目次
利用用途について
- ページによって<head></head>内の記述するコードを変えたい場合
- 特定ページのみで読み込みたいScriptやCSSなどのリンクを書き込みたい場合
- ページごとに「構造化データ」や「メタタグ」を設定したい
などで、簡単に対応可能です。
テーマ「Cocoon」を利用されている場合は、<head></head>内に出力できるカスタムフィールドが用意されている為、この記事で紹介している方法(function.phpにコード追記)は不要です。
Cocoonでの実現方法はこの記事の最下部「Cocoonを利用の場合」をご覧ください。
手順
手順
- Step1カスタムフィールドカスタムフィールドに対応しているテーマか確認
非対応の場合はプラグインで対応
- Step2function.php<head></head>内で表示するカスタムフィールドを呼び出すコードを記述する
- Step3カスタムフィールド記事ごとにカスタムフィールドを設定する(入れたいコードを記載)
カスタムフィールドについて
テーマで対応されていない場合は、プラグインを利用すると簡単に設定できます。
実現方法
function.phpにコードを記述
数行のコードを追記するだけで可能ですが、「function.php」を編集しますので、注意が必要です。
function.phpを直接編集せず、いざという時にはセーフモードもある便利なプラグインもあります。
以下「Code Snippets」プラグインについての詳細です。

function.phpを直接触らず、いざという時はセーフモードもあるプラグイン
function.phpを直接編集するカスタマイズの際は、注意しないとワードプレス自体が動かなくなってしまう事があります。当然、バックアップをとっておいたり、注意深く編集はしますが「万一」の場合のドキドキはありますよね。そこで今回は、fun...
その他にも「WP Code」というプラグインもあります。
「function.php」内に以下のコードを追記
// header内に任意のコード(カスタムフィールド)を読み込む
function head_original_load(){
if(is_single() || is_page()){
if($head_original_code = get_post_meta(get_the_ID(), 'head_load', false)){
foreach($head_original_code as $head_code){
echo $head_code . "\n";
}
}
}
}
add_action('wp_head', 'head_original_load');
カスタムフィールドにコードを記載
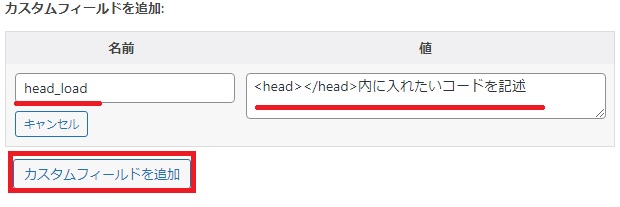
- <head></head>内に記述したいコードがある記事の編集画面から
- 「head_load」というカスタムフィールドを作成し、内容に記述したいコードを書く。
新規追加方法


Cocoonを利用の場合
Cocoonの場合は標準でカスタムフィールドが利用できます。
カスタムフィールドの出し方
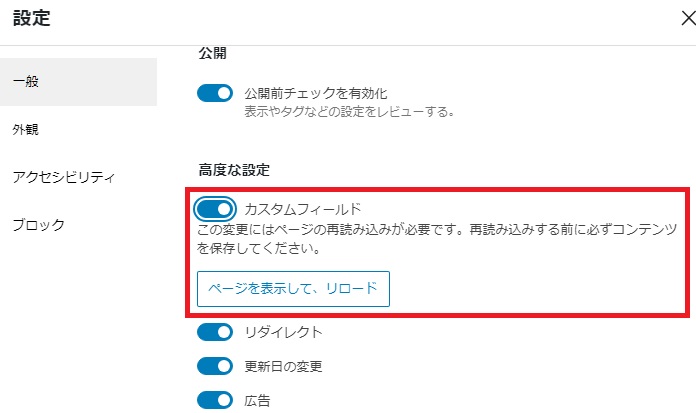
ブロックエディタ(Gutenberg)の場合
投稿編集画面で「オプション」→「設定」を開く。

「カスタムフィールド」をONにする。

クラシックエディタ
投稿編集画面で
「表示オプション」を開き「カスタムフィールド」にチェックを入れると記事編集の下に表示されます。

利用するカスタムフィールド
Cocoonで用意されているカスタムフィールドを使う事で、function.phpに追記する事なく利用できます。
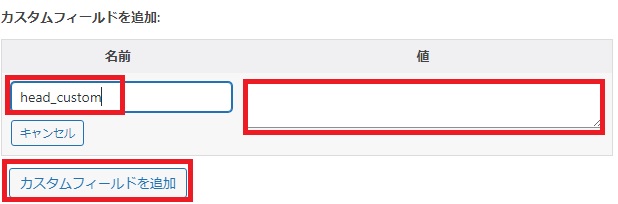
<head></head>内 head_custom
</body>の上 footer_custom
新規追加で「head_custom」を追加し、値の部分にコードを記述




コメント