はじめに
サイドバーでのタイトルは、テーマにより様々です。
これを自分好みのデザインに変更するには、スタイルシート(style.css)を編集(追記)する事で可能です。
注意点は、テーマにより設定箇所、設定名が異なるので、それを調べる必要があることです。
サイドバータイトルを変える
CSSでセレクタを確認する
サイドバーのタイトルを変えるためには、CSSの編集をします。
変更を加える箇所は、お使いのテーマにより異なります。ので、テーマファイルの「style.css」で、サイドバータイトルをどういう名前(セレクタ)で、どこでどんな指定をしているか調べる必要があります。
◆セレクタとは?
以下のような記述があったとして、「h1」がセレクタです。
h1{font-size:18px;}
ついでに、「font-size」がプロパティ、「18px」が値といいます。
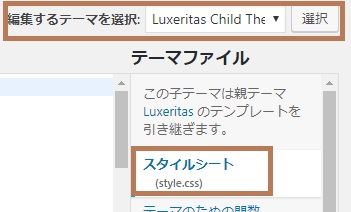
style.cssを調べるには、「外観」→「テーマの編集」を選択します。

調べるのは子テーマではなく、親テーマになります。またテーマが「Luxeritas(ルクセリタス)」で、デザインファイルを使っている場合は、そのデザインファイルのスタイルシートを確認して下さい。
右側の「編集するテーマの選択」で親テーマを選択し、スタイルシートを調べます。

検索に有効と思われるセレクタ名は以下などが考えられますので、参考にして下さい。
side-widget、side-title、sidebar、side-box、#side、#widget-area など
※検索は、WordPress画面で行うより、FTPでダウンロードした対象のstyle.cssをテキストエディタで開いて行った方が速いです。
例】 うちの場合は以下のようになっていましたので、#side h3, #side h4を使います。
------------------------------------
Sidebar
------------------------------------ */
/* Side Title */
#side h3, #side h4 {
border-left: 8px solid #c40026;
border-bottom: 1px dotted #c40026;
padding-left: 12px;
margin-bottom: 30px;
}<上記設定での表示例(BEFORE)>

子テーマを編集する
どんな名前で設定しているかがわかったら、その設定を変更(結果的には上書き)する為に、子テーマのstyle.cssに追記します。
当サイトでのカスタマイズ例は以下の通りです。
#side h3, #side h4の部分は、ご自身の設定内容で置き換えて下さい。
/*サイドバーウィジェットタイトル*/
/* Side Title */
#side h3, #side h4 {
background:#2e221b; /*背景色*/
border-radius:8px; /*角の丸み*/
color:#fff; /*文字色*/
text-align:center; /*文字を中央に*/
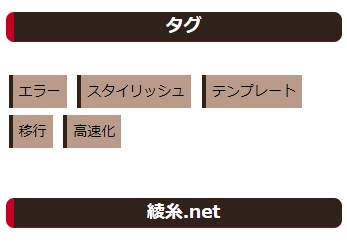
}<上記設定での表示例(AFTER)>

タイトル左側の赤ラインは、そもそものテーマの設定(border-left: 8px solid #c40026;)が生きています。これはこれでいいかと、うちはこのデザインにしました。
これで、デザインは、自由に設定できますね★
見出しのデザインは以下にも15種類ほどありますので参考にして下さい。

見出し(H2~H5)デザインCSSをまるごとコピペ!4パターン+α
とにかく簡単にコピペで初期の見出しタグを実装する為のラフCSSです。H2~H5を一度にコピーできるサンプル4バターン、サクっとコピペでも可能です、その他にも見出しサンプルちょっと載せてありますので、それぞれからお好みのデザインの部分を組み合...
見出し(タイトル)のデザインサンプルは「CSS 見出し」などで検索するとたくさん出てきます。
色のカスタマイズをする際は、以下のカラーコードもご利用下さい。
タグクラウドのカスタマイズは以下をご覧ください。

ウィジェットのタグクラウドを自分好みのデザインにカスタマイズ
はじめにタグクラウドはWorsPressの標準ウィジェットです。「外眼」→「ウィジェット」(またはテーマのカスタマイズメニューから)で表示したいエリアに追加して設定します。タグクラウドの初期表示テーマによっては、最初から綺麗にカスタマイズさ...



コメント