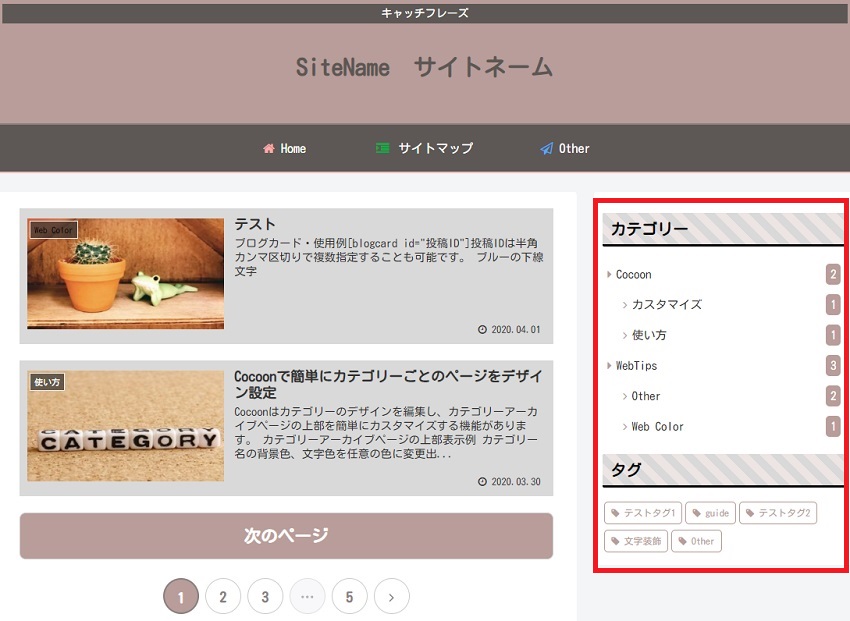
Cocoonの独自スキン「和の色」6色バージョンに使えるタブ切替メニューのデザインです。
元のスキンは以下です。

Cocoonのオリジナルスキン「和の色」6色を作りました(Ver2.1.6~対応)
Cocoonの独自スキン「和の色」6色を作成しました。2020年5月 薄いブルーを追加しました。2020/05/25・カテゴリー・タグウィジェットデザインを追加。・Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加。C...
タブ切替メニュー部品もあります。

Cocoonのスキン「和の色」用部品:タブ切替メニュー
Cocoonの独自スキン「和の色」6色バージョンに使えるタブ切替メニューのデザインです。元のスキンは以下です。カテゴリー・タグウィジェット部品もあります。このスキン用の5色のデザインをコピペ出来ます。タブ切替メニューサンプル初期表示の1つ目...
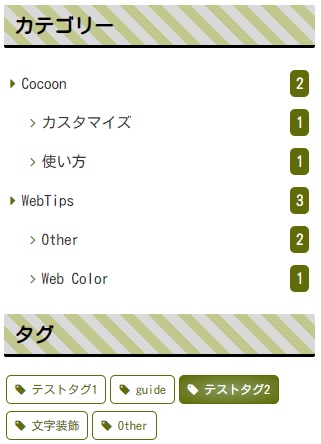
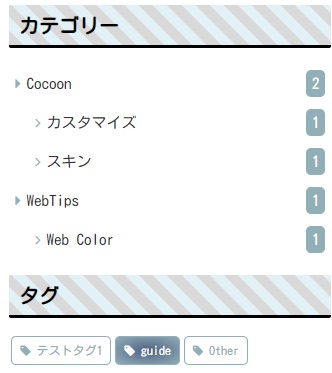
サンプル

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
各色別デザインCSS
紺
 |
#233B6C | #506185 | #b8c2d9 |
| #5d5855 | #89817f | #d9d9d9 |

CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
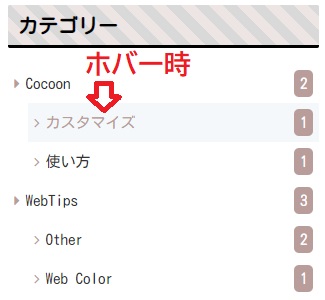
#sidebar aside li.cat-item a:hover {
color: #233B6C; /*ホバー色*/
}
.cat-item a::before {
color: #233B6C;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #233B6C;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #233B6C; /*枠線色*/
color:#233B6C; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(#506185, #233B6C); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
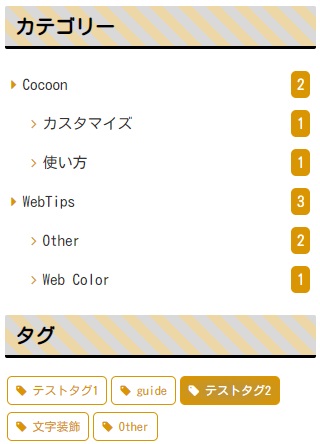
橙
 |
#D99502 | #ba9441 | #edd7a6 |
| #5d5855 | #89817f | #d9d9d9 |

CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #D99502; /*ホバー色*/
}
.cat-item a::before {
color: #D99502;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #D99502;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #D99502; /*枠線色*/
color:#D99502; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(#ba9441, #D99502); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
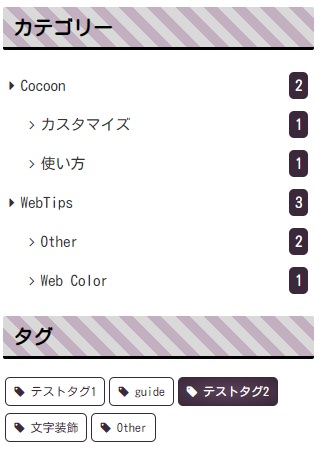
紫
 |
#3B283A | #594157 | #c2b0c1 |
| #5d5855 | #89817f | #d9d9d9 |

CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #3B283A; /*ホバー色*/
}
.cat-item a::before {
color: #3B283A;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #3B283A;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #3B283A; /*枠線色*/
color:#3B283A; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(#594157, #3B283A); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
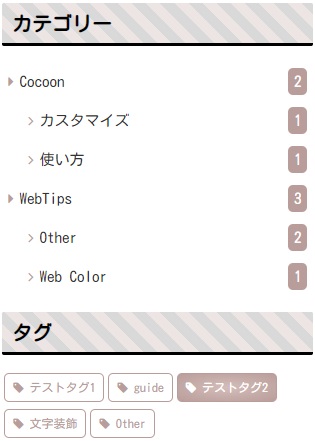
ピンク
 |
#b99d9a | #d4bdba | #ede5e4 |
| #5d5855 | #89817f | #d9d9d9 |

CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #b99d9a; /*ホバー色*/
}
.cat-item a::before {
color: #b99d9a;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #b99d9a;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #b99d9a; /*枠線色*/
color:#b99d9a; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(#d4bdba, #b99d9a); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
グリーン
 |
#616B07 | #839b5c | #c1c78d |
| #5d5855 | #89817f | #d9d9d9 |

CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #616B07; /*ホバー色*/
}
.cat-item a::before {
color: #616B07;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #616B07;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #616B07; /*枠線色*/
color:#616B07; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(#839b5c, #616B07); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
薄いブルー
 |
#91afb7 | #b9cfd5 | #e1f1f5 |
| #5d5855 | #89817f | #d9d9d9 |

CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #91afb7; /*ホバー色*/
}
.cat-item a::before {
color: #91afb7;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #91afb7;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #91afb7; /*枠線色*/
color:#91afb7; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(#506185, #91afb7); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}






コメント