ワードプレスのグローバルメニューにアイコンフォントを表示する方法です。
通常の「メニュー」の編集だけで簡単に表示できます。

Font Awesomeアイコンフォントって?
「Font Awesome」はアイコン版のWebフォントで、フリーとプロ(有料)があります。
フリーのものだけでSNSのアイコンや、メール、ホーム、ショップ用など様々な使いやすいアイコンを含む1,500種類ほどあり、誰でも自由に使えます。

利用方法
- CDN利用
- 自サーバへアップロード
CDNでの利用とは、フォントのあるサーバーから読み込んで利用する形式です。
フォントをダウンロードして、自サーバーへアップロードしても使えますが、手間や負荷を考えると、CDNを利用した方が簡単で便利です。
指定のCSSファイルへのリンクを追記する事で、サイト内のCSSでカスタマイズしながら利用出来ます。
通常のフォント同様、サイズや色も編集できます。
ルクセリタスをお使いの方へ
ルクセリタスには「Font Awesome」対応機能があり、設定にチェックを入れるだけで利用可能です。

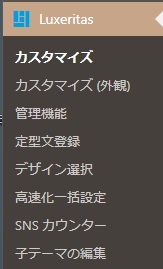
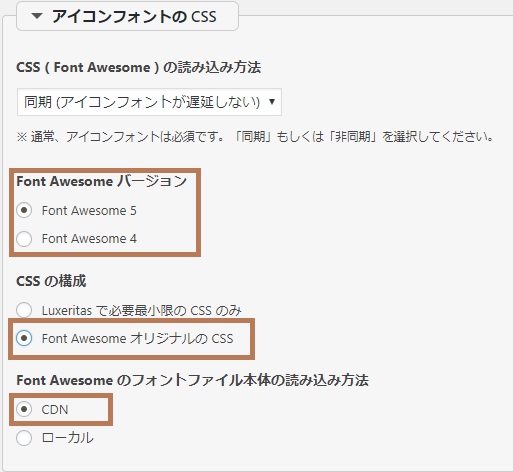
Luxelitas→カスタマイザーで CSSタブを選択すると下の方に設定項目があります。

「Font AwesomeオリジナルのCSS」と、「CDN」読み込みにチェックを入れます。
※デフォルトでは「Luxeritasで必要最小限のCSSのみ」になっています。
これで、以下のCSSリンクを貼るの項は必要ありません。
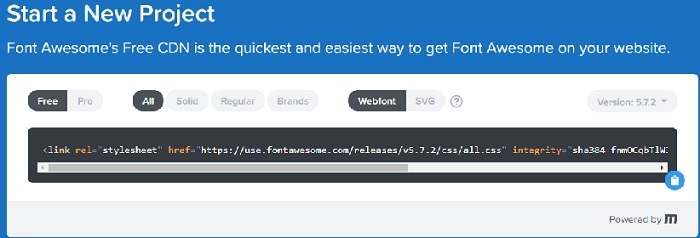
CSSリンクを貼る


<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
現時点では、バージョンは v5.7.2 となっています。
https://use.fontawesome.com/releases/v5.7.2/css/all.css
バージョンアップがあり、新規フォントが追加された時に新しいフォントを使いたい場合は、このバージョン部分の数字を変更する必要があります。
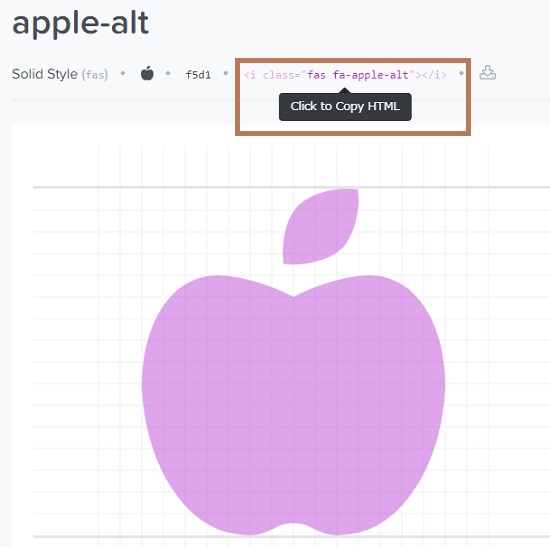
アイコンフォントを選ぶ
上記リンクより、使いたいフォントを選びます。


よく使うアイコンなどは以下からもコードのコピー可能ですのでご利用下さい。


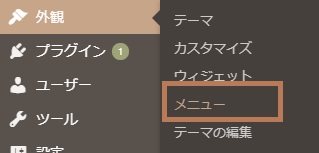
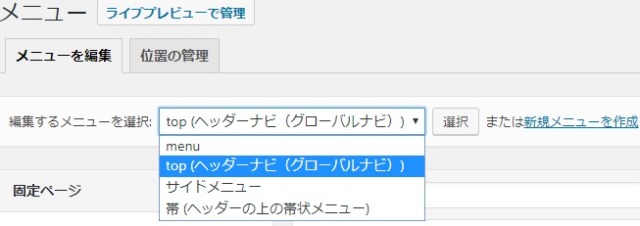
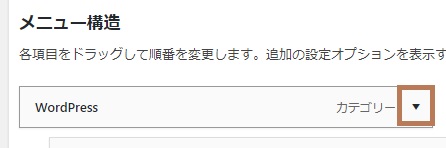
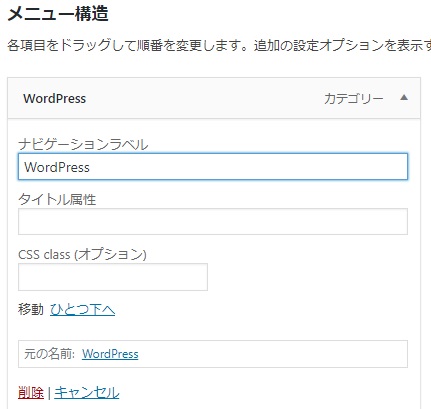
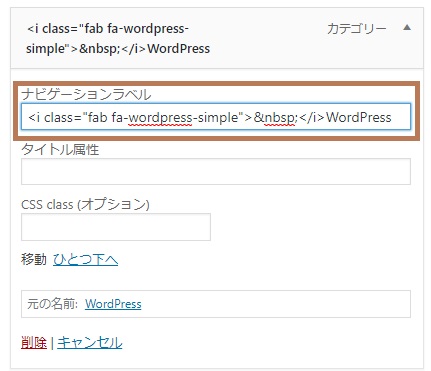
メニューの編集




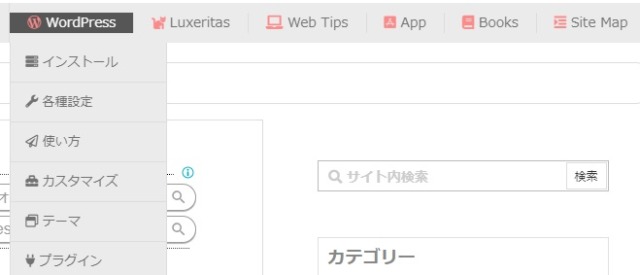
<i class="fab fa-wordpress-simple"> </i>
アイコンの色を変えたい場合
以下を追記する事で可能です。
style="color: #ffffff"
<i class="fab fa-wordpress-simple" style="color: #ffffff"> </i>WordPress

文字なしでアイコンのみも可能ですし、文字の前後にアイコンを入れる事も可能です。
色の変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
以上です☆




コメント