無料テーマ「ルクセリタス」には目次自動生成機能があります。
プラグインを使った目次同様、見出しタグを拾い出して自動で作って挿入してくれるのでとても便利です。
この目次のデザインをカスタマイズします。
バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.7
ルクセリタスに用意されている「デザイン選択」からのデザイン変更はせずにデフォルトからカスタマイズしています。
デザインの変更
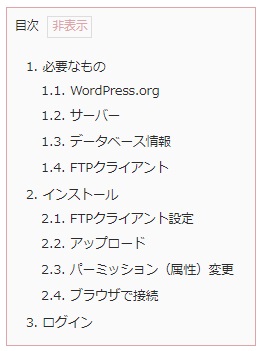
BEFORE
シンプルなデザインです。

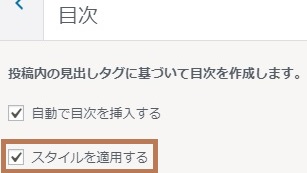
※スタイル適用ありにし、色などは外観カスタマイズで変更しています。

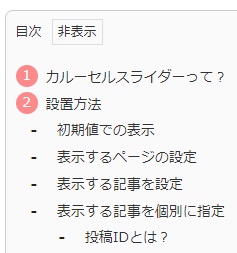
AFTER
アイコンフォントを使ったバージョン
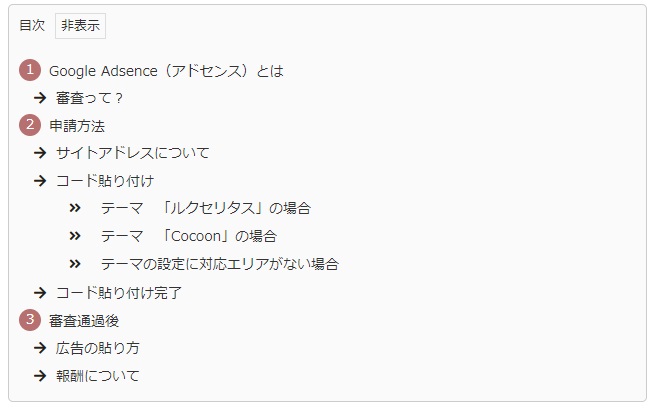
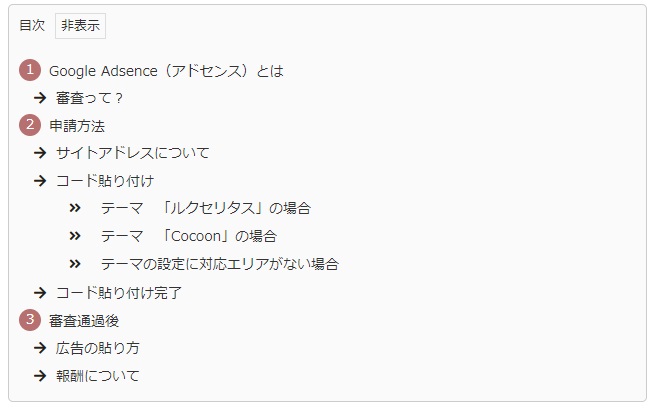
パターンA

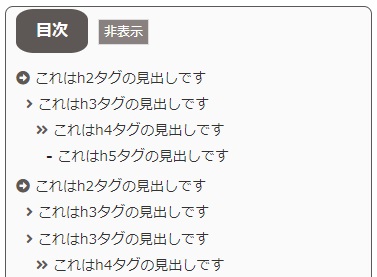
パターンB

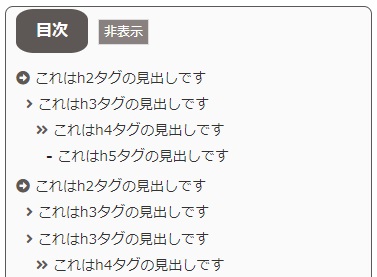
アイコンフォントを使わないバージョン
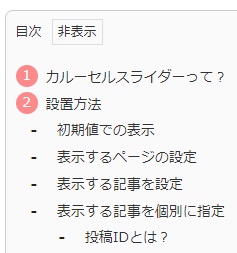
パターンC

※すべてスタイル適用ありのままです。表示・非表示の文字や色はカスタマイザーから行って下さい。
パターンAとBはアイコンフォントを使用します。
注意点
Font Awesomeのフリーフォントを使っています。
ルクセリタスでは、フォントをダウンロードしたりサーバーへアップロードしなくても すぐに使えます。設定方法がわからない場合は こちら(Font Awesome利用方法:ルクセリタスをお使いの方へ)を参考にして下さい。
共通事項
それぞれのパターンで記載しているCSSをスタイルシートに追記します。
style.cssを編集
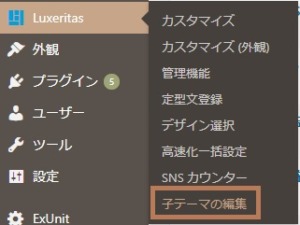
「Luxeritas」→「子テーマの編集」を選択します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

