ショートコードとは
色々な機能や動作、装飾などを短いコードで簡潔に使えるよう登録してあるコードで、[ と ] で囲って記述するコードです。
Cocoonの場合は、最初からたくさんのショートコードが使えます。
ショートコードの記述例
オプション付きの例
Cocoonショートコード
Cocoonのショートコードには、サイト内の記事一覧を表示するサイトマップなどの自動生成系と、メニューなどを設定してそれを利用する事で表示する設定・作成系があります。
使い方
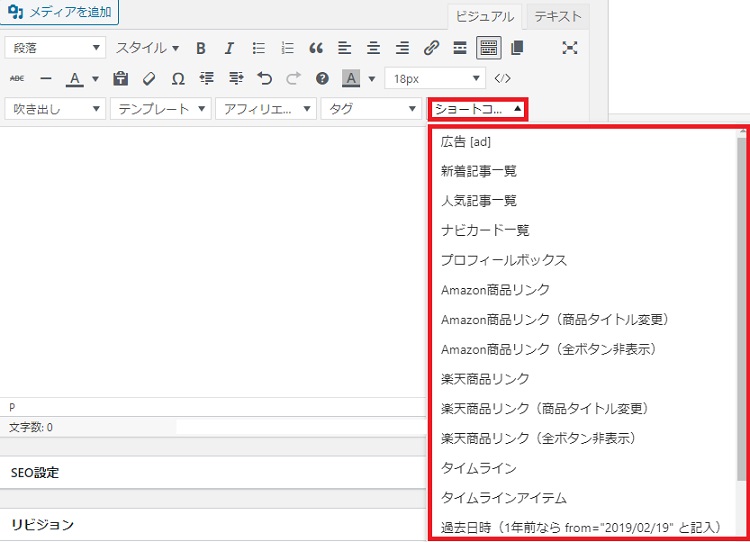
直接コードを記述する事も出来ますし、ビジュアルエディタのメニューから簡単に挿入する事も出来ます。

ショートコードとオプション一覧
自動生成系
| 機能 | ショートコード | 主なオプション | ||
|---|---|---|---|---|
| 新着記事一覧 | [new_list] | count | cats | type |
| 人気記事一覧 | [popular_list] | count | cats | type |
| サイトマップ | [sitemap] | |||
| ブログカード | [[URL]] | |||
| 目次 | [toc] | depth | ||
| RSS記事一覧 | [rss url="https://URL"] | count | img | |
設定・作成系
| 機能 | ショートコード | 主なオプション | ||
|---|---|---|---|---|
| テンプレート | [temp id="XX"] | |||
| ボックスメニュー | [box_menu name="メニュー名"] | |||
| プロフィールボックス | [author_box] | id | label | |
| ナビカード | [navi_list name="メニュー名"] | |||
| 評価の★ | [star rate="XX"] | rate | max | number |
| ランキング | [rank id="XX"] | |||
時間系
| 機能 | ショートコード | 主なオプション | ||
|---|---|---|---|---|
| タイムライン | [timeline][ti label="XXX"]内容[/ti][/timeline]
[timeline title="大見出し"] |
title | label | |
| 過去からの経過時間 | [ago from="XXXX-XX-XX"] | from | ||
| 経過年数 | [yago from="XXXX-XX-XX"] | from | unit | |
| 年齢 | [age from="XXXX-XX-XX"] | from | unit | |
| カウントダウン | [countdown to="XXXX-XX-XX"] | to | unit | |
| ログインユーザーに表示 | [login_user_only msg="XXX"] ここに内容 [/login_user_only][login_user_only msg="被ログインユーザー用"] ログインユーザー用 [/login_user_only] |
msg | ||
| 指定期間のみ表示 | [campaign from="" to=""] 内容 [/campaign] |
from | to | class |
アフィリエイト系
| 機能 | ショートコード | 主なオプション | ||
|---|---|---|---|---|
| 広告表示 | [ad] | |||
| アフィリエイトタグ | [affi id="XX"] | |||
| Amazon商品リンク | [[ amazon asin=”XXX” kw=”XXX”]] | |||
| 楽天商品リンク | [rakuten id="XXX" kw="XXX"] | |||
※Amazon商品リンクのコードをコピーされる方は [ の後に半角スペースがあるので削除してご利用下さい。

