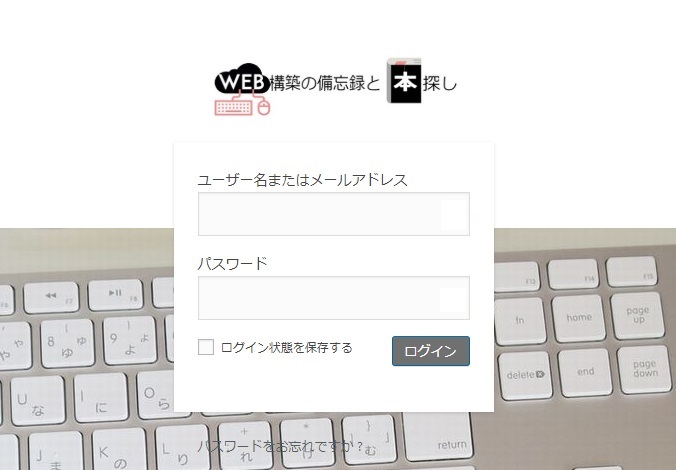
通常、WordPressをインストールしたディレクトリの下に「wp-login.php」をつけたものがログイン画面のアドレスになります。
これは管理画面をカスタマイズしない限り、どんなサイトも共通になる為、誰でも他の誰かのサイトのログイン画面を表示する事が出来ます。
ログイン画面が見れたところで、ユーザー名・パスワード名がわからなければログインできませんが、ユーザー名はうっかりさんのサイトでは普通に表示されてしまっていますし、パスワードを何らかの方法で入手した悪意の第三者に乗っ取られたり悪さをされる可能性もあります。
そこで今回は、ログインページのアドレスを「wp-login.php」ではないものに変更する方法についてです。
ログインページのデザインを変える
ログイン画面のロゴと、ロゴのリンク先、ボタンの色をプラグインを使わずに好みのデザインに変更する事も出来ます。
↓ サンプル

これらのカスタマイズは以下をご覧ください。

ログインアドレスを変える
手順
- ログイン画面用PHPファイル作成
- サーバーへアップロード
- function.phpに追記
参考にしたサイト
https://elearn.jp/wpman/column/c20121118_01.html
ログインページ用のPHPファイルを用意
方法1:任意の名称のPHPファイルをログイン画面アドレスにする
新しいファイルを作成。名称は任意ですが、文字数が長いか他人に分かりにくいものがいいかと思います。
作成したPHPファイル内に以下を記述して保存します。
内容は、このファイルから「wp-login.php」を読み込むだけです。
<?php
define( 'ANYWHERE_LOGIN', sha1( 'keyword' ) );
require_once './wp-login.php';
?>
ここで作成したファイル名(PHP)がログイン画面のURLになるので
ファイル名が「anywhere-login.php」であれば以下のようになります。
方法2:ディレクトリ名をログインアドレスにする
これをディレクトリを一つ作ってその中に、上記の通り作成したPHPファイルを入れる場合は「index.php」とすれば、アドレスはディレクトリ名でOKになりスマートです。
せっかくディレクトリにするので、ディレクトリ名は単純な名称より、他人に推測されづらい名前がいいです。
ここで作成したディレクトリ名がログイン画面のURLになるので
ディレクトリ名が「anywhere-login」であれば以下のようになります。
サーバーへアップロード
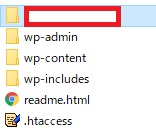
wp-contentディレクトリなどがあるワードプレスをインストールした場所と同じ場所へアップロードします。
PHPファイル単体の場合もディレクトリへ入れた場合も同じです。

サーバーアップロードについて不明な方は以下を参考にして下さい。

function.phpに追記
テーマのfunction.phpに以下を追記します。
define( 'ANYWHERE_LOGIN_PAGE', 'anywhere-login.php' );
add_action( 'login_init', 'anywhere_login_init' );
add_filter( 'site_url', 'anywhere_login_site_url', 10, 4 );
add_filter( 'wp_redirect', 'anywhere_login_wp_redirect', 10, 2 );
if ( ! function_exists( 'anywhere_login_init' ) ) {
function anywhere_login_init() {
if ( !defined( 'ANYWHERE_LOGIN' ) || sha1( 'keyword' ) != ANYWHERE_LOGIN ) {
status_header( 403 );
exit;
}
}
}
if ( ! function_exists( 'anywhere_login_site_url' ) ) {
function anywhere_login_site_url( $url, $path, $orig_scheme, $blog_id ) {
if ( ( $path == 'wp-login.php' || preg_match( '/wp-login.php?action=w+/', $path ) ) &&
( is_user_logged_in() || strpos( $_SERVER['REQUEST_URI'], ANYWHERE_LOGIN_PAGE ) !== false ) )
$url = str_replace( 'wp-login.php', ANYWHERE_LOGIN_PAGE, $url );
return $url;
}
}
if ( ! function_exists( 'anywhere_login_wp_redirect' ) ) {
function anywhere_login_wp_redirect( $location, $status ) {
if ( strpos( $_SERVER['REQUEST_URI'], ANYWHERE_LOGIN_PAGE ) !== false )
$location = str_replace( 'wp-login.php', ANYWHERE_LOGIN_PAGE, $location );
return $location;
}
}
keyword は上記で作成したログインページ用PHPファイルに記述したものと同じものを指定します。
ディレクトリに入れた方法の場合は、1行目ののPHPファイル名を指定している以下の最後の部分を
define( 'ANYWHERE_LOGIN_PAGE', 'anywhere-login.php' );
ディレクトリ名に変更して下さい。
define( 'ANYWHERE_LOGIN_PAGE', 'anywhere-login' );
今回作成したログインページ以外のアドレスを無効にするため、403エラーを出すよう処理しています。
注意事項としては、参考にさせて頂いたサイトにも記載されていますが、以下です。
制限としては、未ログイン状態でwp-adminディレクトリ以下のページにアクセスした際にログインページにリダイレクトするのだが、これについては新設したログインページが露出しないようwp-login.phpのままにしている(つまり、403エラーになる)。この点はご理解ください。
以上です。




コメント