404 Not Foundって?
対象のアドレスが見つからない場合に出るエラーメッセージです。
ドメインは合っているものの、個別の記事アドレスがないなどの場合、404 Not Found エラー時に、そのサイト内にあるページを設定して表示させることが出来ます。
HTTP 404、またはエラーメッセージ Not Found(「未検出」「見つかりません」の意)は、HTTPステータスコードの一つ。クライアントがサーバに接続できたものの、クライアントの要求に該当するもの (ウェブページ等) をサーバが見つけられなかったことを示すもの。また、要求に応えられない理由をごまかすためにも使われる。
Wikipediaより
ルクセリタスのデフォルトデザイン
ルクセリタスにはサイト内にページが見つからなかった場合に表示される「404 Not Found」のページがデフォルトで用意されていて、何もしなくて用意されたページが表示されますが、以下のようにシンプルなものです。

せっかく、なんらかのアクションで自サイトへ辿り着いたユーザーに、目的のページが存在しないので「ありません」だけでは追い返すようなもの!?
他のページを見てもらえるよう、サイト内の別の記事やカテゴリー、タグなどの案内や、サイト内検索が出来た方がいいので、やはり自分で作ったページを表示させるのがベストです。
「最低、何もしなくとも表示されるものが用意されている」という事です!指定した記事に変更する機能がありますのでそこで変更していきます。
画像デザインについては以下も参考にして下さい。

404ページ設定例
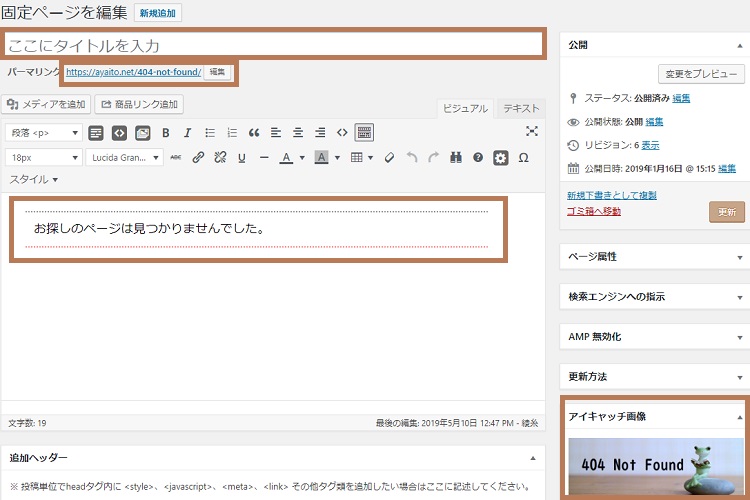
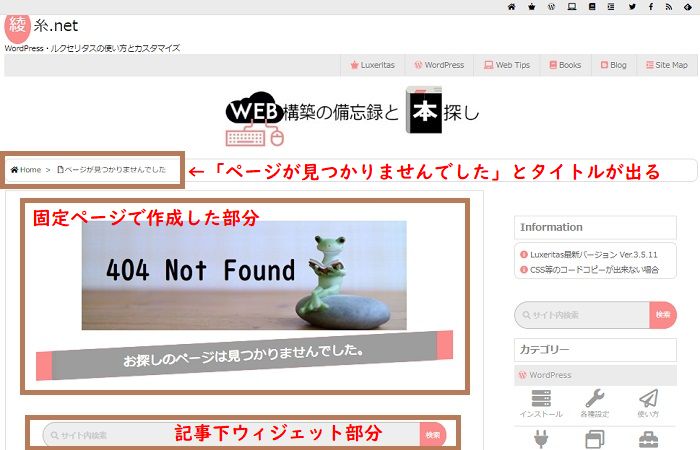
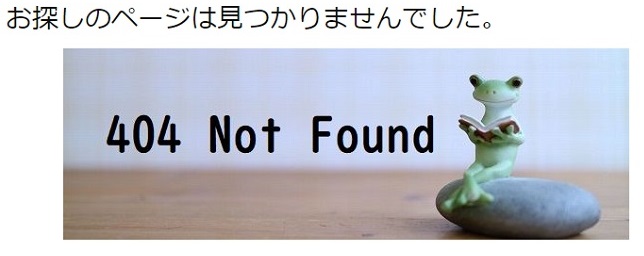
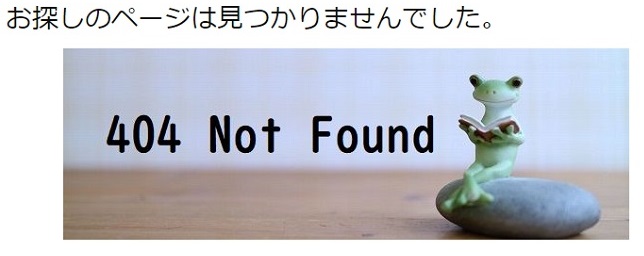
1行入れただけで完成したページの例
404エラー時に表示されるページにも、メニューやサイドバーは表示されるので、そちらにすべてのページへのリンクは既存する訳です。
※サイト内検索ボックスは、後述しますがウィジェットを利用しています。
その為、うちはシンプルに小さめの画像(アイキャッチ)と文言1行のみです。
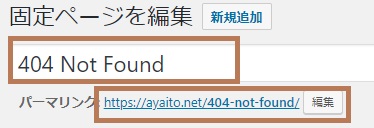
- タイトル:なし
- パーマリンク:404-not-found に編集
- 「お探しのページは見つかりませんでした」と入力
- アイキャッチ設定

