目次
初期デザイン
ルクセリタスのブログカード初期デザインは以下のような感じです。

※これは画像です。
ルクセリタスのブログカード機能自体の使い方は以下をご覧ください。

簡単!Luxeritasルクセリタス・ブログカードの使い方とプチカスタマイズ
ルクセリタスでブログカード機能を使う方法の解説です。ブログカードって?ブログカードとは以下のように、自サイト内のリンクをアイキャッチ画像とタイトル、記事抜粋やアドレスをカード型で見やすく表示するものです。ちなみに上図はルクセリタスのブログカ...
サンプルの設定とCSS
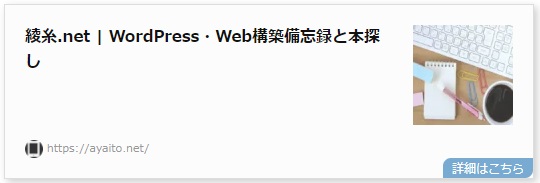
サンプル

※これは画像です。
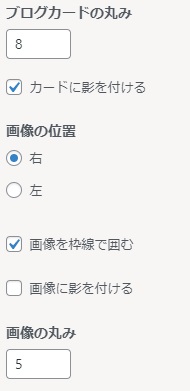
外観のカスタマイズで行う設定
「外観」→「カスタマイズ」→「ブログカード」
外観設定
- 「ブログカードの丸み」に好みの数値を入れる
- 「カードに影を付ける」にチェック
- 「画像を枠線で囲む」にチェック
- 「画像の丸み」好みの数値を入れる
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

CSS追記
以下のコードを追記します。
a.blogcard-href::before {
content: "詳細はこちら";
position: absolute;
color: white;
font-size: 12px;
background: #78aad2;
width: 90px;
height: 20px;
text-align: center;
bottom: 0;
right: 0;
border-radius:8px 0 8px 0;
}
アドレスを表示しない場合

※これは画像です。
p.blogcard-link { /*URL非表示*/
display: none;
}
記事抜粋を表示しない場合

※これは画像です。
p.blog-card-desc { /*記事抜粋を非表示*/
display: none;
}
ブログカードのデザイン装飾は、親テーマ内の「blogcard.css」に記述されています。
色の変更には以下もご利用下さい。
アイキャッチ画像のサイズを変える
正方形サムネイルのCSS対応と、長方形サムネイル対応については以下にまとめています。

Luxeritasのブログカード:アイキャッチサムネイルサイズを変える
はじめに初期デザインについてルクセリタスのブログカードでは、アイキャッチのサムネイルサイズが100*100の正方形に設定されています。サイトで使用するアイキャッチ画像を長方形サイズにしている場合、横幅がカットされて表示されます。ルクセリタス...
外部リンク用のブログカードデザインを分ける
内部リンク

外部リンク


外部リンク用にデザインを変更する例は以下をご覧ください。

ルクセリタスのブログカードを利用して外部リンク用のカードを使い分ける
ルクセリタスのブログカード初期デザインは以下のような感じです。このまま利用すれば、内部リンクでも外部リンクでもブログカードが利用出来ます。初期デザイン今回は、ブログカードのデザインをカスタマイズして、内部記事用と外部リンクで使い分ける方法に...
ルクセリタスのその他カスタマイズは以下もご覧ください。

ルクセリタスLuxeritasの約40ヵ所をカスタマイズ!高速・高機能無料テーマ
高機能でスピード抜群の無料テーマ「ルクセリタス」を、いろいろカスタマイズしていますので、少しまとめてみます。カスタマイズ済みの当サイトオリジナルデザインファイルは以下をご覧ください。ルクセリタスについて今のところテーマはこの一択と決めている...






コメント