Cocoonのトップページやアーカイブ、カテゴリーページでの記事一覧カードを以下のサンプルのようにカスタマイズする方法です。
目次
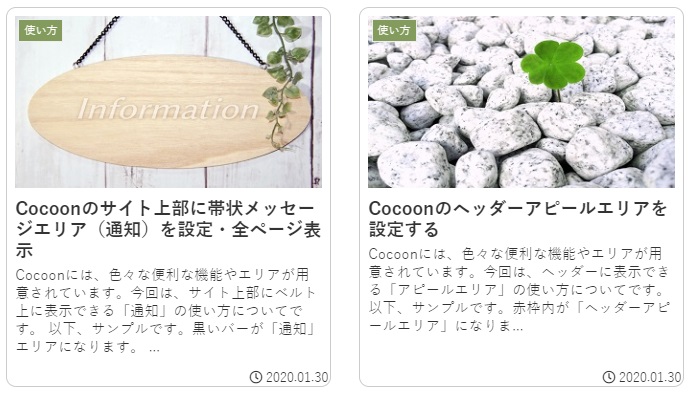
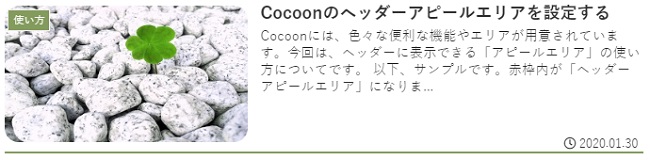
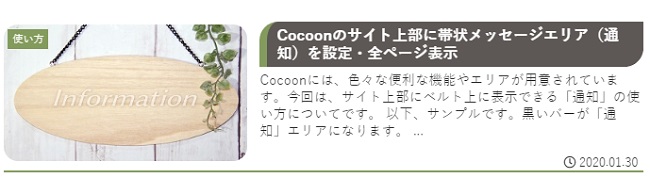
カスタマイズサンプル
- アイキャッチ画像の角を丸める
- 枠の角を丸める
- カード枠をアンダーラインのみにする
- 記事タイトルデザインを変える
大きなカードでのサンプル

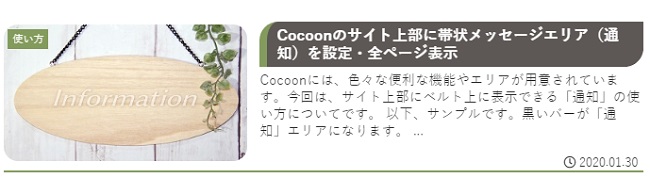
縦型カードでのサンプル

タイトルデザイン変更サンプル

前提
今回のカスタマイズの前提では、Cocoon設定を以下のように設定して下さい。
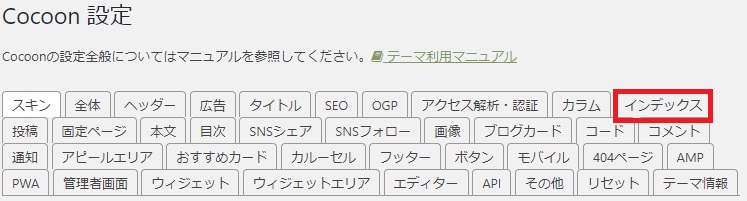
Cocoon設定→インデックスタブ

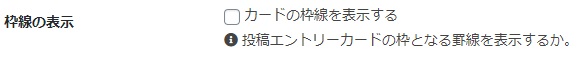
枠線の表示をしない(チェックしない)

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
アイキャッチ画像の角を丸める
Before

After

CSS
以下のCSSを追記します。
/*記事一覧アイキャッチ画像の角丸め*/
.ect-entry-card img{border-radius: 10px;}「border-radius」の数字を変更する事で丸みを調整。pxや%で指定できます。
カード枠の変更
カードの枠は、Cocoon設定でも表示できます。
Before
デフォルトは以下のように1pxの四角い枠です。

After
パターンA(角丸囲み)

.e-card{border: 1px solid #ccc; /*枠線の太さ、形状、色*/
border-radius: 10px;padding: 8px;} /*角の丸み*/
※枠線の太さ、形状、色や、角の丸みはお好みに変更して下さい。
borderの設定方法は以下にまとめていますのでご参考に。

CSSとは? CSSの基本とセレクタ・プロパティ一覧+使用例
CSSとは?CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページをデザインする為、スタイルを記述する言語です。CSSは、HTMLと組み合わせて使用します。HTML(エイチティーエムエル...
パターンB(アンダーライン)

.e-card{border-bottom: 2px solid #839b5c;}
記事タイトルデザイン

記事タイトルのクラス名は「.entry-card-content h2」でデザイン編集可能ですが、スマホでの見え方を確認しながら行って下さい。
上図のカスタマイズはスマホでアウトでした・・。
.entry-card-content h2{
/*任意のデザイン*/
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒
注意点
カード枠の設定を「e-card」というクラス名で行いますが、こちらのクラス名は、カード型で表示するCocoon独自のウィジェットにも使われている為、以下のウィジェットをお使いの場合は対応をお願いします。
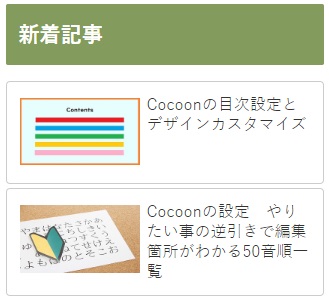
(C)新着記事の対応
Cocoon独自の「新着記事ウィジェット」も同様にカスタマイズされます。

/*新着記事ウィジェットの枠を消す*/
.new-entry-card{border:none;}
(注)新着記事一覧用
「new-entry-card」で枠線を消さないと2重枠になります。

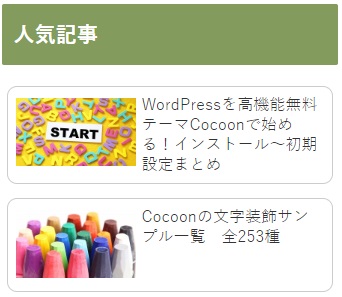
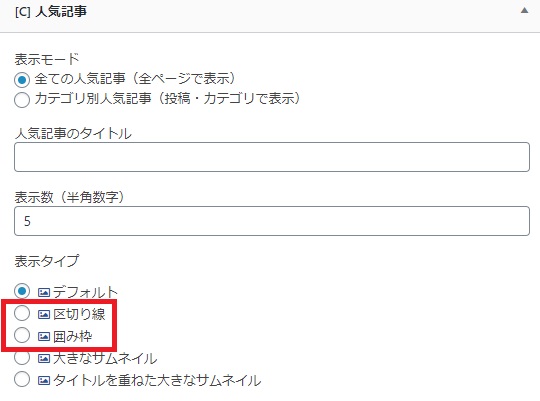
(C)人気記事の対応
Cocoon独自の「人気記事ウィジェット」も同様にカスタマイズされます。






コメント