リストスタイルを装飾するシンプルなデザインCSSです。
リスト標準スタイル(UL)は以下の通り
- リスト
- リスト
この標準のリストスタイル先頭の「・」は非表示にして、疑似要素「Before」を使ってアイコンフォントや固定の文字を表示しています。
目次
HTML記述
ULタグ、OLタグをカスタマイズしてしまう方法もありますが、今回はクラス名でCSSを記述していますので、標準的なリストも使えますし、必要に応じていろんなデザインも使えます。
お好みの方法でご利用下さい。
HTMLの記述は「UL」タグにクラス名を付与するだけですべて共通です。
↓ サンプルはクラス名:ul_1
<ul class="ul_1">
<li>サンプル1</li>
<li>サンプル1</li>
</ul>
アイコンフォントを使うパターン
アイコンフォントは「Font Awesome」のフリーを利用しています。
使い方については以下をご覧ください。

Font Awesomeアイコンフォントのサイズ・向き等の変更とコードが消える対処法
当サイトでは Ver.5以降を使用しており、記事もすべて同様のバージョンでの利用に基づいています。Ver.4.7を使っておられる方で、アイコンフォントを探したい場合は以下をご覧ください。Font Awesome Ver.6 について2020...
CSS
以下のサンプルCSSは共通です。
それぞれのアイコンフォント部分とアイコンフォントの色を変更してご利用下さい。
それぞれのアイコンフォント部分とアイコンフォントの色を変更してご利用下さい。
.ul_1{list-style:none;}
.ul_1 li:before{
font-family: "Font Awesome 5 Free";
content: "f152"; /*アイコンフォント*/
font-weight: 900;
color:#5787b7; /*アイコンフォントの色*/
padding-right:5px;
font-size:18px;
list-style:none;
}カラー変更は以下も参考にして下さい。
サンプル1

アイコンフォント:f152
サンプル2

アイコンフォント:f0a4
サンプル3

アイコンフォント:f101
サンプル4

アイコンフォント:f303
サンプル5

アイコンフォント:f058
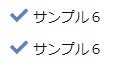
サンプル6

アイコンフォント:f00c
アイコンフォントを使わない
サンプル7

.ul_7{list-style:none;}
.ul_7 li {
border-left: solid 8px #5787b7;/*左側の線の色*/
background: #afc5dc;/*背景色*/
border-radius: 0 15px 15px 0;/*右側の角を丸く*/
margin-bottom: 5px;
list-style:none;
line-height: 2;
padding: 5px;
}
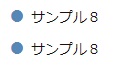
サンプル8

.ul_8{list-style:none;}
.ul_8 li:before{
content: "●";
color:#5787b7;
padding-right:5px;
font-size:18px;
}
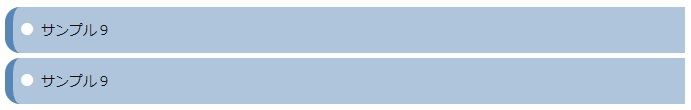
サンプル9

.ul_9{list-style:none;}
.ul_9 li {
border-left: solid 8px #5787b7;/*左側の線の色*/
background: #afc5dc;/*背景色*/
border-radius: 15px 0 0 15px;/*右側の角を丸く*/
margin-bottom: 5px;
list-style:none;
line-height: 2;
padding: 5px;
}
.ul_9 li:before{
content: "●";
color:#fff;
padding-right:5px;
font-size:18px;
}
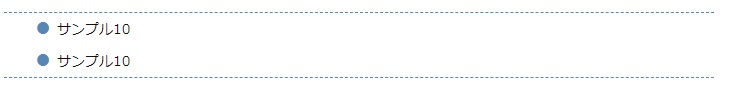
サンプル10

.ul_10{list-style:none;
border-top: 1px dashed #5787b7;
border-bottom: 1px dashed #5787b7;
}
.ul_10 li:before{
content: "●";
color:#5787b7;
padding-right:5px;
font-size:18px;
}
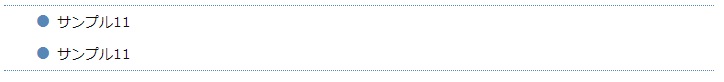
サンプル11

.ul_11{list-style:none;
border-top: 1px dotted #5787b7;
border-bottom: 1px dotted #5787b7;
}
.ul_11 li:before{
content: "●";
color:#5787b7;
padding-right:5px;
font-size:18px;
}
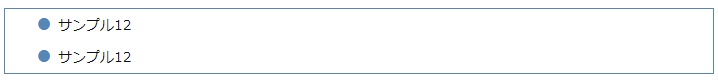
サンプル12

.ul_12{list-style:none;
border: 1px solid #5787b7;
}
.ul_12 li:before{
content: "●";
color:#5787b7;
padding-right:5px;
font-size:18px;
}




コメント