シンタックスハイライト機能のあるテーマやプラグインを利用すれば言語ごとにタグやクラスの色付けが可能なエディタがありますが、
今回はとにかく軽くしたい方向けの
CSSのみで使えるデザインサンプルです。

※画像です
汎用的なものと言語ごとにラベル分けるものの2パターンです。
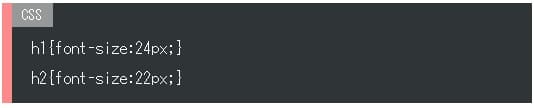
汎用
サンプル

※画像です
HTML
<pre class="code"><code>ここにコード</code></pre>
CSS
/*ソースコード表示*/
.code{
position:relative;
margin-left: 0px;
padding:30px 0 10px 20px; /*余白:上・右・下・左*/
border-left: solid 10px #8fd2ed; /*左ラインの色・幅*/
background:#2F3437; /*背景色*/
color: #fff; /*文字色*/
font-size:1em; /*文字サイズ*/
overflow: auto;
}
.code:after{ /*ラベルの設定*/
content: 'CODE'; /*ラベルに表示する文字*/
background: #969998; /*背景色*/
position: absolute;
top: 0px;
left: 0px;
padding: 5px 10px;
line-height: 1;
font-size: 0.9em;
color: #fff;
}
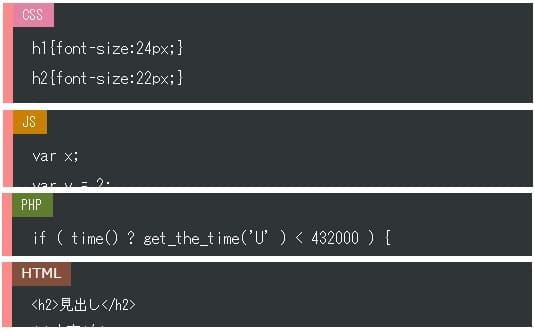
言語ごとにラベルを変える
サンプル

※画像です
言語ごとのクラス名を追加し、ラベルを変更します。
HTML
<pre class="code css"><code>ここにコード</code></pre>
<pre class="code html"><code>ここにコード</code></pre>
<pre class="code js"><code>ここにコード</code></pre>
<pre class="code php"><code>ここにコード</code></pre>
CSS
/*ソースコード用*/
.code{
position:relative;
margin-left: 0px;
padding:30px 0 10px 20px;
border-left: solid 10px #fb8a8a;
background:#2F3437;
list-style:none;
color: #fff;
font-size:1em;
overflow: auto;
}
.code.css:after{content: 'CSS'; background: #e382a2;}
.code.html:after{content: 'HTML'; background: #834f3d;}
.code.js:after{content: 'JS'; background: #ca8004;}
.code.php:after{content: 'PHP'; background: #5e7e2c;}
.code.css:after, .code.html:after, .code.js:after, .code.php:after{
position: absolute;
top: 0px;
left: 0px;
padding: 5px 10px;
line-height: 1;
font-size: 0.9em;
color: #fff;
}
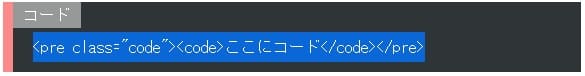
クリックで選択できるようにする
サンプル

※画像です
コードをクリックすると選択されるようにするには以下のコードを追記します。
CSS
/*コピー可に*/
pre code{
user-select:all !important;
-moz-user-select:all !important;
-webkit-user-select:all !important;
-khtml-user-select:all !important;
}
枠のパターン
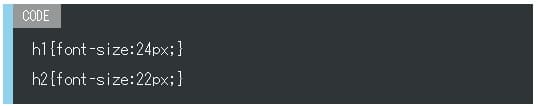
パターンA
サンプル

※画像です
CSS
/*ソースコード用*/
.code{
position:relative;
margin-left: 0px;
padding:30px 0 10px 20px; /*余白:上・右・下・左*/
border: solid 1px #5fb3f5; /*枠の色・幅*/
border-left: double 7px #5fb3f5; /*左ラインの色・幅*/
background:#dcefff; /*背景色*/
color: #2F3437; /*文字色*/
font-size:1em; /*文字サイズ*/
overflow: auto;
}
.code:after{
content: 'CODE';
background: #0090A8;
position: absolute;
top: 0px;
left: 0px;
padding: 5px 10px;
line-height: 1;
font-size: 0.9em;
color: #fff;
}
パターンB
サンプル

※画像です
CSS
/*ソースコード用*/
.code{
position:relative;
margin-left: 0px;
padding:30px 0 10px 20px; /*余白:上・右・下・左*/
border-left: solid 2px #ff7d6e; /*左ラインの色・幅*/
border-right: solid 2px #ff7d6e; /*右ラインの色・幅*/
border-bottom: solid 10px #ff7d6e; /*下ラインの色・幅*/
background:#f2d0cb; /*背景色*/
color: #555; /*文字色*/
font-size:1em; /*文字サイズ*/
border-radius: 10px 10px 0 0;
overflow: auto;
}
.code:after{
content: 'CODE';
background: #ff7d6e;
position: absolute;
top: 0px;
left: 0px;
padding: 5px 10px;
line-height: 1;
font-size: 0.9em;
color: #fff;
}
色を変える
色変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒




コメント