はじめに
スクロールバーのデザインを簡単なCSSのみでカスタマイズする方法です。
主要ブラウザのベンダープレフィックス
-moz- …… Firefox
-webkit- …… Google Chrome、Safari
-o- …… Opera
-ms- …… Internet Explorer
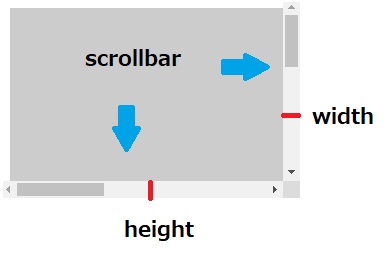
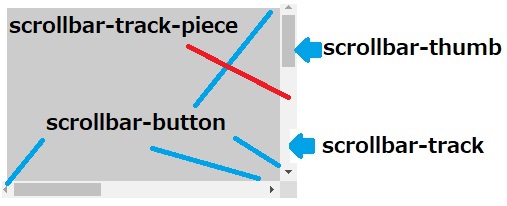
構成要素

| ::-webkit-scrollbar | スクロールバー全体 |
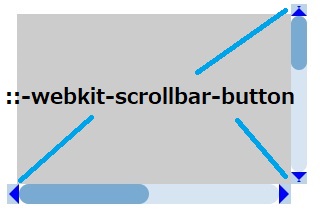
| ::-webkit-scrollbar-button | スクロールバーのボタン |
| ::-webkit-scrollbar-thumb | ドラッグ可能なスクロールハンドル |
| ::-webkit-scrollbar-track | スクロールバーのトラック |
| ::-webkit-scrollbar-track-piece | ハンドルで覆われていないトラックの部分 |
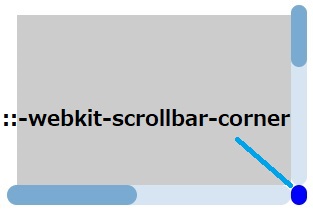
| ::-webkit-scrollbar-corner | 水平スクロールバーと垂直スクロールバーの両方が出会うスクロールバーの下隅 |
| ::-webkit-resizer | 一部の要素の下隅に表示されるドラッグ可能なサイズ変更ハンドル |

カスタムデザインCSS
以下、お好みがあればそのままコピペでご利用下さい。
色の変更は以下をご参考に。
ブルー系を基本に、デザインのオプションを記載しています。
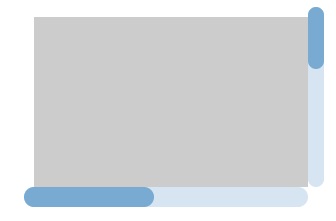
ブルー系(基本)

コードを表示
::-webkit-scrollbar {
width: 16px;
height: 20px;
}
::-webkit-scrollbar-track {
background-color: rgba(120, 170, 210,0.3);
border-radius: 100px;
}
::-webkit-scrollbar-thumb {
background: #78aad2;
border-radius: 100px;
width: 130px;
}
影をつける

コードを表示
::-webkit-scrollbar {
width: 16px;
height: 20px;
}
::-webkit-scrollbar-track {
background-color: rgba(120, 170, 210,0.3);
border-radius: 100px;
}
::-webkit-scrollbar-thumb {
background: #78aad2;
box-shadow: 1px 1px 3px 3px rgba(0,67,100,0.4);
border-radius: 100px;
width: 130px;
}
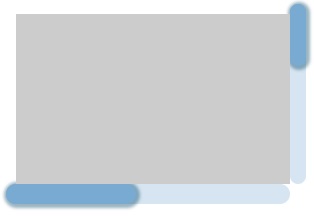
角を丸めない場合

上の画像サンプルのように角を丸めない場合は、
上記コードの「border-radius: 100px;」部分を削除して下さい。
コーナーデザインの変更
::-webkit-scrollbar-corner

| :vertical | 横スクロールバー |
| :horizontal | 縦スクロールバー |
| :decrement | スクロール位置が減少されるbutton 縦スクロール:上方向、横スクロール:左方向 |
| :increment | スクロール位置が増加されるbutton 縦スクロール:下方向、横スクロール:右方向 |
コードを表示
::-webkit-scrollbar {
width: 16px;
height: 20px;
}
::-webkit-scrollbar-track {
background-color: rgba(120, 170, 210,0.3);
border-radius: 100px;
}
::-webkit-scrollbar-thumb {
background: #78aad2;
border-radius: 100px;
width: 130px;
}
::-webkit-scrollbar-corner{
background: blue;
border-radius: 100px;
}
ボタンの矢印を▲で表示
スクロールバーのカスタマイズを行うと、デフォルトでは表示される矢印ボタンが表示されなくなるので、CSSで▲を表示する方法です。

