Cocoonの独自スキン、プロ野球の球団テーマカラーを基調にしたシリーズです。
こちらは千葉ロッテマリーンズカラーのスキンです。
2020/05/25
少しデザイン追加し、ダウンロードファイルは軽量化しました。
Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加。
目次
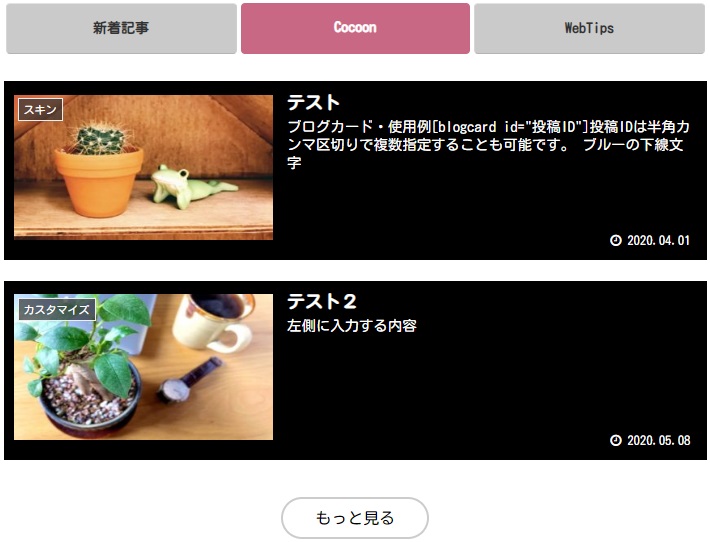
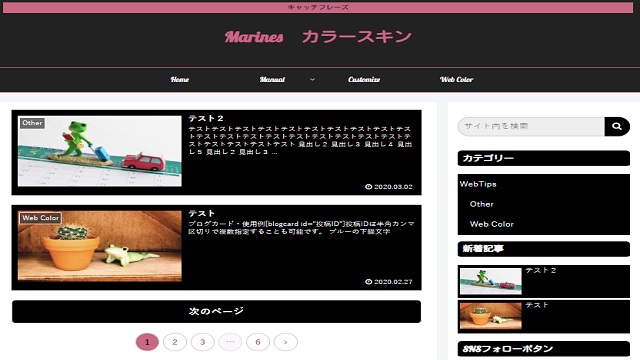
