記事内でボタンを使ったり、文字の独自装飾をしたい場合に、CSSでデザインを記述しますが、そのままではコードを手書きしてCSSクラスを指定してやらなければなりません。
今回は、そういった煩わしさを無くし、エディタでワンクリックで装飾可能にする「AddQuicktag」プラグインのご紹介です。


プラグインを準備
プラグイン名:AddQuicktag
AddQuicktag

プラグインの新規追加からプラグイン名称で検索し、インストール→有効化します。
設定
装飾タグを登録する

最低限 入力が必要な項目
項目には必須と任意があり、以下は必ず入力する必要があります。
- ボタン名
- 開始タグ

必須ではありませんが、以下も必要な個所にチェックしないと機能しません。
- どこで使うか(チェックボックス)

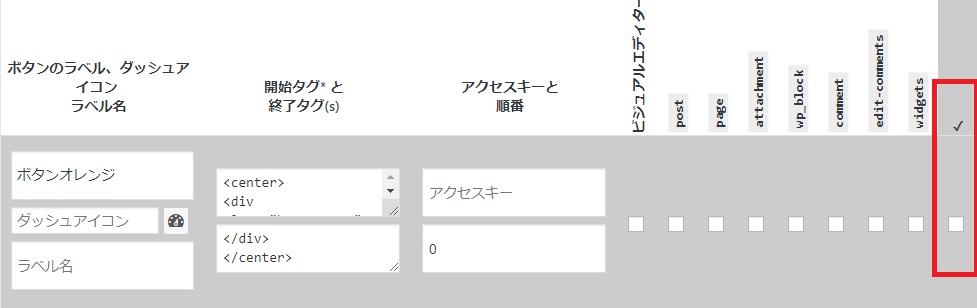
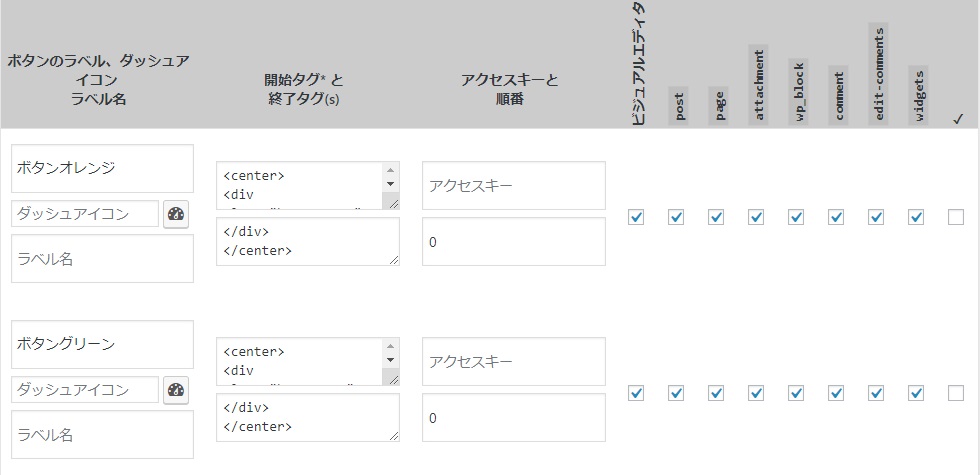
登録する際に入力する項目を順番に見ていきます。赤字になっている項目だけ入力すればタグとしては機能します。
ボタン名(必須)
わかりやすい名前をつけます。

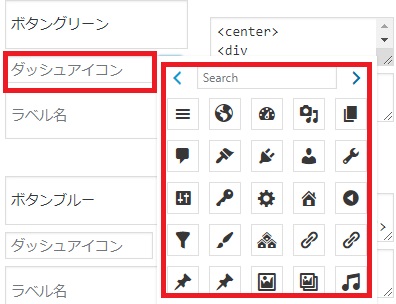
ダッシュアイコン(任意)
ダッシュアイコン横のアイコンを押して選択する事で、ボタン名の前にアイコンを入れる事ができます。


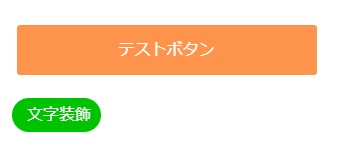
設定した例

ラベル名(任意)
ラベルについては、マウスが乗った時に出る説明のようですが、機能しませんでした。

※上記は説明の為に、手入力で「titleタグ」を入れています
タグを入力(「開始タグ」必須)
既にスタイルシートに記述してあるCSSコードがあれば、そのクラス名をHTMLタグで記述します。