パターンA

コード
コードを表示
/*目次デザイン*/
/*目次の外枠*/
div#toc_container {
border: 1px solid #ccc; /*線の幅と色*/
border-radius: 8px; /*枠線 角の丸み*/
margin-left: auto;
margin-right: auto;
padding: 10px;
}
/*目次リストの設定*/
.toc_list ul {
list-style: none;
padding-left: 5px;
}
.toc_list li, .toc_list li li, .toc_list li li li {
font-size: 14px;
padding: 1px 0;
}
.toc_list .toc_number {
display: none;
}
/*見出し2の設定*/
#toc_container > .toc_list {
counter-reset: my-counter;
list-style: none;
margin-bottom: 0 !important;
padding: 0 0 0 30px;
}
/*数字を入れ、背景色を指定し角を丸めて丸囲みにする*/
#toc_container > .toc_list > li:before {
background-color: #b67070;
border-radius: 50%;
content: counter(my-counter);/*連番を進める*/
counter-increment: my-counter;
color: #fff;
display: block;
float: left;
line-height: 22px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
}
/*見出し3の設定*/
/*アイコンフォントを入れる*/
.toc_list li .toc_list li:before {
color: #271d16;
content: ‘f061’; /*矢印フォント*/
font-family: “Font Awesome 5 Free”;
margin-left: -20px;
margin-right: 15px;
font-weight: 900;
}
/*見出し4の設定*/
/*アイコンフォントを入れる*/
.toc_list li .toc_list li .toc_list li:before {
color: #271d16;
content: ‘f101’; /*矢印フォント*/
font-family: “Font Awesome 5 Free”;
margin-left: 5px;
margin-right: 15px;
font-weight: 900;
}
ウィジェットでの目次をご利用になる場合にも適用されますが、H2タグについては以下も追記して下さい。
コードを表示
.toc_widget > .toc_list { /* 見出し2 */
counter-reset: my-counter;
list-style: none;
margin-bottom: 0 !important;
padding: 0 0 0 30px;
}
.toc_widget > .toc_list > li:before { /* 見出し2 */
background-color: #fb8a8a;
border-radius: 50%;
content: counter(my-counter);/*連番を進める*/
counter-increment: my-counter;
color: #fff;
display: block;
float: left;
line-height: 22px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
}
パターンB

コード
コードを表示
div#toc_container {
border: 1px solid #5d5855;
border-radius: 8px; /*枠線 角の丸み*/
margin-left: auto;
margin-right: auto;
padding: 10px;
}
.toc_title{background-color:#5d5855;font-size:16px;color:#fff; font-weight:bold;padding: 10px 20px;border-radius: 25%;}
.toc_list ul {
list-style: none;
padding-left: 5px;
}
.toc_list li, .toc_list li li, .toc_list li li li {
font-size: 14px;
padding: 1px 0;
}
.toc_list .toc_number {
display: none;
}
#toc_container > .toc_list > li:before { /* 見出し2 */
font-family: "Font Awesome 5 Free";
content: "f35a";
font-weight: 900;
color: #5d5855;
margin-left: -10px;
}
.toc_list li .toc_list li:before { /* 見出し3 */
font-family: "Font Awesome 5 Free";
content: "f105";
color: #5d5855;
font-weight: 900;
margin-left: -5px;
}
.toc_list li .toc_list li .toc_list li:before { /* 見出し4 */
font-family: "Font Awesome 5 Free";
content: "f101";
color: #5d5855;
font-weight: 900;
margin-left: 0px;
}
.toc_list li .toc_list li .toc_list li .toc_list li:before { /* 見出し5 */
color: #271d16;
content: '-';
font-weight: bold;
margin-left: 5px;
}
パターンC

コード
コードを表示
/************************/
/*目次デザイン*/
/************************/
div#toc_container {
border: 1px solid #ccc;
border-radius: 8px; /*枠線 角の丸み*/
padding: 10px;
}
.toc_list ul {
list-style: none;
padding-left: 5px;
}
.toc_list li, .toc_list li li, .toc_list li li li {
font-size: 14px;
padding: 1px 0;
}
.toc_list .toc_number {
display: none;
}
#toc_container > .toc_list { /* 見出し2 */
counter-reset: my-counter;
list-style: none;
margin-bottom: 0 !important;
padding: 0 0 0 30px;
}
#toc_container > .toc_list > li:before { /* 見出し2 */
background-color: #fb8a8a;
border-radius: 50%;
content: counter(my-counter);/*連番を進める*/
counter-increment: my-counter;
color: #fff;
display: block;
float: left;
line-height: 22px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
}
.toc_list li .toc_list li:before { /* 見出し3 */
color: #271d16;
content: '-';
font-weight: bold;
margin-left: -20px;
margin-right: 15px;
}
.toc_list li .toc_list li .toc_list li:before { /* 見出し4 */
color: #271d16;
content: '-';
font-weight: bold;
margin-left: 3px;
margin-right: 15px;
}
.toc_list li .toc_list li .toc_list li .toc_list li:before { /* 見出し5 */
color: #271d16;
content: '-';
font-weight: bold;
margin-left: 5px;
margin-right: 15px;
}
色やアイコンを変える
色やアイコンフォントを変更してご利用下さい。
アイコンフォントを変更する場合は以下からどうぞ。
Font Awesome
色の変更は以下もご覧ください。
目次ウィジェットのカスタマイズは以下をご覧ください。

ルクセリタスのその他カスタマイズは以下もご覧ください。




コメント