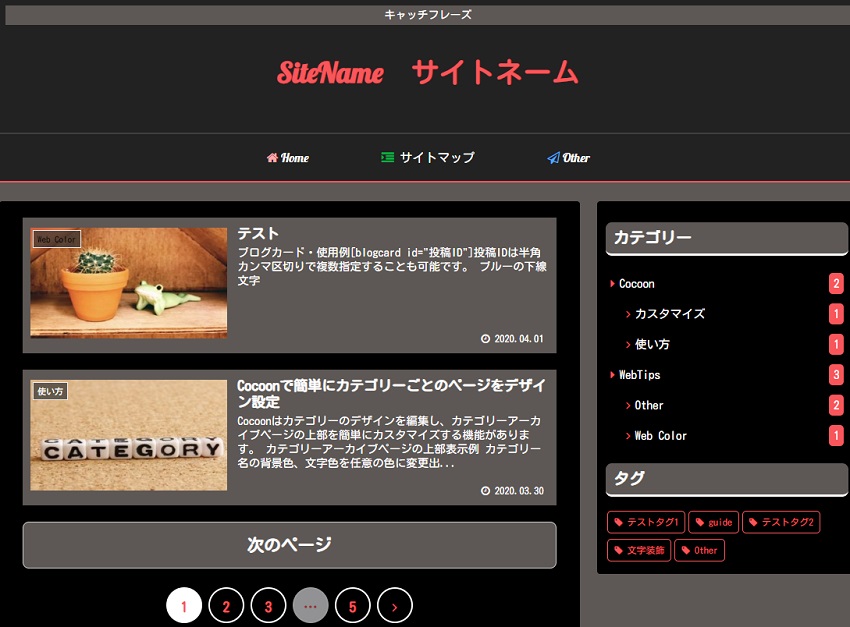
Cocoonの独自スキン「黒」を基調にしたバージョンに使えるタブ切替メニューのデザインです。
元のスキンは以下です。

Cocoonのスキン「黒を基調にビビッドカラー5パターン」(Ver2.1.6~対応)
Cocoonの独自スキン「黒」を基調にしたバージョンを作成しました。2020年3月29日 ブルーとグリーンの2色追加しました。2020年5月11日 少しデザイン追加し、ダウンロードファイルは軽量化しました。2020/05/25・カテゴリー・...
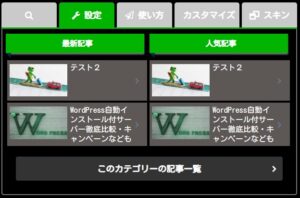
タブで切り替えて、カテゴリー別の最新記事などを表示できるデザイン部品も作成しています。
このスキン用の5色のデザインをコピペ出来ます。

Cocoonのスキン「黒×ビビッドカラー」用部品:タブ切替メニュー
Cocoonの独自スキン「黒」を基調にしたバージョンに使えるタブ切替メニューのデザインです。元のスキンは以下です。カテゴリー・タグウィジェット用の部品もあります。タブ切替メニューサンプル初期表示の1つ目のタブには、サイト内検索フォーム2つ目...
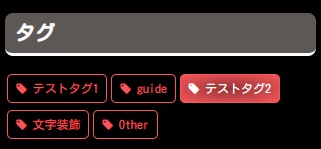
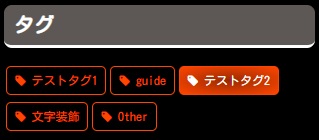
カテゴリー・タグウィジェット
サンプル

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
各色別デザインCSS
黒×朱色
| #000000 | #5d5855 | #f8565a |
CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #f8565a; /*ホバー色*/
}
.cat-item a::before {
color: #f8565a;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #f8565a;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #f8565a; /*枠線色*/
color:#f8565a; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(rgba(248,86,90,0.6), #f8565a); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
黒×オレンジ
| #000000 | #5d5855 | #ff4600 |
CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #ff4600; /*ホバー色*/
}
.cat-item a::before {
color: #ff4600;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #ff4600;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #ff4600; /*枠線色*/
color:#ff4600; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(rgba(255,70,0,0.6), #ff4600); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
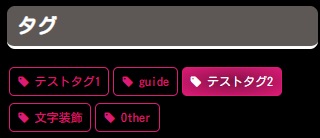
黒×ピンク
| #000000 | #5d5855 | #dc1b76 |
CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #dc1b76; /*ホバー色*/
}
.cat-item a::before {
color: #dc1b76;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #dc1b76;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #dc1b76; /*枠線色*/
color:#dc1b76; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(rgba(220,27,118,0.6), #dc1b76); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
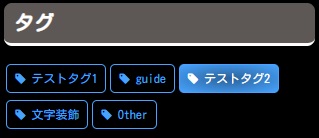
黒×ブルー
| #000000 | #5d5855 | #47a3ff |
CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #47a3ff; /*ホバー色*/
}
.cat-item a::before {
color: #47a3ff;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #47a3ff;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #47a3ff; /*枠線色*/
color:#47a3ff; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(rgba(71,163,255,0.6), #47a3ff); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
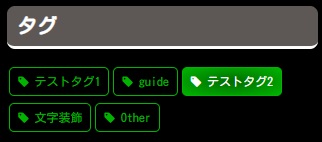
黒×グリーン
| #000000 | #5d5855 | #00b400 |
CSS
コードを表示
/************************/
/*カテゴリーウィジェット*/
/************************/
#sidebar aside li.cat-item a {
font-size: 15px;
padding: 6px;
}
#sidebar aside li.cat-item a:hover {
color: #00b400; /*ホバー色*/
}
.cat-item a::before {
color: #00b400;
font-family: FontAwesome;
content: 'f0da'; /*親カテゴリーアイコン*/
margin-right: 6px;
}
.cat-item .children a::before {
content: 'f105'; /*子カテゴリーアイコン*/
}
#sidebar aside li.cat-item span { /*投稿数*/
float: right;
line-height: 1;
padding: 6px;
border-radius: 5px;
color: #fff;
background: #00b400;
}
/************************/
/*タグクラウド*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #00b400; /*枠線色*/
color:#00b400; /*文字色*/
margin-bottom:5px;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(rgba(0,180,0,0.6), #00b400); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}

















コメント