以下は例です。
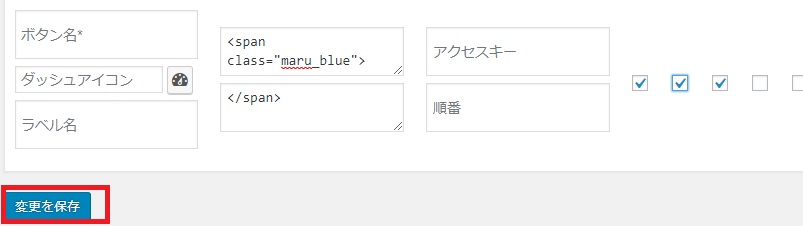
開始タグ(必須)
<div class="クラス名">
終了タグ
</div>


アクセスキーと順番(任意)
アクセスキーはショートカットキーの事ですが、IEにしか対応していないようなので無視で。任意項目なので、何もしなくてOKです。
順番については、ここに数字を入れるとビジュアルエディタのプルダウンされる内容が順番通りに表示されます。こちらも任意ですので未入力でもOK。
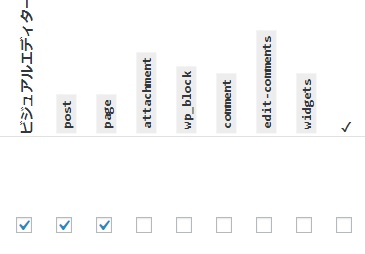
どこで使うか
装飾ボタンをどこに表示するかを設定します。
通常の記事編集画面での装飾に利用するには、ビジュアルエディター、post、pageの3つ、またはテキストエディタを使わない場合は、ビジュアルエディターの1つでも可。
一番右の「チェックマーク」のボックスをチェックするとすべてにチェックが入ります。

すべてにチェックをしなくても、使う場所だけにチェックを入れればOK。
それぞれは以下の通り
- ビジュアルエディター:投稿画面・固定ページのビジュアルモード
- post:投稿画面のテキストモード
- page:固定ページのテキストモード
- attachment:メディア編集時
- comment:管理画面のコメント返信
- edit-comments:管理画面のコメント編集
- widgets:ウィジェット(ウィジェットで利用するには別途プラグインが必要)
ひとつずつ登録
まとめて登録する機能はないので、ひとつずつ「変更を保存」を押して登録します。

登録したタグを削除する
削除したいタグの項目をすべて削除して「変更を保存」を押します。
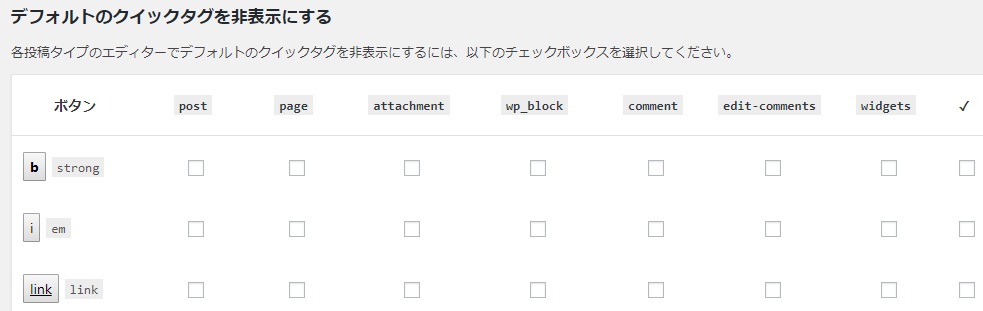
デフォルトで表示されるボタンを非表示にする
初期表示されているタグも、使わないものは簡単に非表示にできるのでエディタ画面がスッキリします。

