トップページなどに、カテゴリー別の記事を横並びに見やすく表示してみます。
トップページデザインの一部として利用したり、その他の好きなページに表示する事も可能です。
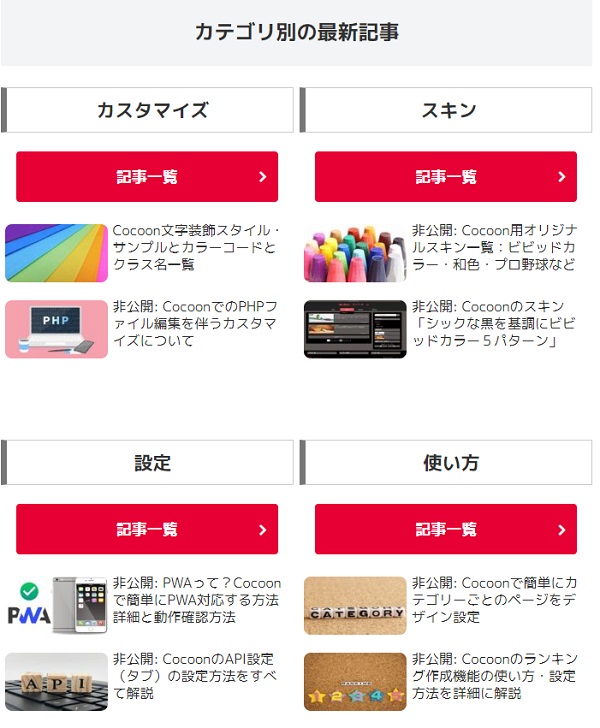
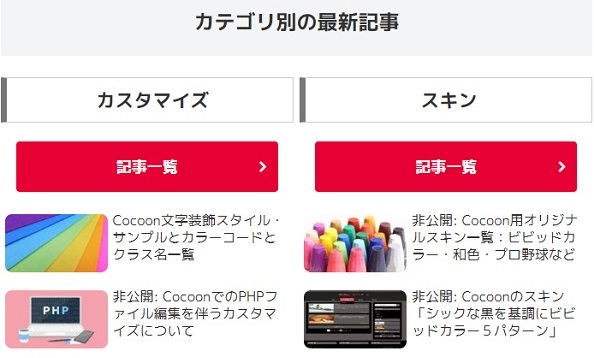
表示サンプル

タブメニューにして、「最新記事」と「人気記事」(ショートコード)を表示するカスタマイズは以下も参考にして下さい。
ボタンカラーに合わせたタブメニュー(18色)

方法
レイアウト
横並びのレイアウトには、Cocoonオリジナルのカラムレイアウトを利用します。
ブロックエディタを利用されている場合は、「Cocoonレイアウト」ブロックを利用する事も可能ですし、この記事でご紹介するHTMLをコピーして使って頂いてもOK。
クラシックエディタでは、テキストエディタにCocoon標準デザインのカラム用CSSを利用したHTMLを記述します。
記事一覧部分
カテゴリー別の記事メニュー部には、Cocoonオリジナルのショートコード機能を使います。
新着記事でも、人気記事でもOKですし、表示する記事数も自在です。
トップページを固定ページにする場合は、そのページ内にレイアウトすればOKですが、
トップページを投稿記事一覧にしている場合でも、ウィジェットを利用すれば表示できます。
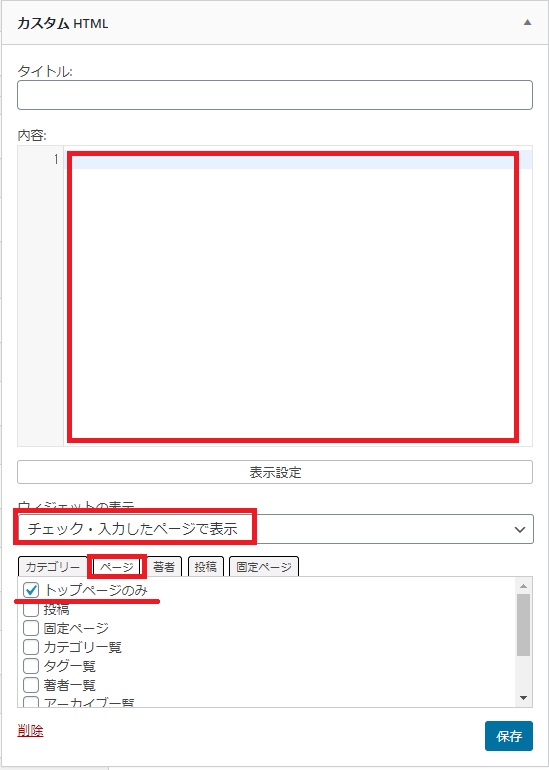
ウィジェットで行う場合は、カスタムHTMLウィジェットを利用し、
コンテンツ上部 や インデックスリストトップ、フッターなど好きな位置に配置。
表示設定から表示したいページ(または表示しないページ)を選択する事で、トップページのみで表示などの設定が可能です。

