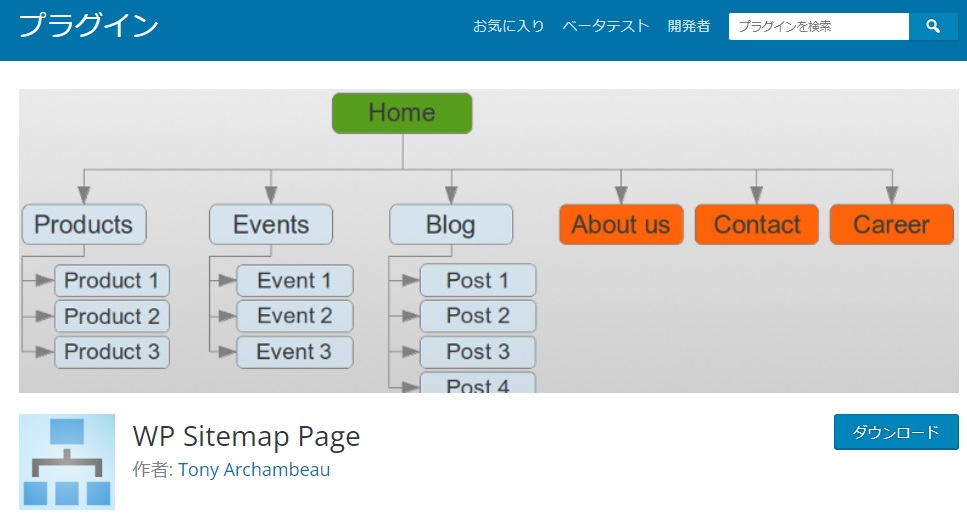
「PS Auto Sitemap」と並んで使いやすいサイトマップ「WP Sitemap Page」の使い方とソート方法などです。
「PS Auto Sitemap」は長期間更新されておらず、ダウンロード不可、プラグイン検索でも探せなくなっている為、
インストール
プラグイン名:WP Sitemap Page
管理画面のプラグインから検索し、インストール

設定
「設定」→「WP Sitemap Page」

表示方法
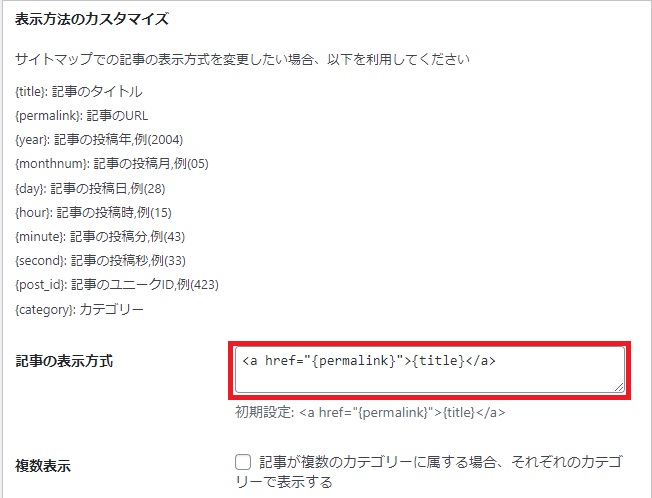
初期設定では 記事タイトルだけが表示され、その記事へのリンクが貼られます。

| 記事のタイトル | {title} |
|---|---|
| 記事のURL | {permalink} |
| 記事の投稿年,例(2004) | {year} |
| 記事の投稿月,例(05) | {monthnum} |
| 記事の投稿日,例(28) | {day} |
| 記事の投稿時,例(15) | {hour} |
| 記事の投稿分,例(43) | {minute} |
| 記事の投稿秒,例(33) | {second} |
| 記事のユニークID,例(423) | {post_id} |
| カテゴリー | {category} |
例 記事作成日を追加する
<a href=”{permalink}”>{title}-{year}/{monthnum}/{day}:</a>
結果

除外設定

例 XXX,XXX,XXX
記事ユニークIDを記述。複数の場合は半角カンマ(,)で区切る。
ユニークIDとは?

パーマリンクに「post_id」を入れている場合は、公開記事のアドレスの数字部分

出力方法
サイトマップ用の固定ページ(記事でも可能)を作成し、ショートコードを貼ります。
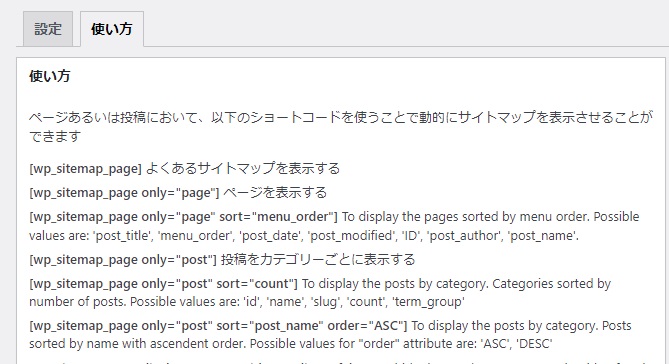
設定画面の「使い方」タブにサンプルコードがあります。

