Cocoonでヘッダーレイアウトを設定する方法と、レイアウトパターンサンプル紹介、ロゴの設定方法などを解説していきます。
ヘッダー設定
「Cocoon設定」から行います。

「ヘッダー」タブを開きます。

設定項目
- ヘッダーレイアウト
- ヘッダーの高さ・モバイルヘッダーの高さ
- ヘッダーロゴ
- ロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダーロゴ部の背景色
- グローバルナビメニューの色
- グローバルナビメニューの幅
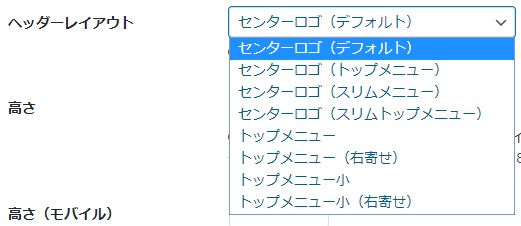
ヘッダーレイアウト

レイアウトは8種類用意されていて選択するだけでデザインが完了します。選択しても、「変更を保存」ボタンを押すまで実際のレイアウトは確認できませんので、サンプルを置いておきます。
レイアウトサンプル
- センターロゴ(デフォルト)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
ロゴ設定

画像を選択し、ロゴを指定します。
ロゴはサイトの顔にもなるものなので、テキストでサイト名を表示するよりは、きちんと用意した方が良いでしょう。
ロゴ作成に便利なサイトは以下も参考にして下さい。

おしゃれで簡単にロゴ作成が無料なサイト11選ー試用まとめ
無料なのに商用利用も可能、おしゃれでカスタマイズも自由な素敵なロゴが作れるサイトがたくさんあります!完全無料、即ダウンロードできちゃうサイトと、なんらかの登録やメールアドレスが必要なサイトがあり、個人的には、アカウント登録の必要があるのは、...
その他のヘッダーエリア設定方法は以下も参考にして下さい。

Cocoonのヘッダーアピールエリアを設定する
Cocoonには、色々な便利な機能やエリアが用意されています。今回は、ヘッダーに表示できる「アピールエリア」の使い方についてです。以下、サンプルです。赤枠内が「ヘッダーアピールエリア」になります。ヘッダーアピールエリアを設定するサイトヘッダ...

Cocoonのサイト上部に帯状メッセージエリア(通知)を設定・全ページ表示
Cocoonには、色々な便利な機能やエリアが用意されています。今回は、サイト上部にベルト上に表示できる「通知」の使い方についてです。以下、サンプルです。黒いバーが「通知」エリアになります。このエリアはサイトの全ページで表示されます。通知を設...











コメント