記事の中でキャラクターなどが会話しているように記述する「吹き出し」を、プラグインなしで実装する方法についてです。
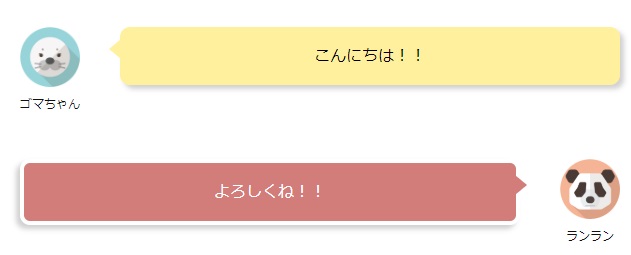
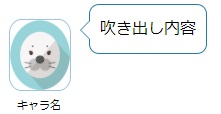
「吹き出し」とは、当サイトはルクセリタスに標準搭載の機能ですが、以下のような感じのものです。

その他の方法で実現する場合
プラグインで
「Word Balloon」、「WP-Speech-Balloon」、「Guten-bubble」などが有名です。
吹き出し機能のあるテーマ
ルクセリタス、Cocoon、SANGO、JIN、賢威、THE THORなどがあります。
プラグインなしで実現する方法
必要な対応
- 吹き出し用の画像を用意する
- 吹き出し用のCSSを用意しスタイルシートに追記
- 吹き出し用HTMLコードを定型文などに登録
定型文などに登録する方法については、テーマの機能に「定型文登録」があればそこに登録、類似機能がなければ「AddQuicktag」などの、独自の装飾コードなどを登録し、エディタから簡単に挿入可能な便利なプラグインでもOK。
「AddQuicktag」の使い方については以下をご覧ください。

