reCaptcha v3は、全ページの右下に利用規約のロゴが出るのが意外と邪魔だったりします。
PageTopボタンと被ると位置調整なども必要ですし、コメント欄にも reCaptcha を利用したい際にはまた別のプラグインが必要です。
「Invisible reCaptcha for WordPress」は、このプラグイン自身に「reCaptcha v3」のAPIキーをセットし、コンタクトフォームやコメント欄など、欲しい場所にだけロゴを表示できる便利なプラグインです。
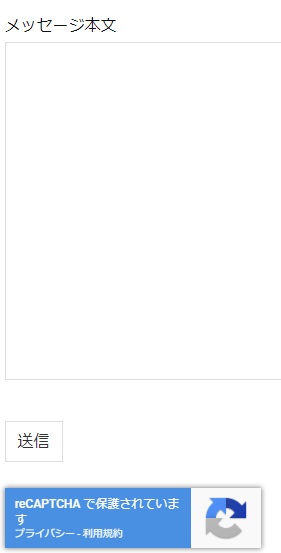
表示場所もデフォルトの右下すみっこ以外に、送信フォームの下に出す事が出来ます。

Google reCAPTCHA(リキャプチャ)について
参考:Google reCAPTCHA(英語)
人間とボット(機械的にプログラム等によるもの)を区別するためのシステムは、歪んだ文字の画像から人間が手で入力したり、指定条件の画像を複数選択したりする仕組みがありますが、使う側からするととても面倒な機能です。
Googleは、それら煩わしい操作なしに、クリック一発で完了する認証システム「reCAPTCHA」を開発。
reCAPTCHA v2では以下のようなチェックがされているそうです。
・使っているコンピューターのタイムゾーンと時間
・IPアドレスとおおよその場所
・使っているコンピューターの画面サイズと解像度
・使っているウェブブラウザ
・使っているプラグインや拡張機能
・ページの表示に要した時間
・マウスをクリックした回数や、タップやスクロールの回数
v3では、画像認証どころか、クリック1つさえないので、どのようにしてチェックしているのか今のところ有識者たちにも全く不明なようです。
reCAPTCHA v2
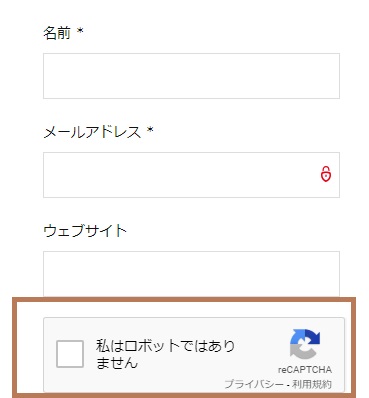
reCAPTCHA v2では以下のような「私はロボットではありません」と表示され、チェックボックスを表示する事が出来ます。

reCAPTCHA v3
reCAPTCHA v3では、画面の右下にロゴだけが出るようになっています。
ContactForm7からの設定の場合、フォームのあるページに関係なく、すべてのページで表示されます。
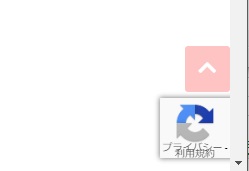
ページトップのボタンがあると、被ってしまうような位置ですのでボタンの位置調整が必要になるかもしれません
- PAGE TOPボタンと被る
- 調整後
カーソルが乗ると展開します。

