Cocoonは、ウィジェットを使って記事の下や、サイドバーなど
プロフィール用画像も、通常は「Gravatar」を使うかプラグインなどを利用しますが、Cocoonには簡単にセットする機能がありとても便利です。
プロフィール設定
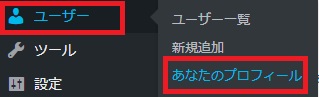
ユーザー → あなたのプロフィール を開きます。

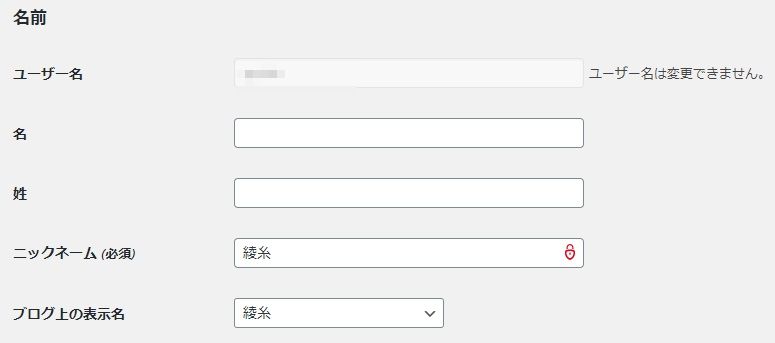
基本情報

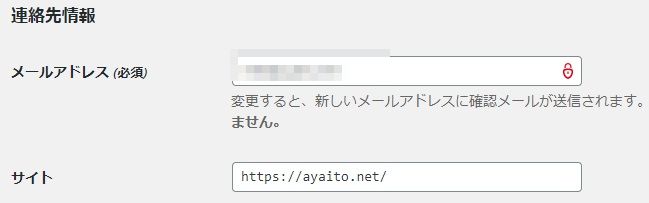
メールアドレスはWordPressインストール時のものになっています。(変更も可能)

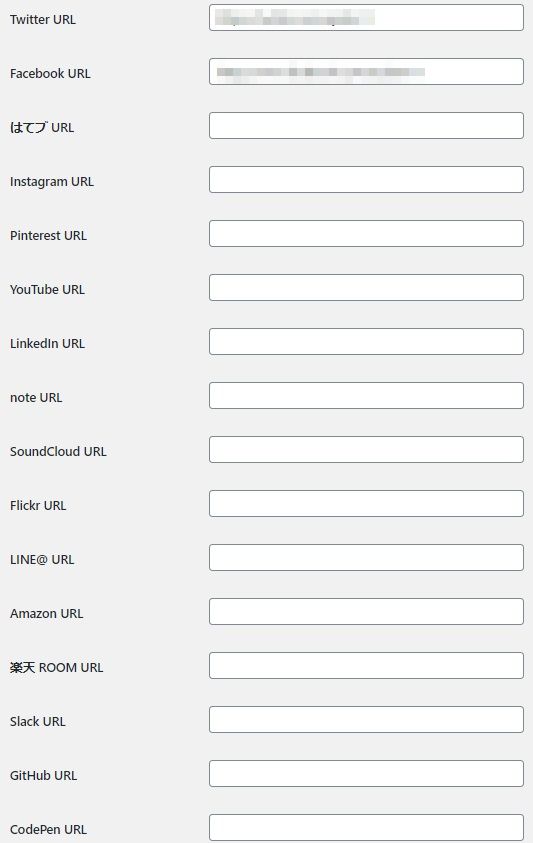
SNSアドレス
利用しているSNSアドレスを入力します。(16種類に対応)
- はてブ
- YouTube
- note
- SoundCloud
- Flickr
- LINE@
- Amazon
- 楽天 ROOM
- Slack
- GitHub
- CodePen

プロフィール情報

プロフィール画像
冒頭にも書きましたが、通常は「Gravatar」を使うかプラグインなどを利用しますが、Cocoonには簡単にセットする機能があります。
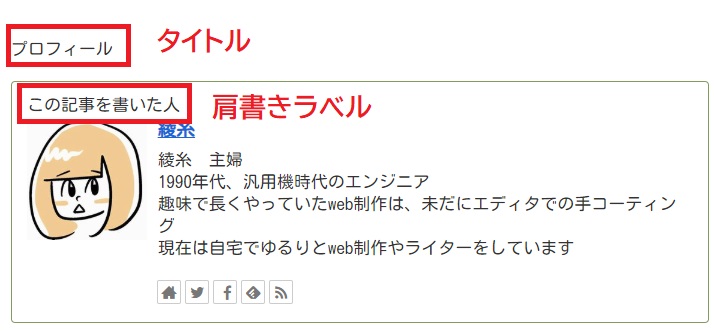
↓サンプル画面では、画像が表示されていますが、他サイトなどでCocoon以外のテーマを利用していて、そちらで設定していれば同じアイコンが表示されます。