もちろん、トップページに限った事ではなく、どんなページにでも表示出来ます。
手順
- 1レイアウトを考えるどのカテゴリーを表示するか、いくつ表示するか、どこに表示するかをざっくり考えておきます。
- 2利用方法固定ページかウィジェットで利用かを決める
- 3準備表示するカテゴリーのIDを調べる
- 4コピペご紹介するHTMLコードをコピーし、固定ページまたはウィジェットに貼り付ける
- 5編集コードを数か所 編集する
カテゴリーID、表示数、ボタンの色など
- 6確認表示確認し問題なければ完了
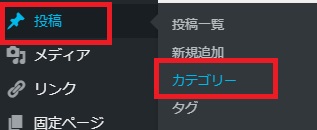
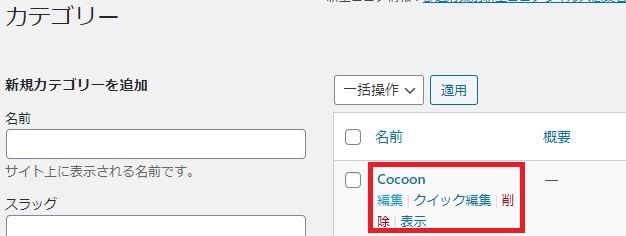
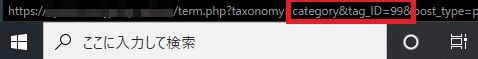
カテゴリーIDを調べる
カテゴリーやタグには、投稿記事同様にワードプレスによるユニークIDが自動で振られます。そのユニークIDを調べる必要があります。


ブラウザの下部にアドレスが出るので、そのID=XXの数字部分がIDになります。
以下の例なら 99

サンプルコード

タイトル部分
<h2 style="text-align: center;">カテゴリ別の最新記事</h2>
2カラム1行分
横並び2列の1行分です。以下を必要な行数だけ繰り返して記述して下さい。
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;">カテゴリー1</h3>
<p style="text-align: center;"><a class="btn btn-red btn-l" href="カテゴリーアーカイブのURL">記事一覧</a></p>
[new_list count="5" type="default" cats="XX" children="0" post_type="post"]
</div>
<div class="column-right">
<h3 style="text-align: center;">カテゴリー2</h3>
<p style="text-align: center;"><a class="btn btn-red btn-l" href="カテゴリーアーカイブのURL">記事一覧</a></p>
[new_list count="5" type="default" cats="XX" children="0" post_type="post"]
</div>
</div>
ショートコードの編集
上記HTML内の以下のショートコード部分を編集します。
[new_list count="5" type="default" cats="XX" children="0" post_type="post"]
人気記事にしたい場合
サンプルでは「新着記事」のショートコードを利用していますが、「人気記事」を表示したい場合は、ショートコード部分を書き換えて下さい。
人気記事
[popular_list days="all" rank="0" pv="0" count="5" type="default" cats="all"]
人気記事ショートコードのオプションや使い方詳細は以下にまとめています。
記事数
count=”5″
数字部分を表示したい記事数に変更
cats=”XX”
表示するカテゴリーのユニークID(数字)に変更
ショートコードには、その他にもオプションがあります。
更にカスタムしたい場合は、以下に使い方詳細をまとめています。
アドレスの編集
カテゴリーページのURLアドレスを記述します。
<a class="btn btn-red btn-l" href="カテゴリーアーカイブのURL">記事一覧</a>
ボタンの変更
ボタンはCocoonオリジナルの文字装飾デザインを利用し、
サンプルでは「レッド(btn-red)」の「大(btn-l)」を指定しています。
ボタンサイズを変更する場合は、「btn-l」の部分を以下に。
- 小 btn-s
- 中 btn-m
- 大 btn-l
ボタンの色を変更する場合は、以下を参考に「btn-red」の部分を変更して下さい。
Cocoon文字装飾スタイル・サンプルとカラーコードとクラス名(ボタン)
カラムレイアウトを変更したい場合は以下も参考にして下さい。











コメント