はじめに
タグクラウドはWorsPressの標準ウィジェットです。
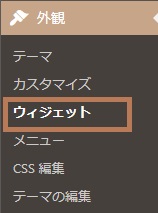
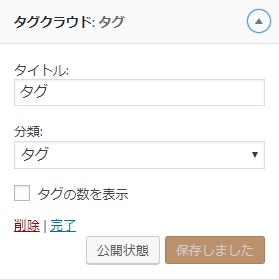
「外眼」→「ウィジェット」(またはテーマのカスタマイズメニューから)で表示したいエリアに追加して設定します。


タグクラウドの初期表示
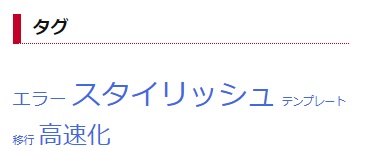
テーマによっては、最初から綺麗にカスタマイズされているものも多いですが、デフォルトだとタグが文字列で表示されるだけで、更に記事数の多いタグが大きく、少ないのは小さくなりバラバラになってしまい、なんだか気持ち悪いです。
ちなみに当サイトは現在、「Luxeritas(ルクセリタス)」で、デザインは「rosea-et-rubrum」を使っています。

デフォルトでは上図のような感じに、既にカスタマイズされている筈ですが、他のCSSを触っているせいか、うちではこのように表示されず、以下のようになりました。

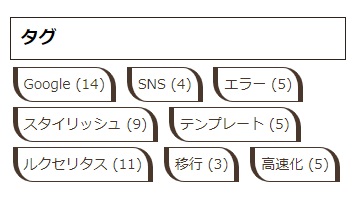
それを少し見栄えよくカスタマイズしてみました。

ついでにサイドバーのタイトルもちょっと変えました。
サイドバータイトルのカスタマイズについては以下をご覧ください。

サイドバータイトルを好みのデザインにカスタマイズする
はじめにサイドバーでのタイトルは、テーマにより様々です。これを自分好みのデザインに変更するには、スタイルシート(style.css)を編集(追記)する事で可能です。注意点は、テーマにより設定箇所、設定名が異なるので、それを調べる必要があるこ...
タグの表示方法を変える
タグの表示方法を変えるには、スタイルシートに追記します。
子テーマの「style.css」テーマファイル編集で行って下さい。

「widget_tag_cloud .tagcloud a」で指定します。
パターンA

以下は、当サイトで利用の付箋風デザインでのサンプルです。
/*タグクラウドのデザイン*/
.widget_tag_cloud .tagcloud a {
/*件数によって文字サイズ変わるのを固定*/
font-size: 14px !important;
background: #e0d3cb; /*背景色*/
margin: 3px;
padding:6px;
text-decoration: none;
border-left:solid 4px #2e221b; /*左端のライン色*/
color:#000; /*文字色*/
line-height: 40px;
}文字サイズを統一するには、CSSの優先順位を変える「 !important」を使います。
最初はこの指定をしなかったのですが、その場合「font-size: 14px;」が反映されず、文字サイズはバラバラのままでした。
最初はこの指定をしなかったのですが、その場合「font-size: 14px;」が反映されず、文字サイズはバラバラのままでした。
パターンB

/*タグクラウドのデザイン*/
.widget_tag_cloud .tagcloud a {
font-size: 14px !important; /*件数によって文字サイズ変わるのを固定*/
margin: 3px;
padding:6px;
text-decoration: none;
border:solid 1px #4a372b;
border-bottom-left-radius:20px;
border-left:solid 5px #4a372b;
border-top-right-radius:20px;
border-right:solid 5px #4a372b;
color:#4a372b;
line-height: 40px;
white-space: nowrap; } /*タグ名称の途中改行しない*/パターンC

タグの文字数の長さに関わらず、2列表示のパターンです。
.widget_tag_cloud .tagcloud a{
font-size: 12px !important; /*件数によって文字サイズ変わるのを固定*/
padding:6px;
text-decoration:none;
color:#fff;
display:inline-block;
width:49%;
text-align:center;
background:#9d9d9d;
border-radius:5px;
margin-bottom:5px;
}
/*ホバー色*/
.widget_tag_cloud .tagcloud a:hover{
background:#fb8a8a;
}
タグのアイコンフォントを追加する

.tagcloud a:before{
font-family:"Font Awesome 5 Free";
content:"f02b";
font-weight:900;
color:#fff;
float:left;
padding-right:4px;
}
アイコンフォントの利用方法は以下をご覧ください。

Font Awesomeアイコンフォントのサイズ・向き等の変更とコードが消える対処法
当サイトでは Ver.5以降を使用しており、記事もすべて同様のバージョンでの利用に基づいています。Ver.4.7を使っておられる方で、アイコンフォントを探したい場合は以下をご覧ください。Font Awesome Ver.6 について2020...
デザインや色は、お好みに合うように変更して下さい。
以下のカラーコードもご利用下さい。
タグが途中改行されるのを修正
タグの名称がサイドバーの横幅で途中改行されて見にくい状態になるのを修正します。
<BEFORE>

以下を追記して解消しました。
white-space: nowrap; /*タグ名称の途中改行しない*/<AFTER>

以上で完了です。



コメント
返信ありがとうございます。
!importantをつけたら2列になるかも?と追加してみましたが2列になりません。
また;を追加しましたがやはり1列のままです。
なので一度削除し、再度コピペしましたが、やはり1列のままです。
デザインのなにかが邪魔をしているのでしょうか?
うーん、、ちょっとわかりませんね・・。
るなさんが今 追記されてるコードのまま、うちでやってみるとちゃんと2列になります。
他で同じクラス名の部分の定義がされているのかなーと思うのですが、
デザインファイルを使われていれば、そちらが原因かもしれません。
・デザインファイルを確認する
・クラス名で別の定義をしている箇所がないか確認する
・あとは 幅を変えてみる(49% を 47% とかに)
ちなみにモバイルでは2列になりますね・・。

ありがとうございます。
幅を変えると2列になりました。
お手数おかけしました。
うまくいったなら良かったです★
こちらのカスタマイズでタグクラウドのパターンCを適用してみましたが、なぜか2列にならず1列になってしまいます。
なにが原因かわかりますでしょうか?
よろしくお願いいたします。
るなさま 初めまして。
ちょっとソースを拝見しましたが、追記したコードすべてに「!important」を追記されているようですね。
で、その際のミスかと思いますが、最後のセミコロン「;」がないようです。
それを追加すればいけるかと思います。
追記されたコード
.widget_tag_cloud .tagcloud a{font-size:12px !important;
padding:6px !important;
text-decoration:none !important;
color:#fff !important;
display:inline-block !important;
width:49% !important;
text-align:center !important;
background:#9d9d9d !important;
border-radius:5px !important;
margin-bottom:5px !important}
上記、最終行
margin-bottom:5px !important}を
margin-bottom:5px !important;}に。