Cocoonには、色々な便利な機能やエリアが用意されています。今回は、ヘッダーに表示できる「アピールエリア」の使い方についてです。
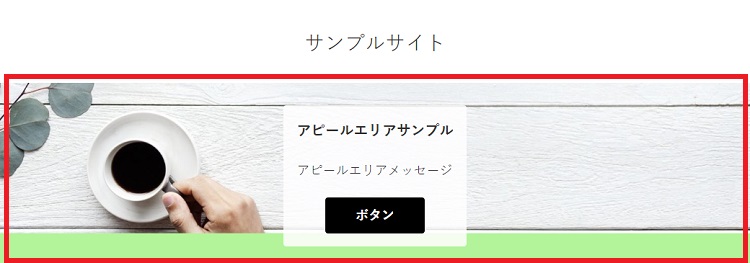
以下、サンプルです。赤枠内が「ヘッダーアピールエリア」になります。

ヘッダーアピールエリアを設定する
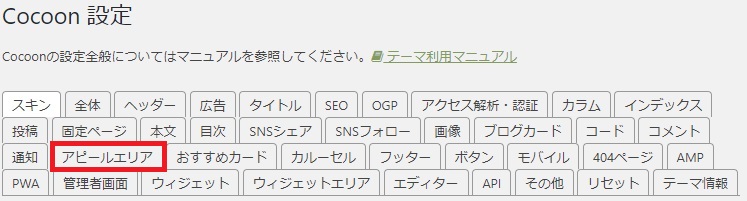
「Cocoon設定」を開きます。

「アピールエリア」タブを選択します。

設定項目
- アピールエリアの表示、非表示
- アピールエリアの高さ、画像、背景色
- アピールエリアのタイトル、メッセージ
- ボタンメッセージ、リンク先、リンクの開き方、ボタンの色
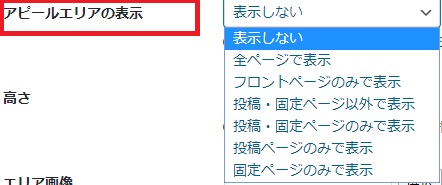
アピールエリアの表示ページ
表示したいページは以下から選択できます。
- 全ページ
- フロントページのみ
- 投稿・固定ページ以外
- 投稿・固定ページのみ
- 投稿ページのみ
- 固定ページのみ

表示設定
- アピールエリアの高さ、画像、背景色
- テキストエリアの表示・非表示(Ver.2.1.8~)
- アピールエリアのタイトル、メッセージ
- ボタンメッセージ、リンク先、リンクの開き方、ボタンの色
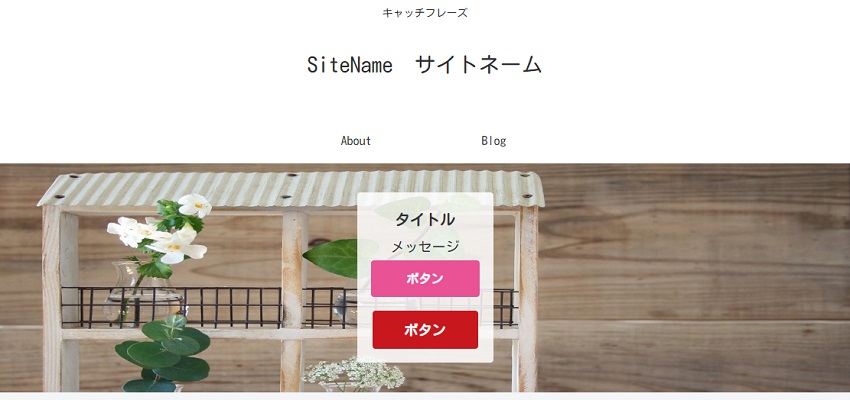
以下のサンプルは、背景画像を指定し、背景色を薄緑色、ボタンの色を黒にしている例です。

上部の「アピールエリアサンプル」となっている文字部分がタイトル、
「アピールエリアメッセージ」となっている部分がメッセージで設定したもの。
ボタンにはもちろん、リンク先URLと、新しいタブで開くかどうかを設定できます。
2020/06/09 追記
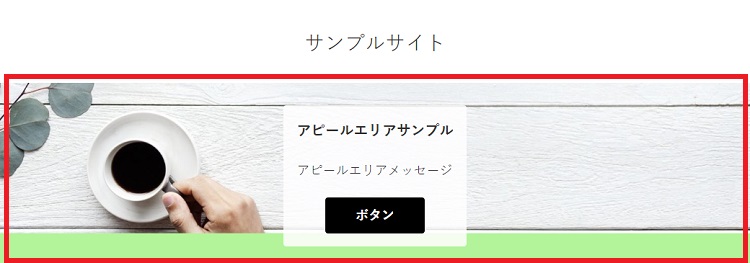
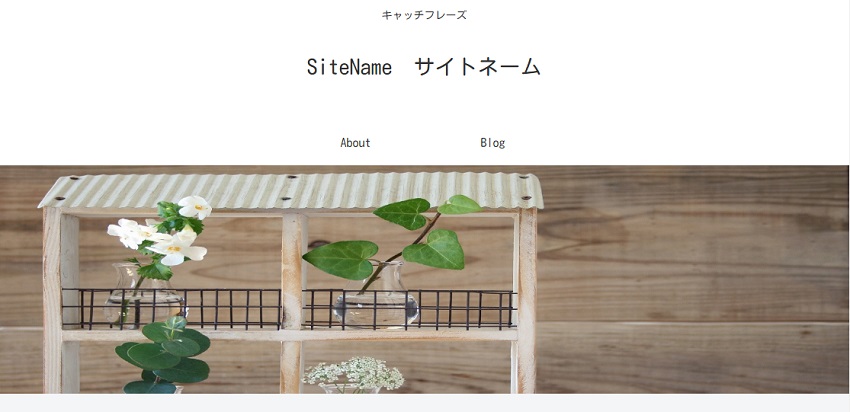
テキストを表示せず、画像のみにする事が出来るようになりました。(Ver.2.1.8~)

「テキストメッセージエリアを表示する」にチェックしている例

「テキストメッセージエリアを表示する」のチェックを外した例

アピールエリアのカスタマイズは以下も参考にして下さい。

Cocoonのヘッダー下アピールエリアをカスタマイズ
Cocoonのヘッダー下に表示できる「アピールエリア」をカスタマイズしてみます。背景の色を変える簡単なカスタマイズから、ボタンの位置などデザインを変えるものなど、あれこれと。アピールエリアの設定は、Cocoon設定→アピールエリア簡単カスタ...
その他のヘッダーエリア設定方法は以下をご覧下さい。

Cocoonでヘッダーレイアウトやロゴを設定する方法と表示パターン
Cocoonでヘッダーレイアウトを設定する方法と、レイアウトパターンサンプル紹介、ロゴの設定方法などを解説していきます。ヘッダー設定「Cocoon設定」から行います。「ヘッダー」タブを開きます。設定項目 ヘッダーレイアウト ヘッダーの高さ・...

Cocoonのサイト上部に帯状メッセージエリア(通知)を設定・全ページ表示
Cocoonには、色々な便利な機能やエリアが用意されています。今回は、サイト上部にベルト上に表示できる「通知」の使い方についてです。以下、サンプルです。黒いバーが「通知」エリアになります。このエリアはサイトの全ページで表示されます。通知を設...





コメント