コードを表示
/*ボタンの設定*/
::-webkit-scrollbar-button:single-button {
background-color: rgba(120, 170, 210,0.5);
display: block;
border-style: solid;
height: 12px;
width: 12px;
}
/*縦のスクロール*/
/* Up */
::-webkit-scrollbar-button:single-button:vertical:decrement {
border-top: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid blue;
border-left: 10px solid transparent;
}
/* Down */
::-webkit-scrollbar-button:single-button:vertical:increment {
border-top: 10px solid blue;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
}
/*横のスクロール*/
/* Up */
::-webkit-scrollbar-button:single-button:horizontal:increment {
border-top: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid blue;
}
/* Down */
::-webkit-scrollbar-button:single-button:horizontal:decrement {
border-top: 10px solid transparent;
border-right: 10px solid blue;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent ;
}
赤系

コードを表示
::-webkit-scrollbar {
width: 16px;
height: 20px;
}
::-webkit-scrollbar-track {
background-color: rgba(165, 73, 77,0.3);
border-radius: 100px;
}
::-webkit-scrollbar-thumb {
background: rgb(165, 73, 77);
border-radius: 100px;
width: 130px;
}
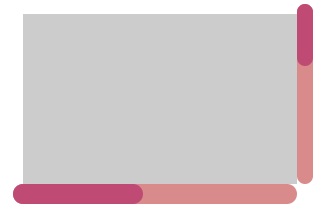
ピンク系

コードを表示
::-webkit-scrollbar {
width: 16px;
height: 20px;
}
::-webkit-scrollbar-track {
background-color: #d98b8b;
border-radius: 100px;
}
::-webkit-scrollbar-thumb {
background: #bf4b75;
border-radius: 100px;
width: 130px;
}
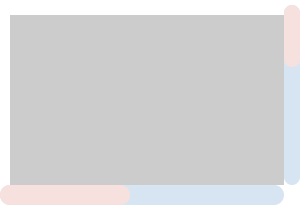
ピンク×ブルー

コードを表示
::-webkit-scrollbar {
width: 16px;
height: 20px;
}
::-webkit-scrollbar-track {
background-color: rgba(120, 170, 210,0.3);
border-radius: 100px;
}
::-webkit-scrollbar-thumb {
background: #F6E1DF;
border-radius: 100px;
width: 130px;
}
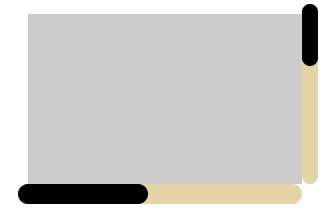
黒系

コードを表示
::-webkit-scrollbar {
width: 16px;
height: 20px;
}
::-webkit-scrollbar-track {
background-color: #e5d3a8;
border-radius: 100px;
}
::-webkit-scrollbar-thumb {
background: #000;
border-radius: 100px;
width: 130px;
}
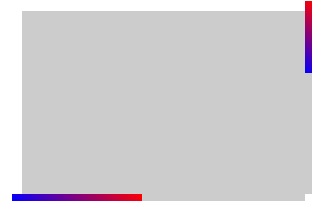
グラデーション

コードを表示
::-webkit-scrollbar {
width: 7px;
height: 7px;
}
::-webkit-scrollbar-track {
background-color: #ccc;
}
::-webkit-scrollbar-thumb {
background: linear-gradient(45deg, blue, red);
width: 130px;
}

コードを表示
::-webkit-scrollbar {
width: 7px;
height: 7px;
}
::-webkit-scrollbar-track {
background-color: #ccc;
}
::-webkit-scrollbar-thumb {
background: radial-gradient(#eb8686, #edcccc);
width: 130px;
}

コードを表示
::-webkit-scrollbar {
width: 7px;
height: 7px;
}
::-webkit-scrollbar-track {
background-color: #ccc;
}
::-webkit-scrollbar-thumb {
background: radial-gradient(circle farthest-side, red, yellow, skyblue);
width: 180px;
}
色の変更は以下をご参考に。




コメント