b5;
font-weight: bolder;
float:right;
}
/*カレンダーアイコン*/
.fa-calendar:before {
content: “\f017”;
font-size: 115%;
}
以下のコードを記述してアップロードしたのですが、記事一覧がカスタマイズ 通りに行きません。
まず、このコードだけではダメです。記事をよく読んで他のコードも追記して下さい。
更に、外観のカスタマイズがきちんと「カード型(最大1列)に設定されているか確認して下さい。
この記事はCSSでのカスタマイズについて記載している為、
外観カスタマイズについては、記事には書いていませんでしたので、追記しておきました。
この記事のページをリロードしてご覧ください。
綾糸様はじめまして
綾糸様ご返信ありがとうございます。
教えてくださり誠にありがとうございます。
具体的にstyle.cssのどこにコピペすればいいのでしょうか?教えていただければ幸いです。
yoshikiさま はじめまして。
CSSを記述する場所はどこでもOKです。
まだスタイルシートに何も書いておられないなら、以下の下の行(37行目あたり?)に。
/* 以下、好みに応じて子テーマ用のスタイルをお書きください。
* ( Below here, please write down your own styles for the child theme. )
*/
追記です。
コードのあるところへカーソルを持って行くと右上に[copy]と出ます。
大変失礼いたしました。教えて下さり助かります。
先日、コード用のプラグインで不具合が出た為、プラグインの使用を中止して
ルクセリタスのショートコードに変更したのですが、このページは修正漏れでした。
修正致しましたのでご利用いただけると嬉しいです。
また何かありましたらよろしくお願いいたします。
お邪魔します。サイトデザインを変更したくコードをコピーしようとすると「コード右上のCOPYからどうぞ」とでるのですが、肝心のCOPYがどこにもありません。見落としでしたら申し訳ありませんが教えていただけると助かります。