設定方法
インストール
プラグイン名
Invisible reCaptcha for WordPress
設定

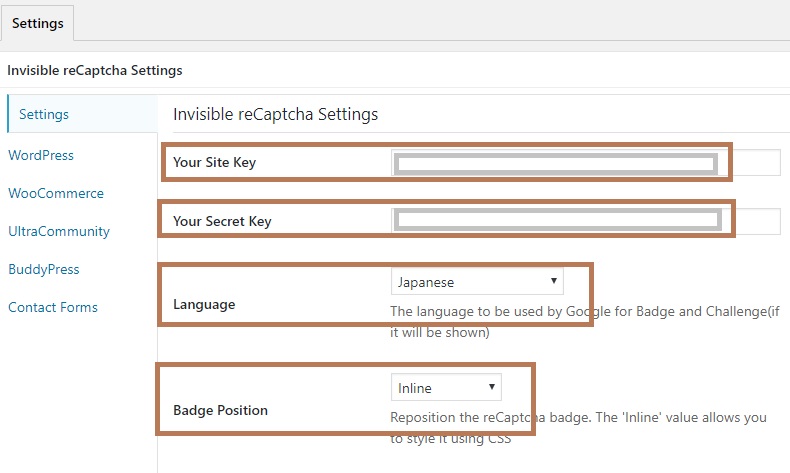
以下を設定します。
- サイトキー
- シークレットキー
- 言語 日本語
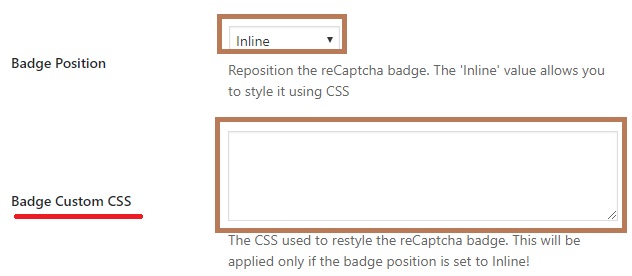
- バッジの位置
右下、左下、インラインから選択可能で、「Inline」にすると送信フォームの下に出ます。
サイトキー・シークレットキーの取得方法は以下で説明しています。

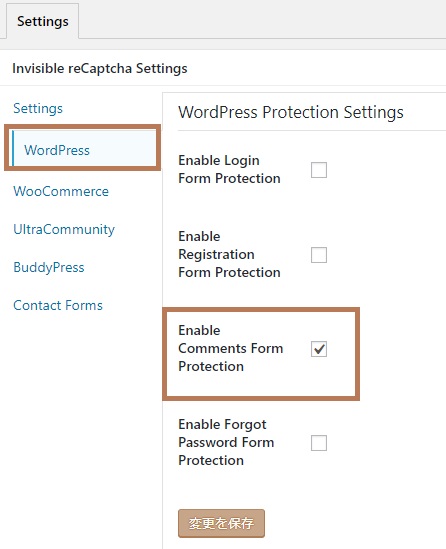
コメントフォームを保護

ちなみに上から
- ログインフォームの保護
- 登録フォームの保護
- コメントフォームの保護
- パスワードを忘れた場合の保護
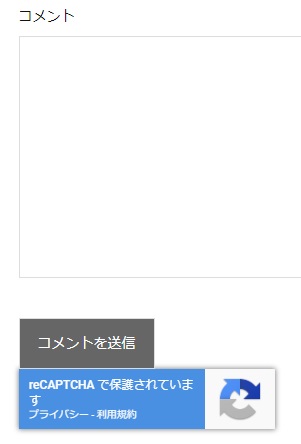
画面確認

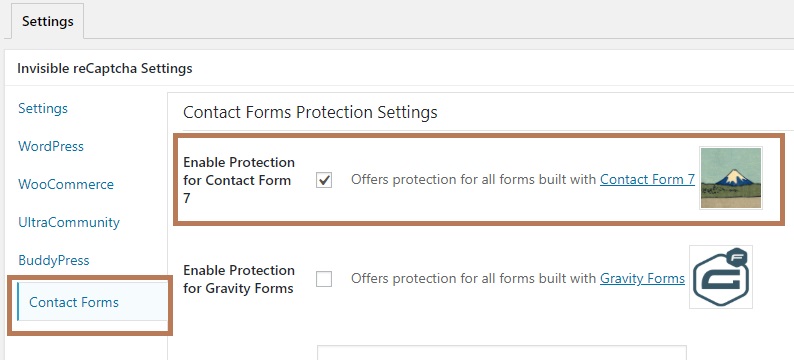
ContactForm7を保護

画面確認

ロゴ位置を「インライン」に設定している場合は、独自CSSも可能です。

以上です。







コメント