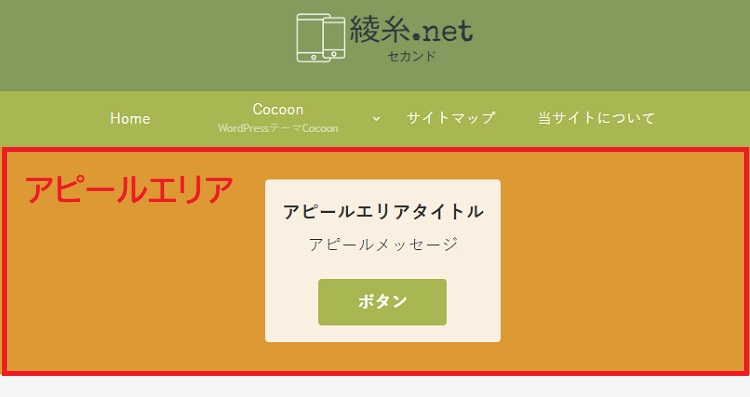
Cocoonのヘッダー下に表示できる「アピールエリア」をカスタマイズしてみます。
背景の色を変える簡単なカスタマイズから、ボタンの位置などデザインを変えるものなど、あれこれと。
アピールエリアの設定は、Cocoon設定→アピールエリア
簡単カスタマイズ
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
アピールエリアの色
設定
Cocoon設定→アピールエリア



色を設定できるのはこの2か所だけなので、実際のアピールタイトルやメッセージ、ボタンのある部分の背景色は白抜きになります。
設定にない色をカスタマイズ
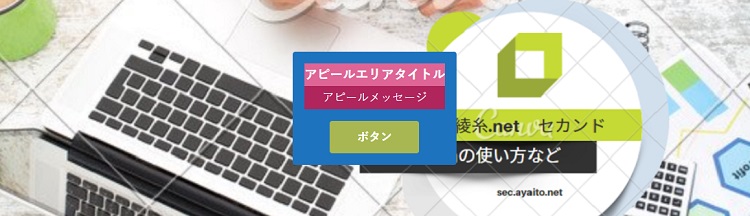
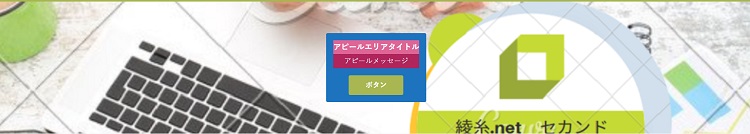
Before

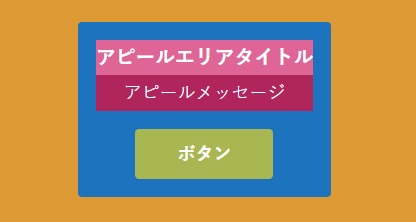
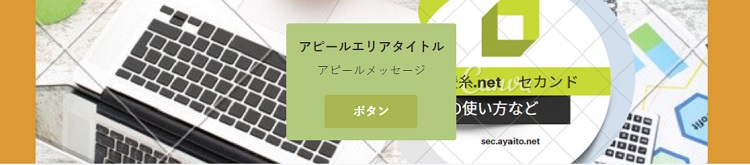
After
わかりやすいように派手な色のサンプルです。

CSS
設定では出来ない色変更を、それぞれ指定するCSSは以下です。
/*アピールエリアの背景色*/
.appeal-content {background: #1e73be;}
/*アピールエリアタイトルの背景色・文字色*/
.appeal-title{background: #de6596; color: #fff;}
/*アピールメッセージの背景色・文字色*/
.appeal-message {background: #b2ca7e; color: #fff;}
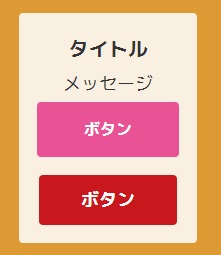
ボタンを複数表示する
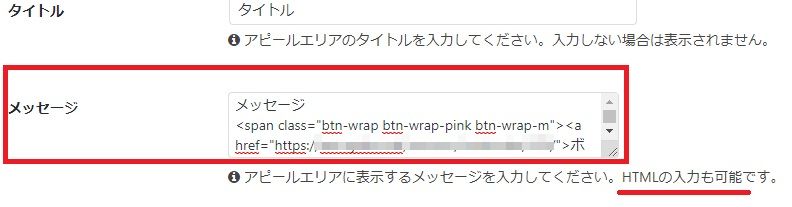
アピールエリアの設定で表示できるボタンは1つですが、メッセージエリアはHTMLが可能なので、そこを使えばいくつでもボタンを設置出来ます。
※下の画像の例なら、ピンクがメッセージ欄に記入したボタン、赤がボタン設定で設定したボタン