「Gravatar」は使わなくてもOKですが、使われる場合は以下をご覧ください。
画像設定

例として、以下のように「Gravatar」にもCocoon機能にも画像をセットした場合
サイドバーに表示した例

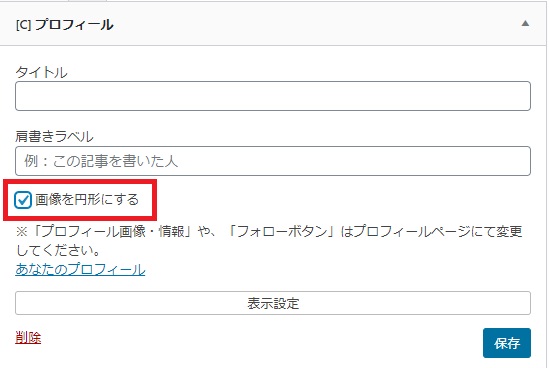
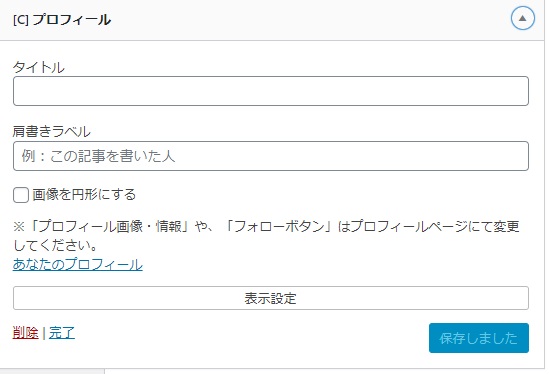
画像を円形にする
ウィジェットの設定に「画像を円形にする」という項目にチェック。


↓

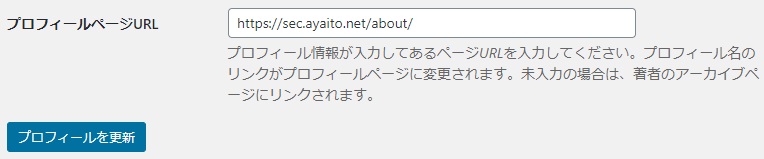
プロフィールページアドレス

ここが未入力の場合は、著者のアーカイブページにリンクされますが、アーカイブページのアドレスは、WordPressログインIDがアドレスの一部になってしまうので、セキュリティ上、他のページのURLを入力しておいた方が安全です。
複数人で記事を書いているサイトなどを除いて、「当サイトについて」などの固定ページにしておくのも良いかと思います。
プロフィールを表示する
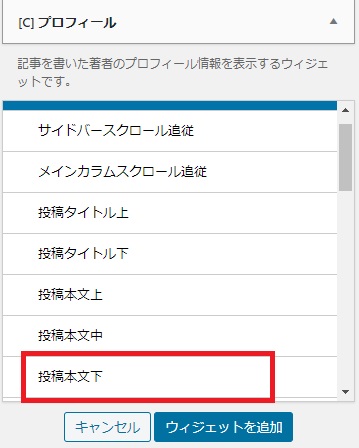
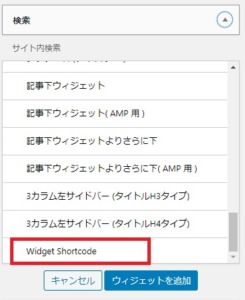
Cocoon独自ウィジェット「(C)プロフィール」を任意のエリアに挿入します。
記事の下に入れる場合は「投稿本文下」などに追加します。


表示例

プロフィールのカスタマイズは以下をご覧ください。







コメント
わかりやすくまとめていただきありがとうございます。さっそく手順通りにアバターを設定してみます。他にも参考になる情報が色々あって、素晴らしいサイトです!
コメント失礼いたします。
記事拝見させていただきました。
現在色々勉強しながらcocoonでブログ作成をしているのですが、
プロフィールを作成、保存しウィジェットを追加したところ、
表示名の前に@がついており外れません。
原因等お分かりになるでしょうか?
ゴン太さま はじめまして。
表示名というのは投稿者名の事でしょうか。
プロフィール設定を正しくしているのに という事ですよね?
いずれにせよ、どこかしらの設定ミスかなーとは思いますが
現象の起きているページアドレスも不明ですし
こちらで調べる事は出来ません。
調べればわかる とも言い切れませんが・・。