今回は、サイトタイトルやロゴなどヘッダーまわりの設定と、サイトアイコン(ファビコン)の設定方法などです。
タイトルやキャッチフレーズの設定はワードプレスの一般設定で行える基本の設定ですが、ルクセリタスでは、ワードプレスで設定するキャッチフレーズとは別にもうひとつサイトに表示できるキャッチフレーズを設定出来ます。


ルクセリタスのヘッダー構造

ルクセリタスのヘッダーは、ヘッダー背景、ワンポイント、サイトタイトル、ロゴのそれぞれの画像もセットすると上図のような配置になっています。
- ヘッダー上の帯状メニュー
- ヘッダー背景画像
- ワンポイント画像
- サイトタイトル(テキストまたは画像)
- キャッチフレーズ
- グローバルナビメニュー
- ロゴ画像(ナビの上または下に配置可能)
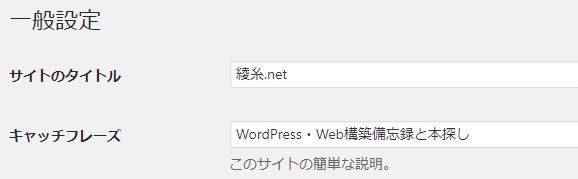
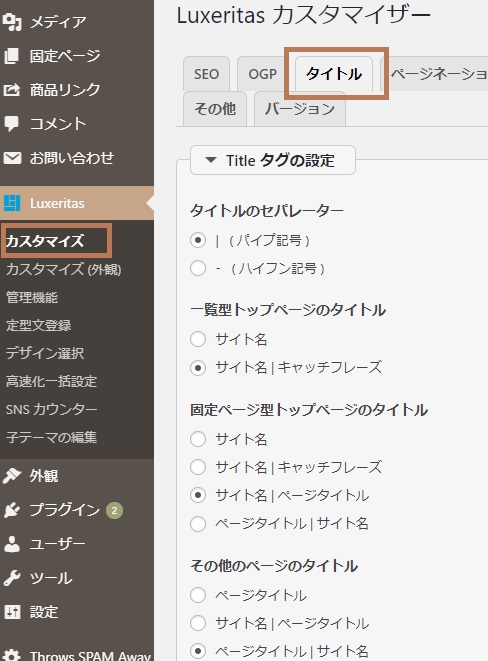
タイトル・キャッチフレーズ
ワードプレスの「設定」→「一般」で設定。






↓ 自動で変わる

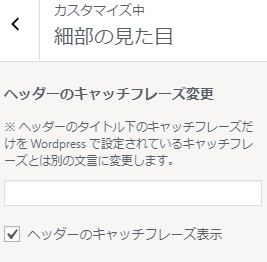
キャッチフレーズの表示・非表示
「ヘッダーのキャッチフレーズを表示」にチェックを入れると表示されます。


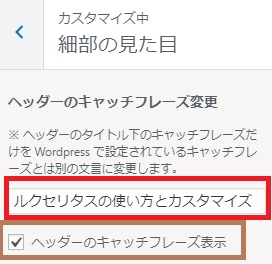
キャッチフレーズを独自に変更してサイト表示
冒頭でも記載した通り、タイトルとキャッチフレーズの設定はワードプレスの設定と連動していて、検索結果などに表示されたり、ページタイトルとしてブラウザのタブに表示されるものです。
「ヘッダーのキャッチフレーズを表示」にチェックを入れ、


ページのタイトルは通常のキャッチフレーズに設定されたものがブラウザのタブに出ています。

キャッチフレーズをサイト名(またはロゴ)と並列で表示する方法は以下をご覧下さい。

タイトルの表示方法設定

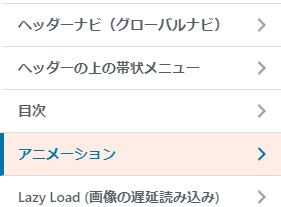
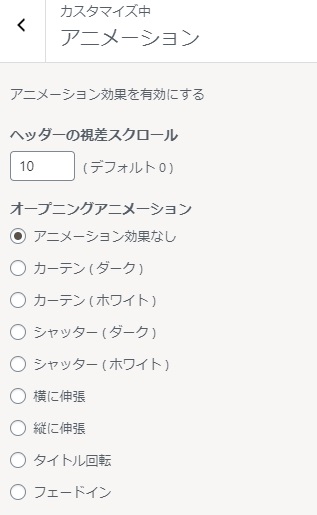
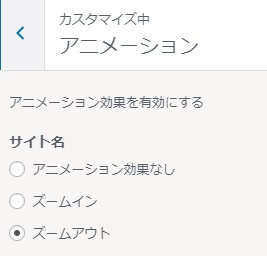
タイトル・ロゴのアニメーション設定


動きの詳細は開発者るなさんの以下の記事をご覧ください。
パララックス・オープニングアニメの追加など Luxeritas 3.6.9
サイト名のアニメーションは以下で設定します。

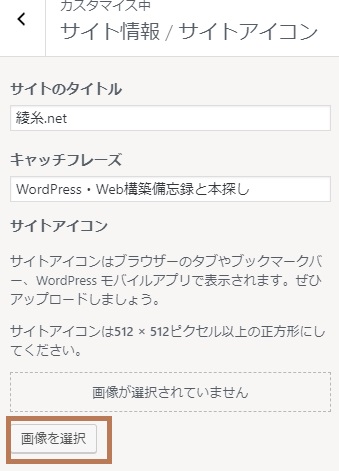
サイトアイコン



サイトアイコンに適した画像をセットする
サイトアイコンはブラウザのタブに表示できるサイト独自のアイコンです。
正方形や円のものや透過処理した画像がGood★
Web上で透過や丸抜きできる便利なサイトなどもあります。
白いアイコンの例


透過画像の例


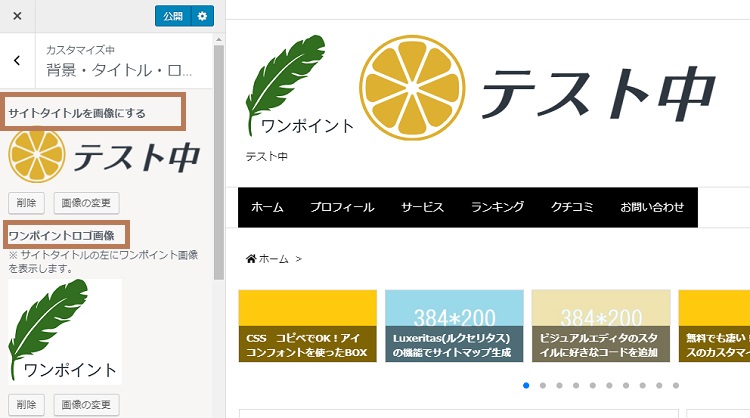
タイトルをロゴ(画像)にする
サイトタイトルは文字のままでもOKですし、ロゴなどの画像にする事も出来ます。
画像か文字かどちらか1つなので、画像の設定をすれば画像、しなければ文字で表示されます。


ワンポイント画像
上記のように、ワンポイント画像も設定すると、タイトルの左側に表示されます。
ロゴ画像
サイトタイトル画像以外に、ロゴ画像も設定できます。
グローバルナビの上または下に配置可能。


タイトルまわりの設定は以上です!




コメント