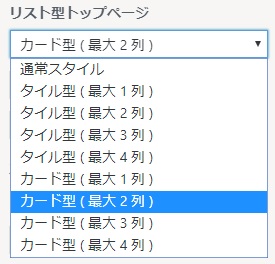
ルクセリタスで、トップページやアーカイブなどの記事一覧ページでの表示方法は、以下の通り9種類あります。

今回は、カード型(最大2列)での表示例ですが、その他のタイプにも応用可能です。
変更箇所
BEFORE

↓
AFTER

具体的には以下のデザインを変更しています。
- メタ情報(カテゴリー名)の表示方法
- 「記事を読む」リンクの表示方法
基本設定
レイアウト
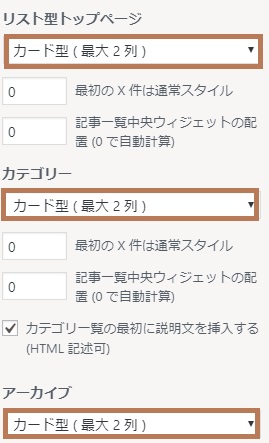
「外観」→「カスタマイズ」から「グリッドレイアウト」を選択。

リスト型トップページ、カテゴリー、アーカイブのそれぞれのリストタイプを選択
今回の例では「カード型(最大2列)」

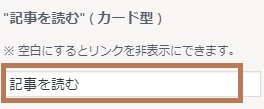
「記事を読む」(カード型)のところに表示したい文字を入力。
例:More・・ などでもOK
※グリッドレイアウト設定下の方にあります。

サムネイル
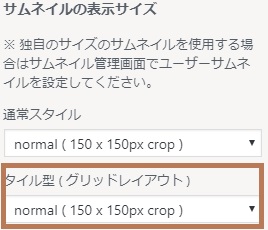
「サムネイル(アイキャッチ)」の設定から表示する画像サイズを選びます。

今回の例では「ノーマル(150*150)」

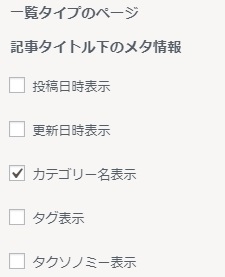
「メタ情報の表示位置」から表示するメタ情報を設定。

今回の例では「カテゴリー名」のみですが、お好みで。

カスタマイズ
CSS追記

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

メタ情報のデザイン

↓

メタ情報部分の装飾は以下です。色やサイズ等、お好みに編集して下さい。
/*記事一覧のメタ情報装飾*/
#list .meta {
text-align: center; /*テキストを中央寄せ*/
border-radius: 8px; /*角を丸める*/
background: #9d9d9d; /*背景色*/
font-size: 14px; /*文字サイズ*/
padding: 0 10px; /*余白*/
line-height: 26px; /*行の高さ*/
color: #fff; /*文字色*/
}
#list span.category a{
color: #fff;
text-decoration: none; /*下線を消す*/
}
「記事を読む」のデザイン

↓

「記事を読む」の装飾は以下です。色やサイズ等、お好みに編集して下さい。
/*記事を読む*/
.read-more-link,
.read-more-link i {
position: relative; top:-45px; left:-10px; /*表示位置の調整*/
display: inline-block;
padding: 8px 10px 5px 1px; /*余白の調整*/
text-decoration: none; /*下線を消す*/
width:107px; /*幅*/
background: #fff;
border: solid 1px; /*枠線*/
color: #7f7f7f; /*文字色*/
border-color:#7f7f7f; /*枠線色*/
text-align:center; /*テキスト中央寄せ*/
}
表示する文字を「記事を読む」にした場合の例です。違う文字列で表示する場合は、文字数に応じて幅の部分を調整して下さい。
リンクのホバー色も変える場合は以下をお好みの色に変更して追記して下さい。
- 通常時
- ホバー時
.read-more-link:hover {
color: #fff; /*ホバー時の文字色*/
background: #7f7f7f; /*ホバー時の背景色*/
text-decoration: none;
}
色の変更
色の変更は以下もご利用下さい。
その他の記事一覧カスタマイズ
カード型(最大1列)のカスタマイズ

ルクセリタスの記事一覧表示をカスタマイズ(カード型・インフィード対応)
バージョンと初期デザインについて当サイトで使用中のバージョンは以下です。(記事作成時)Luxeritas Child Themeバージョン: 3.0.0Luxeritasバージョン: 3.5.7ダウンロードはこちらルクセリタスに用意されてい...
タイル型のカスタマイズ

ルクセリタスの記事一覧表示をカスタマイズ(タイル型)
ルクセリタスの記事一覧「タイル型」のカスタマイズ例です。上記デザインは以下をご覧ください。カード型(インフィード広告対応)のカスタマイズは以下をご覧ください。バージョンと初期デザインについて当サイトで使用中のバージョンは以下です。(記事作成...

ルクセリタスの記事一覧タイル型の設定例とプチカスタマイズ
ルクセリタス、記事一覧表示の「タイル型」で、簡単な設定例と少しだけ装飾CSSを追加するプチカスタマイズ方法です。初期表示例↓カスタマイズ後カスタマイザーからの設定グリッドレイアウトの設定タイル型に設定(列数はお好みで)サムネイルの次にメタ情...






コメント