<span class="btn-wrap btn-wrap-pink btn-wrap-m">
<a href="https://XXXXX/XXXXX">ボタン</a></span>
ボタンの装飾はCocoonにたくさんあるので、そのクラス名で好きな色やサイズのものを使えます。
文字装飾サンプルは以下も参考にして下さい。

ちょっと荒業カスタマイズ
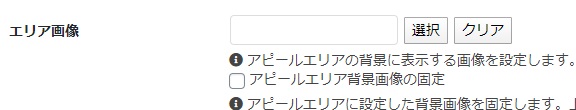
アピールエリアのエリア(背景)画像
背景画像を設定する事ができますが、横幅いっぱいに拡大されてしまう為、
ちなみに、こちらの設定で画像を指定した場合、横幅いっぱいに画像になるので「背景色」は見えなくなります。
Before
Cocoon設定からアピールエリア背景画像を設定した場合
画像の設定の際、画像の縦サイズをアピールエリアの高さに設定してみましたが、

ブラウザの表示幅によって、画像が拡大されてしまいます。

ブラウザの横幅を伸ばして表示すると・・・

画像が拡大されて切れてしまう。
という訳で、こちらでは「背景画像」として設定せずにCSSで画像を指定する事で、横幅いっぱいに拡大されないようにします。
After
表示したい画像がセンターに配置され、それ以外は「背景色」で設定した色になります。

ブラウザの横幅を拡大して表示してもセンターに配置

CSSとCocoon設定
アピールエリア背景画像の位置のみを使って画像を指定します。
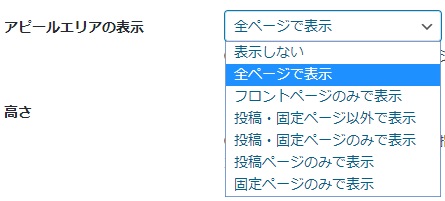
Cocoon設定
まず「アピールエリア」を表示する設定にします。


その他、必要に応じて設定します。
CSS
以下のCSSを追記します。
#appeal-in {background-image: url("https://XXX/XXX.jpg"); /*画像の指定*/
background-repeat: no-repeat;background-position:center;} /*画像の配置*/
設定したい画像のURLに置き換えて下さい。
ボタンの位置変更
CTAボタンがあるのが便利ですが、これもアピールエリアのセンターから動かす事が出来ません。
Before

After
アピールエリアの右上あたりに配置

CSS
.appeal-button{position: absolute;top:200px; right:10px;}
ヘッダーの高さやデザイン設定により表示位置は異なりますし、モバイルでの見え方なども確認上、調整してご利用下さい。
アピールエリアをページ単位に非表示にしたい
公式サイトに紹介されている方法で、
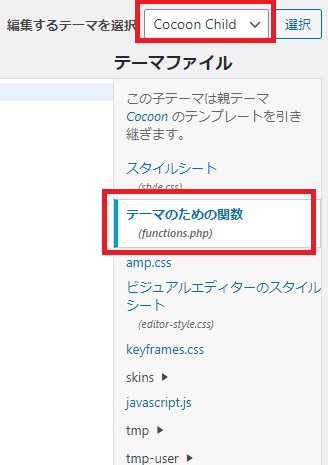
function.phpに以下のコードを追記する事で可能です。
function.phpは重要なファイルですのでバックアップを取るなどの対応をした上、子テーマのファイルに追記して下さい。

カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒







コメント