自動で生成されるもの
新着記事一覧
投稿ページ・固定ページ・カスタム投稿ページを投稿日順に好きな数だけ表示できます。
ショートコード
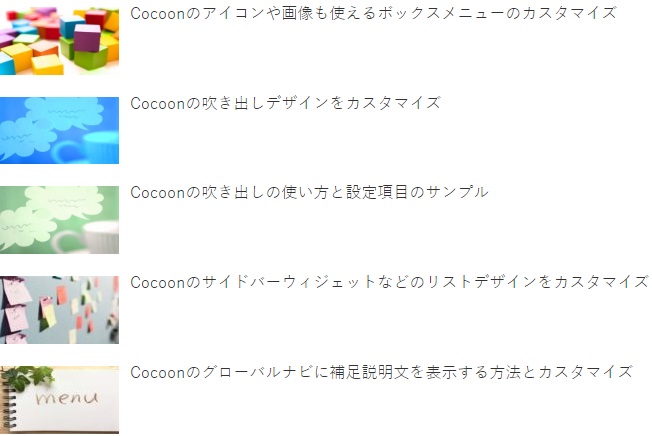
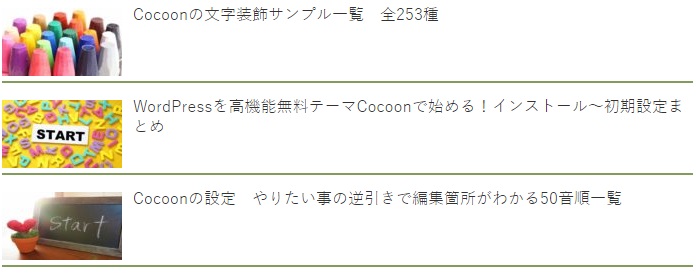
デフォルト表示例

※画像です。 新着記事一覧ショートコードの表示サンプル
ショートコードサンプル
[new_list count="XX" type="default" cats="XX" children="0" post_type="post" type="border_partition" arrow=1]
cats=”XX“ カテゴリーID
新着記事ショートコードについては以下にオプション詳細をまとめています。
人気記事一覧(記事ランキング)
PV(ページビュー)数が多い順に投稿記事を好きな数だけ表示できます。
ショートコード
表示例

人気記事ショートコードの表示サンプル
人気記事ショートコードについては以下にオプション詳細をまとめています。
サイトマップ
自動生成されるサイトマップ(サイト内の記事一覧)が表示できます。
ショートコード
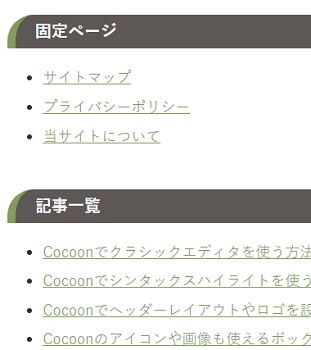
表示例

サイトマップショートコード
サイトマップショートコードについては以下にオプション詳細をまとめています。
ブログカード
URLのみで好きな場所にブログカードを表示出来ます。
ショートコード
内部リンクは同じタブ、外部リンクは新しいタブで開きます。
表示例

目次
好きな場所に目次を表示出来ます。
ショートコード
表示は記事上部の目次と同様です。
オプション
depth
目次に表示させたい見出し(h2~h6)の深さを数値で指定します。
初期値:空欄
記入例:depth=3(H3までの見出しを表示)
RSS記事一覧
ショートコード
オプション
url :RSSフォードのURL
初期値:空欄
count :表示する記事数
初期値:5
img :サムネイル画像
初期値:空欄
書き方例
設定・作成するもの
テンプレート
Cocoon設定→テンプレート から登録したテンプレートを表示します。
ショートコード
オプションは「id」のみで必須です。
登録したテンプレートは以下のようにショートコードが表示されますので、このidで利用します。

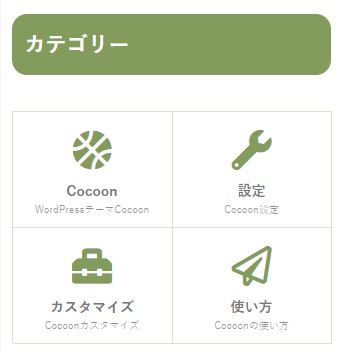
ボックスメニュー
WordPressのメニュー機能を利用してアイコンフォントや画像も表示できるボックス型のメニューを表示出来ます。
ショートコード
表示例