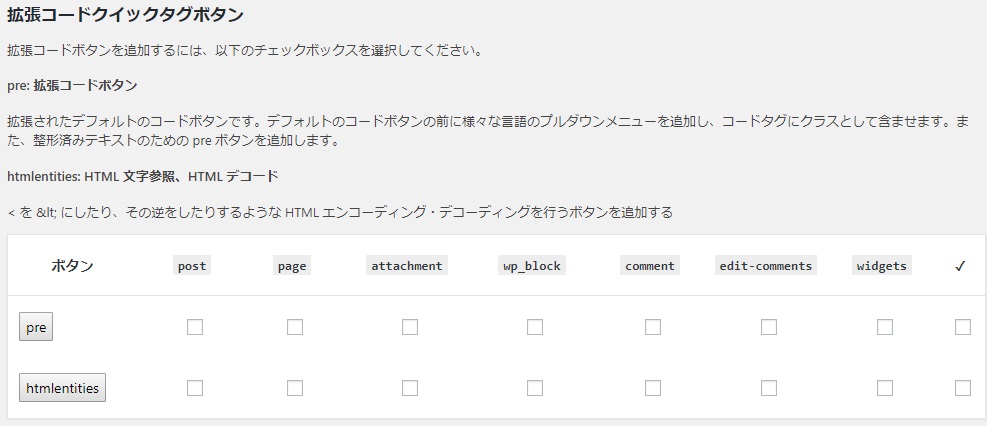
拡張コードを追加する

出来ることは以下の2点
- PREタグに対応する拡張機能を追加する
- HTMLコードをエンコーディング・デコーディング
pre: 拡張コードボタン
拡張されたデフォルトのコードボタンです。デフォルトのコードボタンの前に様々な言語のプルダウンメニューを追加し、コードタグにクラスとして含ませます。また、整形済みテキストのための pre ボタンを追加します。
htmlentities: HTML 文字参照、HTML デコード
< を < にしたり、その逆をしたりするような HTML エンコーディング・デコーディングを行うボタンを追加する
記事の内容としてコードをそのまま表示したい際などに利用。
ファイルをインポート・エクスポート
既に他のサイトでこのプラグインを使っている場合は、その定義ファイルをエクスポートし、別のサイトにインポートする事で、タグをひとつずつ設定しなおさなくても登録が簡単に行えます。
エクスポート

エクスポートファイルはJSON形式で以下のように日付が入ってダウンロードされます。
例:addquicktag.-09-09-2019.json
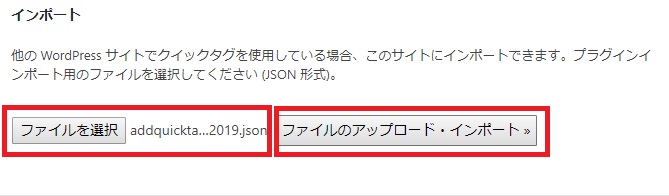
インポート

ダウンロードしたJSONファイルを「インポート」からアップロードします。
エクスポートした環境に登録されているタグがすべて自動で登録されます。

装飾CSSコードは、子テーマのスタイルシート(style.css)に記述します。
使い方
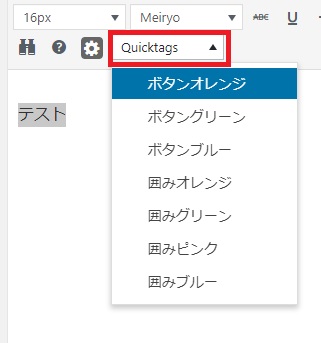
登録したタグを使う
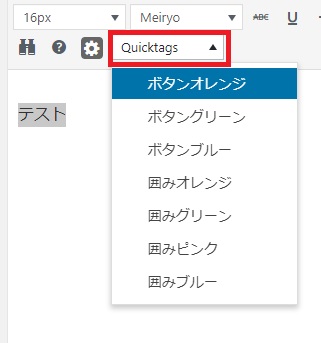
記事の編集画面から簡単に選択出来ます。
装飾したい文字を選択した状態で「Quicktags」をクリックし、プルダウンで選択します。

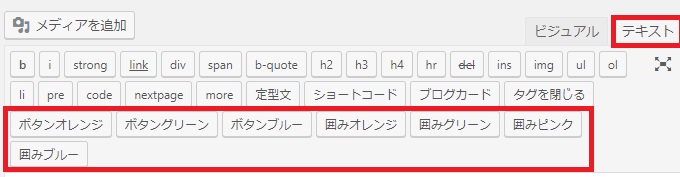
テキストエディタでは、それぞれの装飾タグがボタンで表示されます。

以上です。




コメント