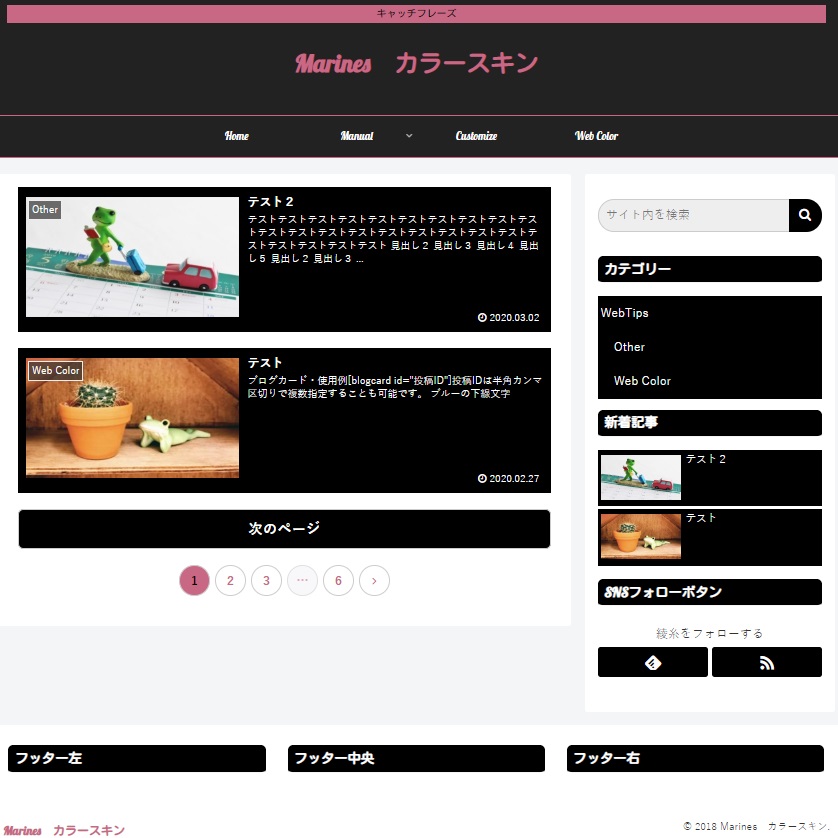
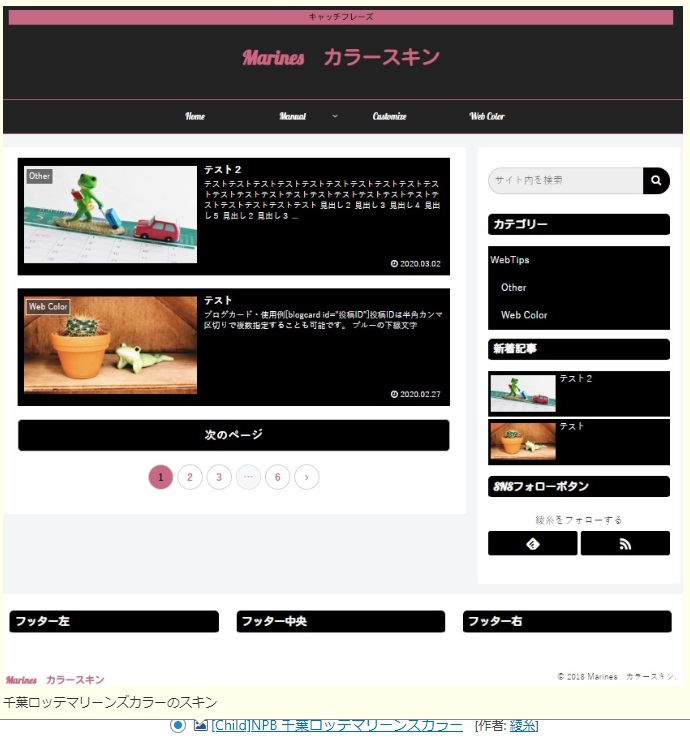
画面サンプル
基本カラー
マリーンズカラー
| #221815 | #FFFFFF | #c86884 |
ロゴは 公式サイト より引用
パーツ別サンプル
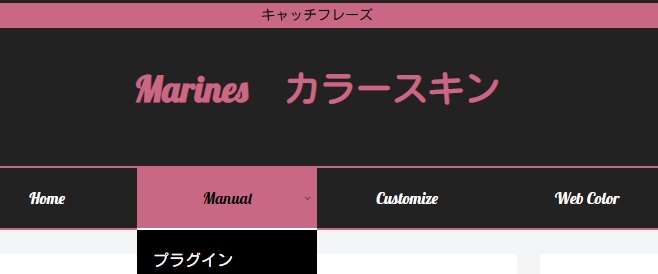
ヘッダー・グローバルナビ
フロントページインデックス