ボックスメニューの使い方については以下にオプション詳細をまとめています。
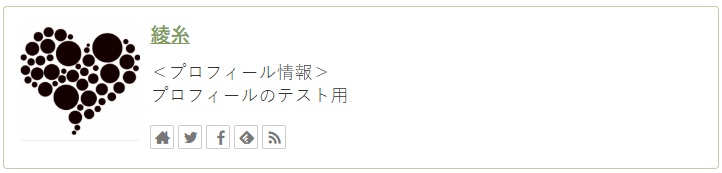
プロフィールボックス
WordPressの管理画面「ユーザー」→「ユーザー一覧」の中から指定したユーザーのプロフィールを表示出来ます。
ショートコード
表示例

オプション
id:ユーザーID
初期値:空欄(投稿者)
id指定をしない場合は、投稿者が表示されます。
label:自由なテキストでキャプションが表示出来ます。
初期値:(空欄)
書き方例
プロフィールの設定方法については公式サイトにありましたので以下をご覧ください。
プロフィールボックスは、このショートコードを使わなくてもウィジェットでも表示出来ます。
ナビカード
WordPressの管理画面「外観」→「メニュー」で登録したメニューをカード形式でリスト表示が出来るショートコードです。
ショートコード
表示例

ナビカードの使い方については以下にオプション詳細をまとめています。
評価の★
★マークで表示する評価用のショートコードです。
ショートコード
表示例

オプション
rate
評価の数値を0~100の0.1単位で指定
初期値:5
max
評価の最大値を1~100の整数で指定
初期値:5
number
数値の表示 0:非表示 1:表示
初期値:1
書き方例
![]()
ランキング
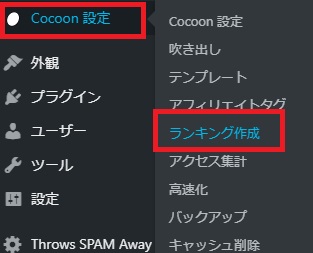
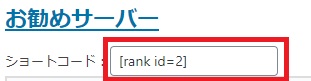
ショートコード
id: 必須
Cocoon設定の「ランキング作成」で作成したランキングごとのIDを設定します。

ランキング一覧にショートコードが表示されています。

ランキング作成方法は以下をご覧ください。

時間系
時間系のショートコードは以下のようなものがあります。
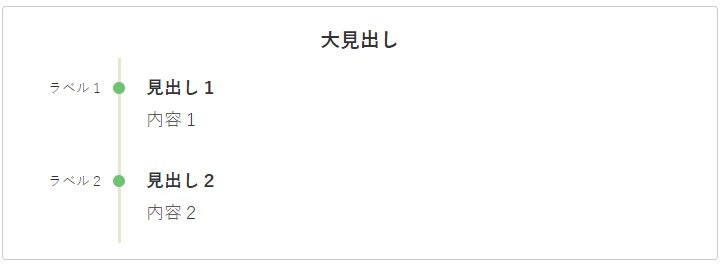
タイムライン

過去~経過時間(月単位)
過去~経過時間(年単位)
誕生日~年齢(初期値で「才」を表示)
未来日付へのカウントダウン
これら時間系のショートコードについては、以下にまとめています。
ログインユーザーのみに表示する

ショートコード
オプション
msg
ログインしていないユーザー向けのメッセージを入力 自由なテキスト(リンク可)
書き方例
指定期間のみ表示する

ショートコード
オプション
from:開始日時
初期値:(空欄)
入力例:from=”2021/07/11 15:00:00″
入力例:from=”2030-01-01″
(時間情報を入力しなかった場合には、00:00:00)
to:終了日時
初期値:(空欄)
入力例:to=”2021/08/31 23:59:59″
入力例:to=”2030-12-31″
(時間情報を入力しなかった場合には、00:00:00)
class:HTMLの拡張クラス
初期値:(空欄)
書き方例
アフィリエイト系
広告表示
ショートコード
オプション
なし
アフィリエイトタグ
Cocoon設定→「アフィリエイトタグ」で登録したアフィリエイトタグを表示します。


ショートコード
Amazon商品リンク
Cocoon設定→「API」でAmazonの設定をすると、Amazon商品リンクをショートコードで表示できます。
API設定は以下にまとめています。

ショートコード
※コピーされる方は [ の後に半角スペースがあるので削除してご利用下さい。
楽天商品リンク
Cocoon設定→「API」で楽天の設定をすると、楽天商品リンクをショートコードで表示できます。
API設定は以下にまとめています。

ショートコード










コメント