Luxelitasには、カテゴリー説明文をサイトに表示する機能があります。
今回は、その使い方とカスタマイズについてです。
バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.7
ルクセリタスに用意されている「デザイン選択」からのデザイン変更はせずにデフォルトからカスタマイズしています。
カテゴリー説明文って?
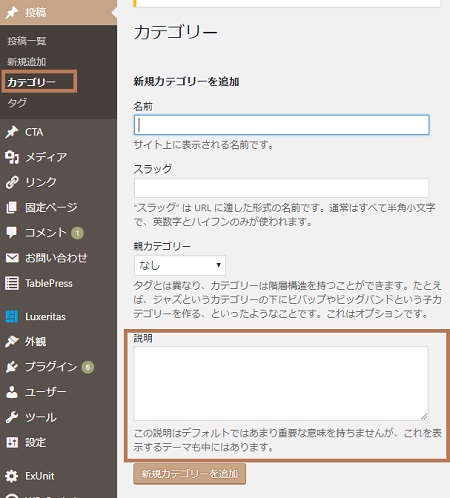
カテゴリーの説明は、自身の覚書のようなものですが、テーマによってはここの内容を表示できるものがあり、「ルクセリタス」も表示する機能があります。

説明の部分には、HTMLタグも有効ですので、好きなように編集し、カテゴリー一覧のページで一覧が並ぶ上に表示することが出来ます。
カスタマイザーで対象項目にチェック
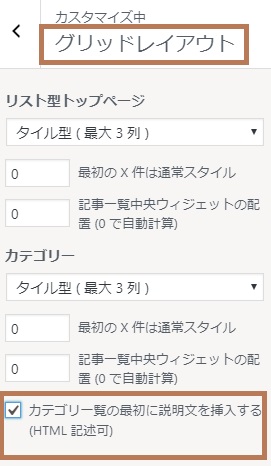
「外観」→「カスタマイズ」から「グリッドレイアウト」を選択すると項目がありますので、チェックを入れます。

編集方法


以下のように、編集したカテゴリーの一覧ページを表示すると、一覧の上に説明文が出ます。

注意点
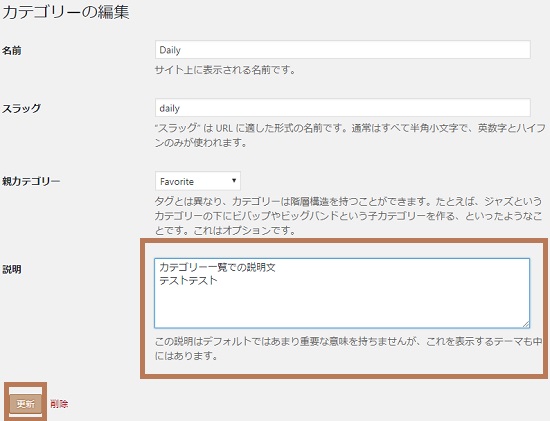
説明の入力画面は「ビジュアルエディタ」のような機能はありませんので、「テキストエディタ」と同じような扱いになります。
見た目には改行していても、実際に表示すると改行がなくなり繋がってしまいます。
テキストで入力しHTMLタグも有効ですので、HTMLコードで入力します。
カテゴリー説明文でパンくずリスト風メニュー
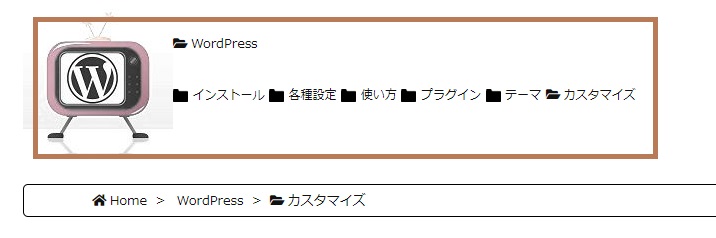
カテゴリー一覧のページに、カテゴリーの説明文を使って、階層をフォルダ表示して同カテゴリー内の別カテゴリーへのリンクを「パンくずリスト風」に表示しています。
以下は「WordPress」→「カスタマイズ」のカテゴリー一覧ページの例です。

「カテゴリー説明」自体も黒枠で囲まれるので、これも外すには以下のCSSを追記します。
「Luxeritas」→「子テーマの編集」でスタイルシートに追記して下さい。
.category-description{
border:none;
padding: 0px;
margin: 0px;
}
横並びに表示する
パンくずリストの設定内容を使ったカスタマイズです。

上記の例では、カテゴリー説明に以下のように記述しています。
<table border="0">
<tr><td><img src="画像URL"></td>
<td>
<ol id="breadcrumb">
<li><i class="fa fas fa-folder-open"></i><a href="カテゴリー大項目URL"><h1>カテゴリー大項目名</h1></a></li>
</ol>
<ol id="breadcrumb">
<li><img src="閉じたフォルダの画像"> <a href="カテゴリーA一覧URL">カテゴリー名A</a></li>
<li><img src="閉じたフォルダの画像"> <a href="カテゴリーB一覧URL">カテゴリー名B</a></li>
<li><i class="fas fa-folder-open"></i><a href="開いているカテゴリーURL">開いているカテゴリー名</a></li>
</ol>
</td>
</tr>
</table>フォルダーが空いている絵のアイコンは、パンくずリストで使われているものでアイコンフォントがそのまま利用できますが、閉じているフォルダについては、どうやっても出ないので、画像ファイルを使っています。
アイコンフォントだと
開いている → <i class="fas fa-folder-open"></i>
閉じている → <i class="fa fas fa-folder"></i>画像を使われる場合は、以下、使えればお持ち帰りください。


縦並びに表示する

<table border="0">
<tr><td><img src="画像URL"></td>
<td>
<ol id="breadcrumb">
<li><i class="fa fas fa-folder-open"></i><a href="カテゴリー大項目URL"><h1>カテゴリー大項目名</h1></a></li>
</ol>
<img src="閉じたフォルダの画像"> <a href="カテゴリーA一覧URL">カテゴリー名A</a><br>
<img src="閉じたフォルダの画像"> <a href="カテゴリーB一覧URL">カテゴリー名B</a><br>
<img src="開いたフォルダの画像"><a href="開いているカテゴリーURL">開いているカテゴリー名</a>
</td>
</tr>
</table>
/*カテゴリー説明文リンクの設定*/
.category-description a{
color: #000;
font-size: 12px;
}
.category-description a:hover{
text-decoration: underline;
}




コメント