画像を用意する
吹き出しに使う画像を用意します。
サイズは大きすぎないもの(縦横70~150px程度)で正方形や丸いものが良いです。
↓ こんな感じの画像。

ちなみにうちで使っているパンダとアザラシは以下のサイトより頂きました。

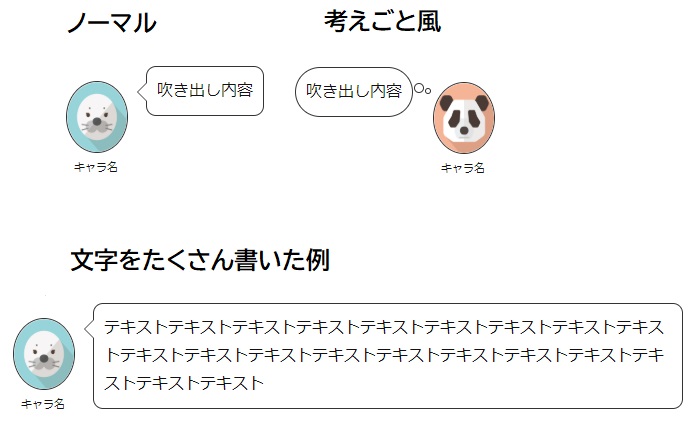
基本サンプル

HTMLを登録する
テーマの「定型文登録」機能や、タグ追加できるようなプラグインでHTMLコードを登録します。
ノーマル左画像
<div class="balloon">
<figure class="balloon-image-left">
<img src="画像URL" alt="吹き出し">
<figcaption class="balloon-image-description">キャラ名</figcaption>
</figure>
<div class="balloon-text-right">
<p>吹き出し内容</p>
</div>
</div>ノーマル右画像
<div class="balloon">
<figure class="balloon-image-right">
<img src="画像URL" alt="吹き出し">
<figcaption class="balloon-image-description">キャラ名</figcaption>
</figure>
<div class="balloon-text-left">
<p>吹き出し内容</p>
</div>
</div>
考えごと左画像
<div class="balloon thought">
<figure class="balloon-image-left">
<img src="画像URL" alt="吹き出し">
<figcaption class="balloon-image-description">キャラ名</figcaption>
</figure>
<div class="balloon-right-left">
<p>吹き出し内容</p>
</div>
</div>
考えごと右画像
<div class="balloon thought">
<figure class="balloon-image-right">
<img src="画像URL" alt="吹き出し">
<figcaption class="balloon-image-description">キャラ名</figcaption>
</figure>
<div class="balloon-text-left">
<p>吹き出し内容</p>
</div>
</div>簡単解説
ノーマル、考えごと風ともに「balloon」というCSSクラスで定義していますが、考えごと風の場合は、更に「thought」クラスを追記しています。
ノーマル、考えごとともに、画像を左側にする場合は
- balloon-image-left
- balloon-text-right
画像を右側にする場合
- balloon-image-right
- balloon-text-left
CSSを追記する
少し長いですが、ノーマルと考えごと風の2パターン×左右で4パターン分のCSSになります。
コードを表示
/*--------------------
吹き出し
--------------------*/
.balloon {
margin-bottom: 2em;
position: relative;
}
.balloon:before,.balloon:after {
clear: both;
content: "";
display: block;
}
.balloon figure {/*画像のサイズ*/
width: 100px;
height:100px;
}
.balloon figure img {/*画像枠のサイズ*/
width: 100%;
height: 100%;
border: 1px solid #343434;/*画像枠の色*/
border-radius: 50%;/*画像枠の丸め*/
margin: 0;
}
.balloon-image-description {/*画像(キャラクター)名称*/
padding: 5px 0 0;
font-size: 11px;
text-align: center;
}
/*画像・吹き出しの設定(左右)*/
.balloon-text-right,.balloon-text-left {
position: relative;
padding: 10px;
border: 1px solid;
border-radius: 10px;
max-width: -webkit-calc(100% - 120px);
max-width: calc(100% - 120px);
display: inline-block;
}
.balloon-image-left,.balloon-image-right {
margin-right: 20px;
}
.balloon-text-right,.balloon-text-left {
border-color: #343434;
}
.balloon-image-left, .balloon-text-right {
float: left;
}
.balloon-image-right, .balloon-text-left {
float: right;
}
.balloon p {/*吹き出しの中の文字*/
margin: 0 0 20px;
}
.balloon p:last-child {
margin-bottom: 0;
}
/* ノーマル:共通 */
.balloon-text-right:before,
.balloon-text-left:before,
.balloon-text-right:after,
.balloon-text-left:after {
position: absolute;
content: '';
}
/* ノーマル:右 */
.balloon-text-right:before {
border: 10px solid transparent;
border-right: 10px solid #343434;
top: 15px;
left: -20px;
}
.balloon-text-right:after {
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -19px;
}
/* ノーマル:左 */
.balloon-text-left:before {
border: 10px solid transparent;
border-left: 10px solid #343434;
top: 15px;
right: -20px;
}
.balloon-text-left:after {
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}
/* 考え中の枠 */
.thought .balloon-text-right,.thought .balloon-text-left {
border-radius: 30px;
}
/*考え中:共通*/
.thought .balloon-text-right:before,
.thought .balloon-text-right:after,
.thought .balloon-text-left:before,
.thought .balloon-text-left:after {
border: 1px solid #343434;
border-radius: 50%;
}
/*考え中:右*/
.thought .balloon-text-right:before{
width: 10px;
height: 10px;
top: 15px;
left: -12px;
}
.thought .balloon-text-right:after {
width: 6px;
height: 6px;
top: 20px;
left: -19px;
}
/*考え中:左*/
.thought .balloon-text-left:before {
width: 10px;
height: 10px;
top: 15px;
right: -12px;
}
.thought .balloon-text-left:after {
width: 6px;
height: 6px;
top: 20px;
right: -19px;
}
カスタマイズサンプル
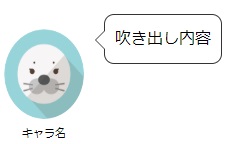
画像サイズを変える・画像枠を外す
サイズを120pxにし、枠を外した例

以下の部分でサイズを変更して下さい。
(注意)あまり大きくすると全体デザインが崩れるので、他も修正が必要になります。
.balloon figure {/*画像のサイズ*/
width: 100px;
height:100px;
}画像枠の設定をしている以下の部分から
.balloon figure img {/*画像枠のサイズ*/
width: 100%;
height: 100%;
border: 1px solid #9CC5E6;/*画像枠の色*/
border-radius: 50%;/*画像枠の丸め*/
margin: 0;
}
以下の画像枠と色を設定している行を削除するかコメントアウトして下さい。
border: 1px solid #343434;/*画像枠の色*/
枠の色を変える場合も、上記の部分のカラーコード変更で可能です。
枠の色・角の丸みを変更した例
border-radius: 20%;/*画像枠の丸め*/

吹き出し枠の色を変える
CSS内に指定しているカラーコード部分を好きな色のコードに変更して下さい。
色変更は以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
吹き出し枠に背景色をつける・文字色を変える
サンプル

全体の部分
以下の部分に背景色と文字色の指定を追記します。
/*画像・吹き出しの設定(左右)*/
.balloon-text-right,.balloon-text-left {
position: relative;
padding: 10px;
border: 1px solid;
border-radius: 10px;
max-width: -webkit-calc(100% - 120px);
max-width: calc(100% - 120px);
display: inline-block;
background-color: #267CA7;
color:#fff;
}追記したのは下の2行です。
background-color: #267CA7;
color:#fff;
ノーマル部分
左右それぞれの「after」指定の白色設定を削除します。
削除する部分
.balloon-text-right:after {
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -19px;
}
.balloon-text-left:after {
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}
考えごと部分
以下のように枠の色を変更し、背景色を追記します。
/*考え中:共通*/
.thought .balloon-text-right:before,
.thought .balloon-text-right:after,
.thought .balloon-text-left:before,
.thought .balloon-text-left:after {
border: 1px solid #267CA7;
border-radius: 50%;
background-color: #267CA7;
}枠線の色変更と、以下の1行を追記しています。
background-color: #267CA7;
こちらもカラー変更には以下も参考にどうぞ。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
以上です。




コメント