利用方法
現時点では、バージョンは v5.7.2 となっています。
以下のコードを<head></head>内に貼る事で、利用可能です。
<link href=”https://use.fontawesome.com/releases/v5.7.2/css/all.css” rel=”stylesheet”>
既に古いアイコンフォントを利用していて、バージョンアップさせるとあちこちの変更が必要になるのは面倒ですよね。
今回は、4.7のまま利用したい場合の使い方説明になります。
V4.7 アイコンフォントを探す
Font Awesomeを開きます。

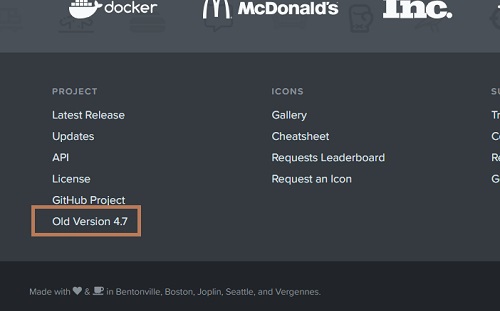
一番下へスクロール
「Old Version 4.7」をクリックします。

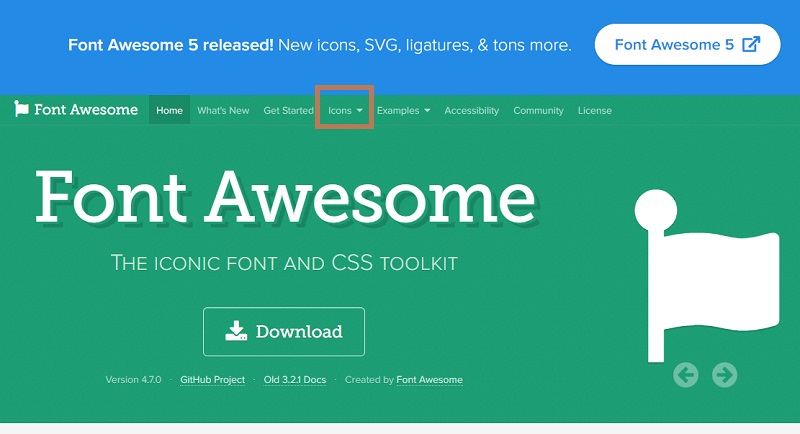
「icons」をクリックします。

以下のように Version4.7のアイコン一覧が出ます。

使い方
使いたいアイコンをクリックします。

コードをコピーしテキスト(HTML)編集で貼り付けます。
<i class="fa fa-car" aria-hidden="true"></i>
その他 「コードが消えてしまう対処」や「サイズや向きを変えたい」場合は、以下を参考にして下さい。

Font Awesomeアイコンフォントのサイズ・向き等の変更とコードが消える対処法
当サイトでは Ver.5以降を使用しており、記事もすべて同様のバージョンでの利用に基づいています。Ver.4.7を使っておられる方で、アイコンフォントを探したい場合は以下をご覧ください。Font Awesome Ver.6 について2020...




コメント