2021/05/04 追記
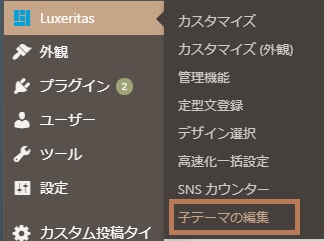
「外観」→「カスタマイズ」→「サムネイル」から設定できます。
ルクセリタスでは、「アイキャッチ画像を記事に自動挿入する」という機能は、現在のところ採用されていません。
記事ごとにアイキャッチ画像を設定し、その同じ画像を記事内の好きなところへ挿入すれば実現できますが、過去の記事にも全部適用したい場合などは自動挿入が便利です。
ですが、その為だけにプラグインを入れるのはイヤ!
でも大丈夫!簡単な追記で可能です。


実現方法
PHP追記
今回は子テーマのfunction.phpに追記しますが、
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。



function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
上記のコードのみで、自動挿入は完了です。
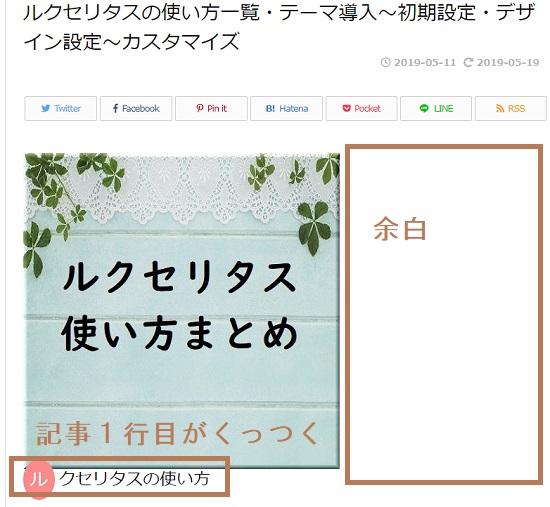
結果

CSS追記
上図のように、アイキャッチが左寄せになり、記事の1行目がアイキャッチ画像にくっついてしまうので、少しデザインを触ります。

/*記事上アイキャッチ画像*/
.post-top-thumbnail {text-align:center; margin-bottom: 20px;}
結果

以上で完了です!
その他のルクセリタスカスタマイズは以下もご覧ください。

ルクセリタスの使い方まとめは以下をご覧ください。





コメント
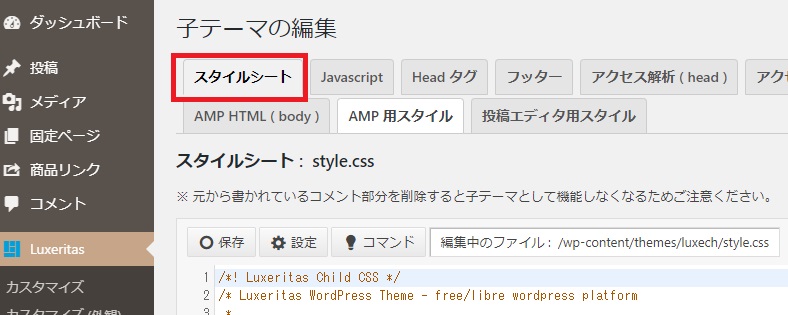
/*記事上アイキャッチ画像*/
.post-top-thumbnail {text-align:center; margin-bottom: 20px;}
は、子テーマのスタイルシートに加えるのでしょうか?
お手数ですが教えていただきたくお願いいたします。
高峰さま
初めまして。
そうです。子テーマのスタイルシートに追記して下さい。
P.S 当記事の該当箇所に画像1枚追加しておきました。