CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。
そういう場合には、以下の方法で簡単にクリアできます。
Google Chromeを利用している場合の対処法です!
Windows
クロームのデベロッパーツール(検証モード)を開きます。
デベロッパーツールを開く方法は以下の2通りあります。
1.F12キーを押す
または
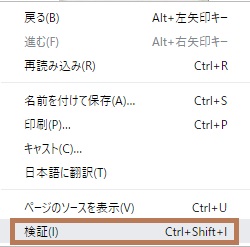
2・ブラウザのページ上で右クリックから「検証」を選択

上記のいずれでも、
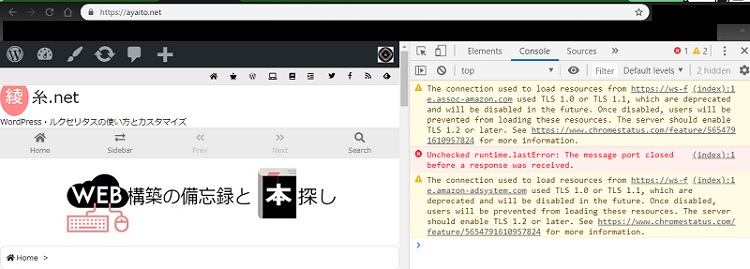
デベロッパーツールが開きます。(右側に検証モード)

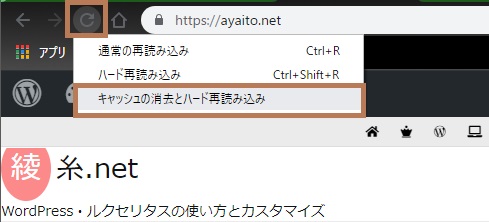
再読み込みボタンを右クリックし、「キャッシュの消去とハード再読み込み」を押します。

以上で完了です。
iPad・iPhone
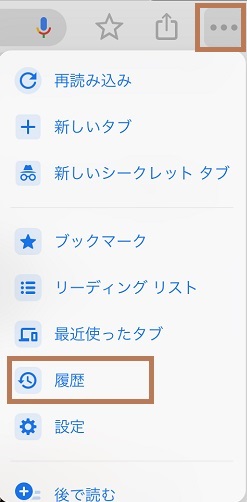
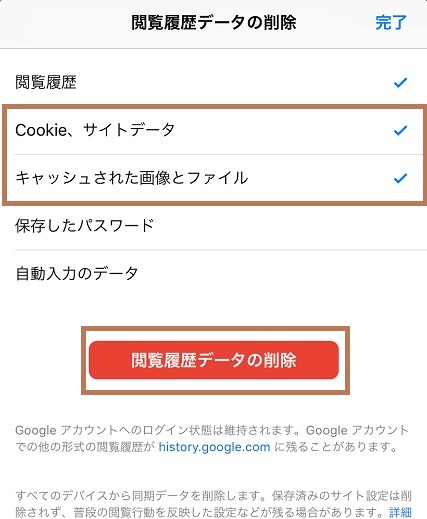
右上のその他ボタンを押し「履歴」を選択します。

「Cookie、サイトデータ」と「キャッシュされた画像とファイル」をチェックし
「閲覧履歴データの削除」を押します。

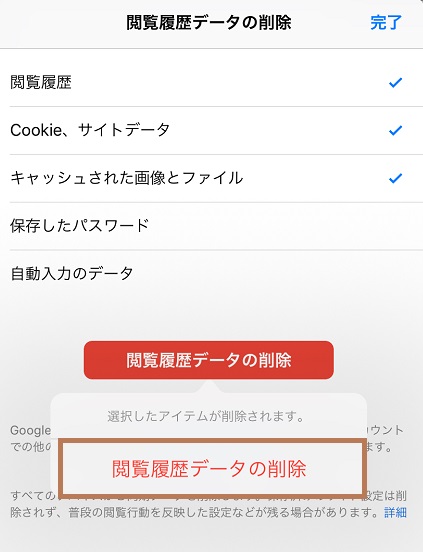
確認画面が出るので、もう一度削除ボタン

以上で完了です。




コメント