Cocoonの独自スキン「2020TOKYO」オリンピックカラーに使えるタブ切替メニューのデザインです。
元のスキンは以下です。

カテゴリー・タグウィジェット用の部品もあります。

タブ切替メニュー
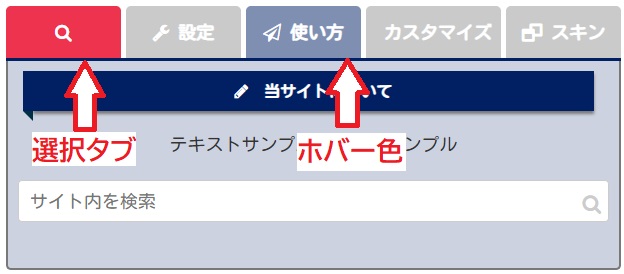
サンプル
初期表示の1つ目のタブには、サイト内検索フォーム

2つ目以降のタブは自由に設定できます。
サンプルではカテゴリー別にし、内容はそれぞれの「最新記事」と「人気記事」のショートコードを利用して表示しています。

手順
1.タブインデックス用のCSSを追記する
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
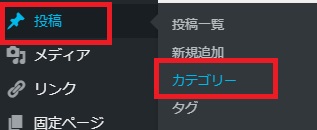
2.カテゴリーIDを調べる
タブで表示したいカテゴリーを決め、カテゴリーIDを調べます。
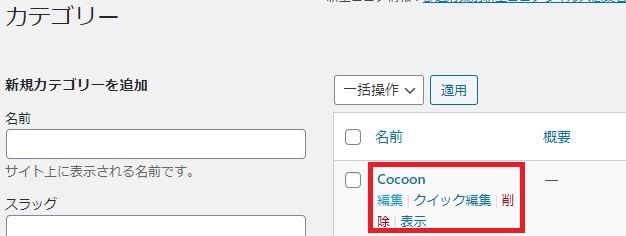
カテゴリーやタグには、投稿記事同様にワードプレスによるユニークIDが自動で振られます。そのユニークIDを調べる必要があります。


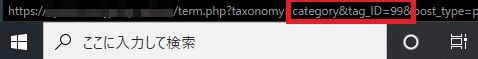
ブラウザの下部にアドレスが出るので、そのID=XXの数字部分がIDになります。
以下の例なら 99

3.サンプルHTML内を編集する
タブのラベルや、表示する内容、ショートコードの編集などを行います。
4.HTMLコードを貼り付ける
固定ページにそのまま、または表示したいウィジェットエリアに「カスタムHTML」を追加し、HTMLコードを貼り付ける
デザインCSS
基本カラー
東京オリンピックエンブレムのカラーコード
| #002063 | #ee334e |
タブ切替メニュー

CSS
コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #002063; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #002063;
border:none;
box-shadow: 0 0 0 0 #002063, -10px 0 0 0 #002063, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(0,32,99,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #ee334e;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(0,32,99,0.2);
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
HTML
固定ページ内に記述するか、
カスタムHTMLウィジェットを利用して任意のウィジェットエリアに追加してご利用下さい。
コードを表示
<!--タブのコントロール-->
<div class="tab-wrap">
<input id="tab1" class="tab-switch" checked="checked" name="tab" type="radio" /><label class="tab-label" for="tab1"><i class="fas fa-search"></i></label>
<input id="tab2" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab2">カテゴリー名</label>
<input id="tab3" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab3">カテゴリー名</label>
<input id="tab4" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab4">カテゴリー名</label>
<input id="tab5" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab5">カテゴリー名</label>
<!--内容のコントロール-->
<div class="tab-body">
<div class="body1"> <!--内容1-->
<h3 style="text-align: center;"><i class="fas fa-pencil-alt"></i> 当サイトについて</h3>
<p style="text-align: center;">テキストサンプルテキストサンプル</p>
<form class="search-box input-box" method="get" action="サイトURL">
<input type="text" placeholder="サイト内を検索" name="s" class="search-edit" aria-label="input" value="">
<button type="submit" class="search-submit" aria-label="button"><span class="fas fa-search" aria-hidden="true"></span></button></form>
</div>
<div class="body2"> <!--内容2-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>
<div class="body3"> <!--内容3-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>
<div class="body4"> <!--内容4-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>
<div class="body5"> <!--内容5-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div> <!--tab-body END-->
</div> <!--tab-wrap END-->
サイトに合わせて編集
タブのラベル
<div class="tab-wrap">
1行目(1つ目のタブラベル)は、検索マークにしています。変更の必要がなければそのまま。
<input id="tab1" class="tab-switch" checked="checked" name="tab" type="radio" /><label class="tab-label" for="tab1"><i class="fas fa-search"></i></label>
<input id="tab2" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab2">カテゴリー名</label>
コンテンツ部分
<div class="body1"> /*内容1*/1つ目のタブ:テキスト
内容をお好きに編集してご利用下さい。
<h3 style="text-align: center;"><i class="fas fa-pencil-alt"></i> 当サイトについて</h3>
<p style="text-align: center;">テキストサンプルテキストサンプル</p>
1つ目のタブ:検索フォーム
フォーム内のアドレスをサイトURLに編集して下さい。
<form class="search-box input-box" method="get" action="サイトURL">
ショートコードの編集
<div class="body2"> 内容2~内容5
最新記事
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
人気記事
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
タブの数だけありますので、タブラベルに記述したカテゴリー単位に、そのカテゴリーIDを入れます。
count=”5″
数字部分を表示したい記事数に変更
cats=”XX”
表示するカテゴリーのユニークID(数字)に変更
ショートコードには、その他にもオプションがあります。
更にカスタムしたい場合は、以下に使い方詳細をまとめています。
アドレスの編集
カテゴリーページのURLアドレスを記述します。
<a class="btn btn-black btn-l" href="カテゴリーアーカイブのURL">記事一覧</a>
ボタンの変更
ボタンはCocoonオリジナルの文字装飾デザインを利用し、
サンプルでは「グレーボタン(btn-gray)」の「大(btn-l)」を指定しています。
ボタンサイズを変更する場合は、「btn-l」の部分を以下に。
- 小 btn-s
- 中 btn-m
- 大 btn-l
ボタンカラーを変更したい場合は、以下を参考に「btn-black」の部分を置き換えて下さい。
Cocoonのボタンカラー
| レッド | btn-red | ピンク | btn-pink |
|---|---|---|---|
| パープル | btn-purple | ディープパープル | btn-deep |
| インディゴ | btn-indigo | ブルー | btn-blue |
| ライトブルー | btn-light-blue | シアン | btn-cyan |
| ティール | btn-teal | グリーン | btn-green |
| ライトグリーン | btn-light-green | ライム | btn-lime |
| イエロー | btn-yellow | アンバー | btn-amber |
| オレンジ | btn-orange | ディープオレンジ | btn-deep-orange |
| ブラウン | btn-brown | グレー | btn-grey |
タブの増減について
サンプルではタブは5つにしています。
増減は以下の「タブのコントロール」部分で調整して下さい。
増やす場合
tab1~ 、body1~ の数字を増やして追加
減らす場合
必要な数だけ残して削除
CSS
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
HTML
たとえば4つにする場合、以下(tab5とbody5)を削除。
<input id="tab5" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab5">tab5</label>
<div class="body5"> /*内容5*/
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
<p style="text-align: center;"><a class="btn btn-red btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>








コメント