今回は、サイドバーに表示するメニューボックスを作ってみます。
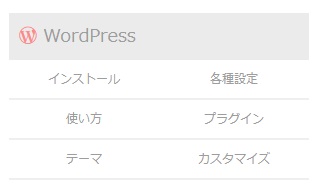
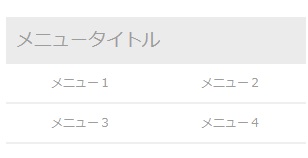
文字だけの例

アイコンフォントなし
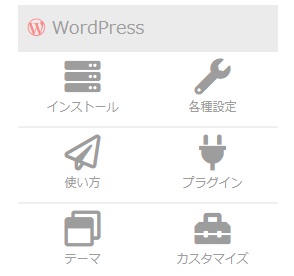
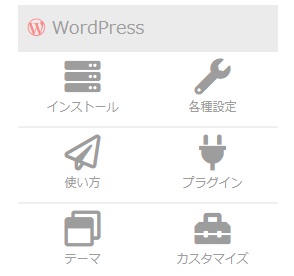
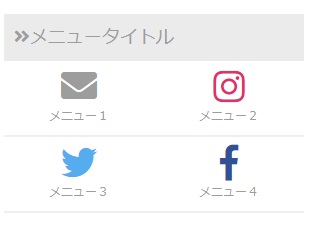
アイコンフォントを使った例

アイコンフォントあり
横2列のデザイン
CSS追記
子テーマの「style.css」に以下のコードを追記します。
/*横2列メニュー*/
.col2_menu_title {
padding: 10px;
font-size: 18px;
background: #ebebeb; /*タイトル背景色*/
}
.col2_menu_title a {
color: #9d9d9d; /*タイトル文字色*/
text-decoration: none;
}
.col2_menu_title a:hover {
color: #fb8a8a; /*タイトルホバー色*/
}
.col2_menu {
text-align: center;
}
.col2_menu li {
list-style:none;
float: left;
width: 50%;
border-bottom: solid 2px #efefef; /*下線・色*/
font-size: 12px;
vertical-align: middle;
background: #fff; /*背景色*/
}
.col2_menu i {
display: block;
font-size: 36px;
}
.col2_menu li a {
display: block;
padding: 7px;
color: #9d9d9d; /*テキスト色*/
text-decoration: none;
}
.col2_menu li a:hover {
background: #ebebeb; /*ホバー時の背景色*/
}
/* クリアフィックス */
.clearfix:after{ /*floatの解消*/
clear: both;
}※色やラインなどはお好みで編集して下さい。
ウィジェット追加
文字のみのタイプ

アイコンフォントなし
表示したいエリアに「カスタムHTML」を追加し、以下のコードを貼り付けます。
クラス名は、上記CSSで追加した任意の名称
<div class="col2_menu_title">
<a href="URL">メニュータイトル</a></div>
<ul class="col2_menu clearfix">
<li><a href="URL">メニュー1</a></li>
<li><a href="URL">メニュー2</a></li>
<li><a href="URL">メニュー3</a></li>
<li><a href="URL">メニュー4</a></li>
</ul>
アイコンフォントを使ったタイプ

アイコンフォントあり
表示したいエリアに「カスタムHTML」を追加し、以下のコードを貼り付けます。
クラス名は、上記CSSで追加した任意の名称
<div class="col2_menu_title">
<a href="URL"><i class="fas fa-angle-double-right" style="color: #9d9d9d"></i>メニュータイトル</a></div>
<ul class="col2_menu clearfix">
<li><a href="URL"><i class="fas fa-envelope" style="color: #9d9d9d"></i>メニュー1</a></li>
<li><a href="URL"><i class="fab fa-instagram" style="color: #e1306c"></i>メニュー2</a></li>
<li><a href="URL"><i class="fab fa-twitter" style="color: #55acee"></i>メニュー3</a></li>
<li><a href="URL"><i class="fab fa-facebook-f" style="color: #315096"></i>メニュー4</a></li>
</ul>
カラー変更も可能
アイコンのカラーはHTMLで指定します。アイコンごとにカラーを変える事も可能です。
例:ツイッターの場合
<i class=”fab fa-twitter” style=”color: #55acee”></i>
アイコンフォント・カラーサンプル
アイコンフォントの使い方は以下をご覧ください。

Font Awesomeアイコンフォントのサイズ・向き等の変更とコードが消える対処法
当サイトでは Ver.5以降を使用しており、記事もすべて同様のバージョンでの利用に基づいています。Ver.4.7を使っておられる方で、アイコンフォントを探したい場合は以下をご覧ください。Font Awesome Ver.6 について2020...
SNSなどのアイコンコードは以下でも紹介しています。

SNSなどのカラーコードとアイコンフォントまとめ
Twitter・Facebook・LINE・Instagram・YouTube・Tumblr・LinkedIn・はてなブックマーク・feedly・RSS・mixi・Skype・Dropbox・Vimeo・Yahoo・Amazon・楽天・Wo...
メールなどは以下です。

よく使うアイコンフォントのコード74選まとめでサクっとコピー
「Font Awesome」のフリーフォントです。なんとフリーのものだけで1,500もあるので、よく使う、または使えそうなアイコンフォントのコードをまとめまています。このページではよく使いそうなものに絞って71個載せています。Font Aw...
カラー変更には以下もご利用下さい。
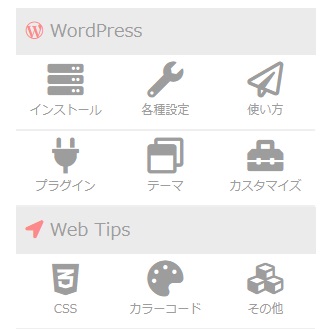
横3列にしたい時

3列表示
2列の際、50%で指定した幅を、33.3%に変えるだけで可能ですのでコードは省略します。
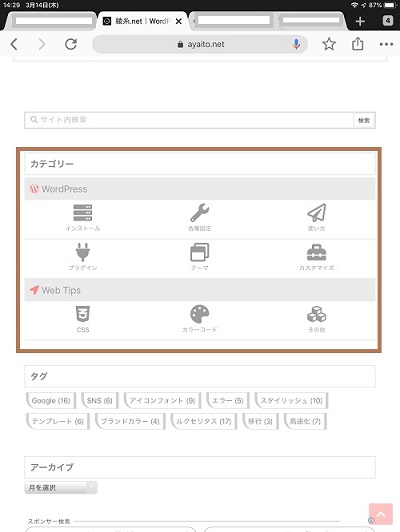
参考:タブレットの見え方

タブレットでは
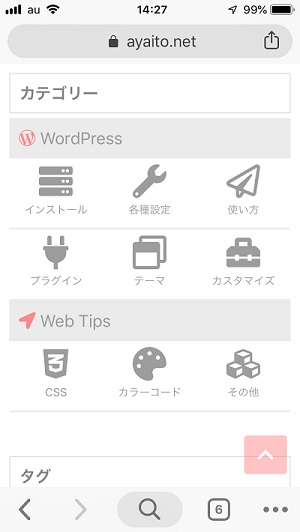
参考:スマホの見え方

スマホでは
以上です!




コメント