タグだけや、著者だけ出力する事なども可能。
| 投稿ページ・カテゴリー別 | [wp_sitemap_page] |
|---|---|
| 上記の見出しなし | [wp_sitemap_page display_title=”false”] |
| 投稿ページのみ | [wp_sitemap_page only=”post”] |
| 固定ページのみ | [wp_sitemap_page only=”page”] |
| カテゴリーのみ | [wp_sitemap_page only=”category”] |
| タグのみ | [wp_sitemap_page only=”tag”] |
| アーカイブのみ | [wp_sitemap_page only=”archive”] |
| 著者のみ | [wp_sitemap_page only=”author”] |
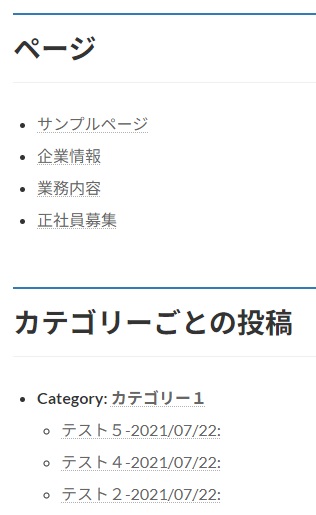
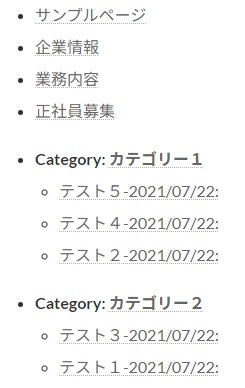
表示例
| [wp_sitemap_page] | [wp_sitemap_page display_title=”false”] |
|---|---|
 |
 |
一般的なサイトマップ(個別記事一覧・投稿記事一覧)で良ければ上記サンプルの通りです。
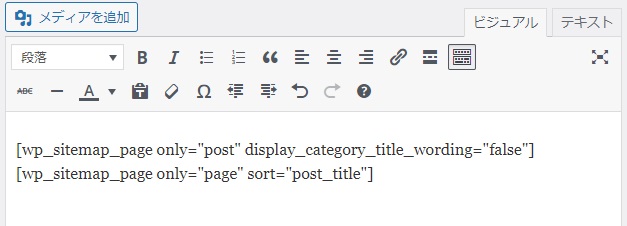
それ以外の並び順や表示したい項目があれば、必要なショートコードを好きな順に並べて複数記述すればOKです。

表示・ソート方法
ソートは sort=”menu_order” sort=”count” sort=”post_name”など、好みの並びで表示可能です。
| 記事ID順 | sort=”ID” |
|---|---|
| 投稿日順 | sort=”post_date” |
| 更新日順 | sort=”post_modified” |
| タイトルの降順 | sort=”post_title” |
| タイトルの昇順 | sort=”post_title order=”ASC” |
| 昇順 | order=”ASC” |
| 降順 | order=”DESC” |
| 「Category:」という文言を非表示 | display_category_title_wording=”false” |
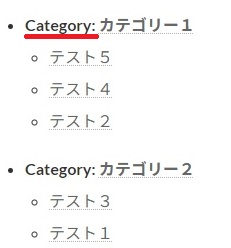
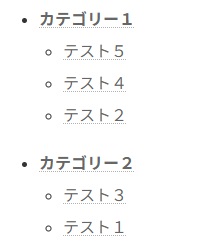
表示例
「Category:」という文言を非表示にした例
| [wp_sitemap_page only=”post”] | [wp_sitemap_page only=”post” display_category_title_wording=”false”] |
|---|---|
 |
 |
カスタマイズ
ソースコードサンプル
生成されるサイトマップのソースから、対応するクラス名でCSSに記述すればリストのデザイン変更などが可能です。
<div class="wsp-container">
<h2 class="wsp-posts-title">カテゴリーごとの投稿</h2>
<ul class="wsp-posts-list">
<li><strong class="wsp-category-title"><a href="https://XXXX/xxxx">カテゴリー名</a></strong>
<ul class="wsp-posts-list">
<li class="wsp-post"><a href="https://XXXX/xxxx">記事タイトル</a></li>
<li class="wsp-post"><a href="https://XXXX/xxxx">記事タイトル</a></li>
<li class="wsp-post"><a href="https://XXXX/xxxx">記事タイトル</a></li>
</ul></li>
</div>
<div class="wsp-container">
<h2 class="wsp-pages-title">ページ</h2>
<ul class="wsp-pages-list">
<li class="page_item page-item-XX"><a href="https://XXXX/xxxx">記事タイトル</a></li>
<li class="page_item page-item-XX"><a href="https://XXXX/xxxx">記事タイトル</a></li>
<li class="page_item page-item-XX"><a href="https://XXXX/xxxx">記事タイトル</a></li>
<li class="page_item page-item-XX"><a href="https://XXXX/xxxx">記事タイトル</a></li>
</ul>
</div>
| 領域<div> | .wsp-container |
| タイトル<h2> | h2 .wsp-posts-title |
| 固定ページ<ul> | .wsp-posts-list |
| 固定ページ<li> | .wsp-post |
| 投稿記事<ul> | .wsp-pages-list |
| 投稿記事<li> | .page_item |
リストのカスタマイズサンプルは以下も参考にして下さい。







コメント