「もっと見る」ボタン ホバー時

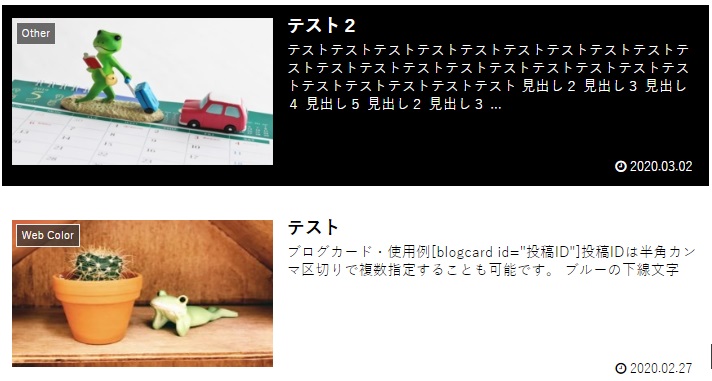
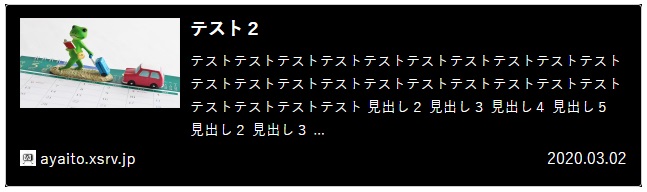
エントリーカード
記事一覧でのカード表示
通常の背景色が黒、マウスが乗った時の背景色は白です。
ブログカード
上記エントリーカードと動きと色は同じで枠線ありになります。
ページネーション
「次のページ」ホバー時
「ページナンバー」ホバー時
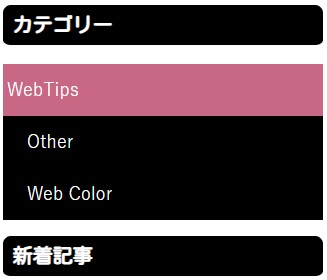
サイドバー見出し(h3)
フッター見出し(h3)
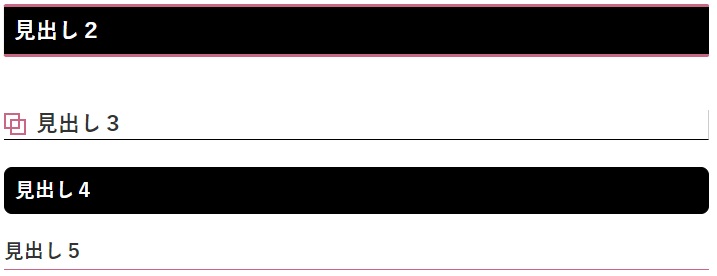
記事内見出し(h2~h5)
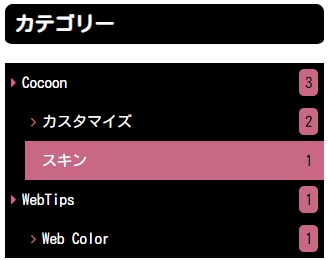
カテゴリーウィジェット

ホバー時

タグクラウドウィジェット

ホバー時

SNSボタン
テーブル
コメント送信ボタン
検索フォーム
ホバー時
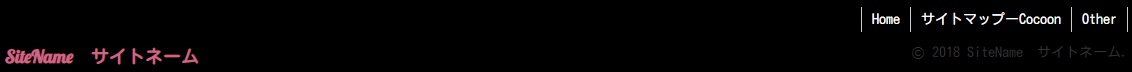
フッターエリア

フッターメニュー ホバー時

ダウンロード
ZIP形式圧縮ファイル(3kb程度)です。
解凍ファイル内容
フォルダ:skin-npb_marines
<構成>
- style.css
ダウンロードしたファイルを解凍し、Cocoon子テーマのskinsフォルダにフォルダごとアップロードしてご利用下さい。
アップロード場所
/wp-content/themes/cocoon-child-master/skins
/wp-content/themes/cocoon-child-master/skins
サーバーへのアップロードについて
サーバーへアップロードするには、FTPソフトやSFTPソフトを使います。
サーバーへのファイル転送は、セキュリティ的にFTPよりSFTPの方が安全です。
SFTPの使い方は以下をご覧ください。
FTPの使い方は以下を参考にして下さい。
スキン導入時の選択画面サンプル
子テーマのディレクトリに入れると、スキン名の前に[Child]と表示されます。
Cocoon標準搭載のスキンは以下をご覧ください。

Cocoon標準スキン全種・画面サンプル一覧とファイル構成
スキンの設定Cocoonのデザインスキンは、標準で100種類以上用意されています。たくさんのスキンの見た目を一気に見れるようにまとめました。設定は「Cocoon設定」の「スキン」タブから選択。各スキンで使われているカラーコードは以下にまとめ...
その他のオリジナルスキンは以下をご覧ください。

Cocoon用オリジナルスキン24種:ビビッドカラー・和色・プロ野球など
Cocoon用のオリジナルスキンまとめです。Cocoonに標準装備の同梱スキン一覧は以下をご覧ください。2020/05/25 すべてのスキンを更新しました。各スキンに、Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加...
























コメント