LION MEDIAの「404 Not Found」ページの初期デザインでは少しさみしいのでカスタマイズしてみました。
LION MEDIAとは
無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。
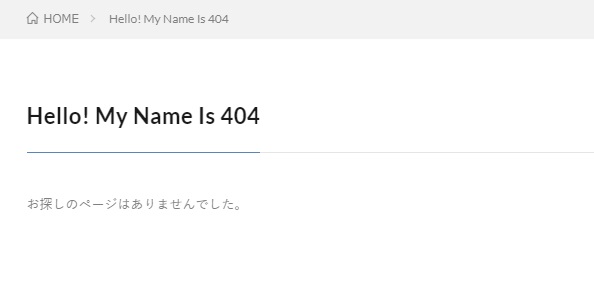
初期デザインは以下のような感じ。

「Hello! My Name Is 404」というページタイトル、初めて見ました。。
「お探しのページはありませんでした。」もちょっと口語調で変じゃ?
カスタマイズ
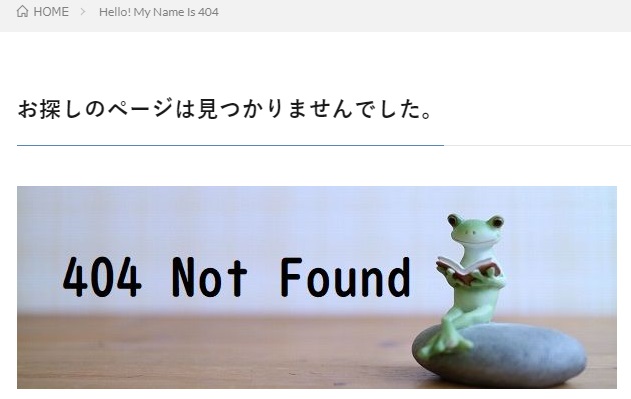
タイトルを変えて、画像を入れるように変更しました。

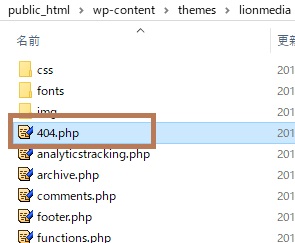
親テーマにある「404.php」をコピーし、子テーマディレクトリへアップロードします。

FTPについては以下をご覧ください。

FTPクライアントの使い方(FFFTP)とワードプレスのファイル構成
今回は、私が何十年も変わらず使っているソフト「FFFTP」でFTPクライアントの使い方と、ワードプレスでのファイル構成を紹介します。既にワードプレスが稼働している方向けの説明になっています。ワードプレスをこれからインストールされる方は以下も...
PHPファイルを編集する
コピーした子テーマのファイルを編集します。
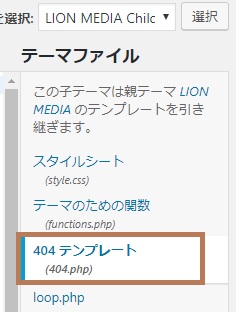
「外観」→「テーマエディタ」から子テーマの404.phpを編集。

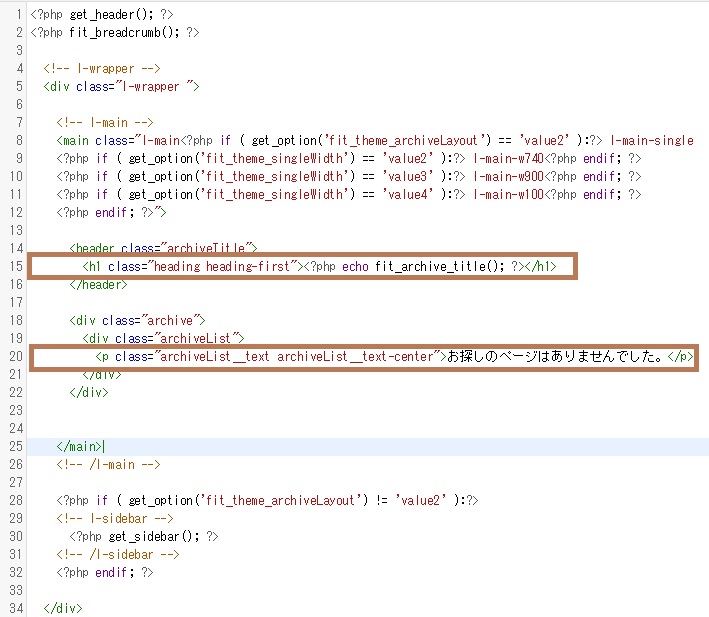
初期コード

たった34行ほどのファイルです。上記の囲み枠部分だけを変更します。
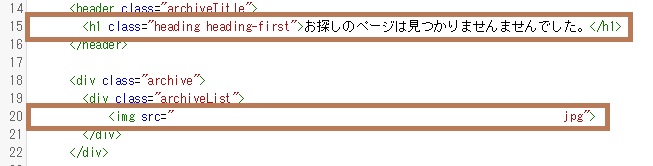
以下は例ですので、お好みの文章や画像で編集して下さい。

<header class="archiveTitle">
<h1 class="heading heading-first">お探しのページは見つかりませんませんでした。</h1>
</header>
<div class="archive">
<div class="archiveList">
<img src="画像URL">
</div>
</div>
後記
固定ページの記事下にウィジェットエリアがあれば、そこに検索フォームを表示させればいいんですが、LION MEDIAには投稿ページにしか「記事下ウィジェットエリア」がありませんので、検索フォームを追加したければ、更にカスタマイズが必要です。
「Hello! My Name Is 404」というページタイトルも変更したいと思っているのですが、まだ手付かず。
そのうちに実現すればまた追記します。
LION MEDIA については以下も参考にして下さい。

LION MEDIAの記事一覧表示で記事の抜粋を消す方法
記事一覧での記事抜粋を非表示にしてみる方法です。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。「LION MEDIA」記事抜粋を非表示にするトッ...

LION MEDIAの文字装飾サンプルと使い方~色変更などのカスタマイズ
LION MEDIAに標準で搭載されている文字装飾13種のサンプルと、色やサイズを変えたい際の方法についてです。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。A...

LION MEDIAの検索フォームをカスタマイズする
LION MEDIAの検索フォーム初期デザインでは少し見にくいのでカスタマイズしてみました。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。「LI...



コメント