
Cocoon


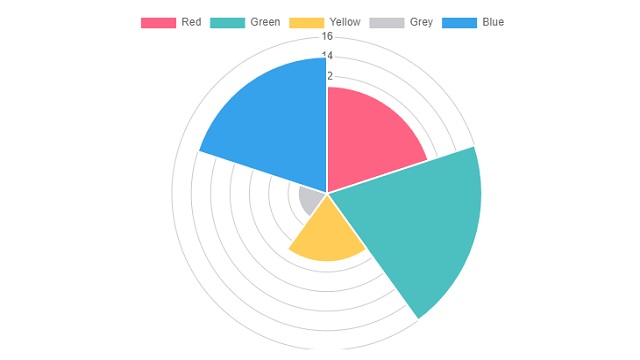
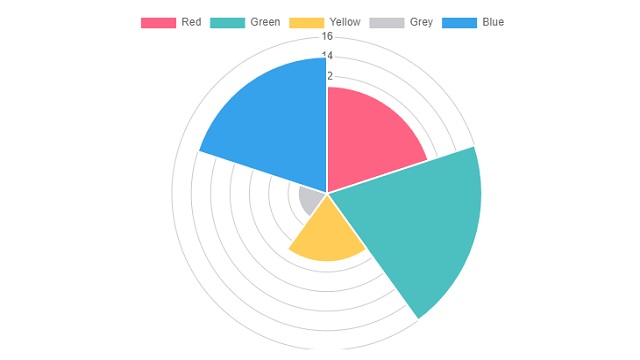
301:コピペで!Cocoonで円グラフ・ドーナツチャートを表示する「Chart.js」

301:コピペで!Cocoonで混合(棒+折れ線)グラフを表示する方法「Chart.js」

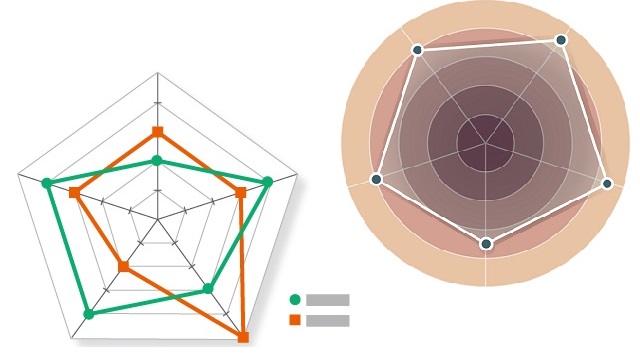
301:コピペで!Cocoonでレーダーチャートを表示する方法「Chart.js」

301:コピペで!Cocoonで折れ線グラフを表示する方法「Chart.js」

301:コピペで!Cocoonで棒グラフを表示する方法「Chart.js」

Cocoonの便利機能!ショートコード一覧と使い方

301:最速レンタルサーバー「ConoHa WING」Cocoonが標準搭載!

Cocoonの文字装飾ボタンの色やデザインをカスタマイズ

Cocoon用オリジナルスキン24種:ビビッドカラー・和色・プロ野球など

Cocoon管理者パネルの設定とサンプル+表示ボタンのリンク先一覧