アイキャッチ画像が自動で記事上に挿入されるよう設定し、記事に1行書くだけで完成。
アイキャッチの自動挿入については、2021年5月以降のルクセリタスの Ver.3.17~追加された機能で簡単に設定可能です。
設定方法については以下をご覧ください。


タイトルとアイキャッチだけで完成
上記の1行をタイトルにしてしまえば、タイトルを入れてアイキャッチを設定すれば完了です。
- タイトル:お探しのページは見つかりませんでした
- パーマリンク:404-not-found に編集
- 本文なし
- アイキャッチ設定
表示例

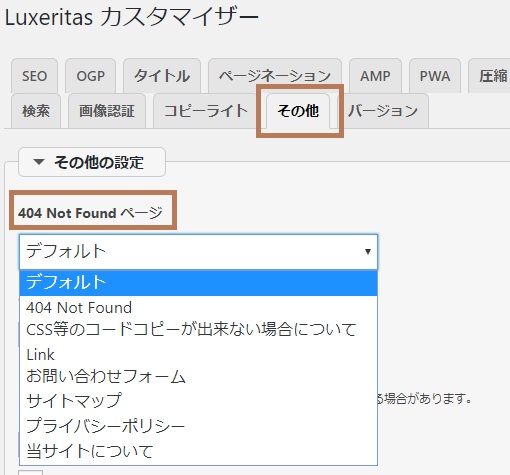
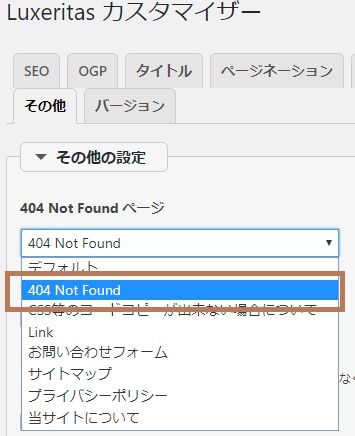
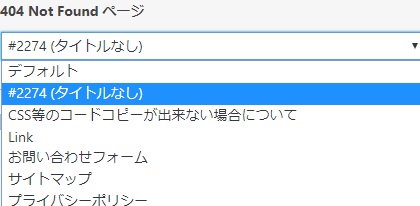
表示設定箇所


ここで「404 Not Found」時に表示させたい固定ページを選択出来ます。
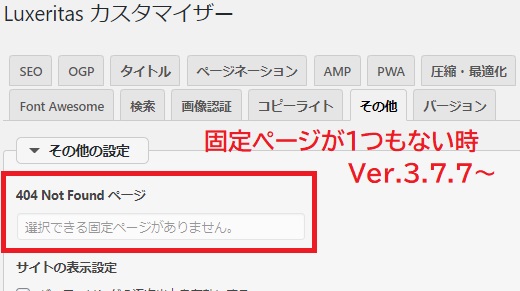
固定ページが1つもない時


固定ページで記事作成
タイトル・パーマリンク編集
通常通り、固定ページに新規記事を作成します。
わかりやすいタイトルをつけ、パーマリンクもわかりやすいものに変更します。
例では
タイトル : 404 Not Found
パーマリンク(アドレス):404-not-found

タイトルなしはOK?
記事内の画像に「404 Not Found」と表示させる場合などは、タイトルなしでもOK。
その場合でも、ルクセリタスが自動で「ページが見つかりませんでした」をタイトルにしてくれますし、エラーページをGoogleさん始め検索エンジンにアピールする必要もないので問題ないと思います。
または、「お探しのページは見つかりませんでした。」をタイトルにしてしまえば、記事内に記述する必要もないので、そちらの方が良いかもしれません。
タイトルと本文の違いは?
違いは「お探しのページはみつかりませんでした」などの文字が、アイキャッチの上に出るか下に出るかと、文字装飾が可能かどうかの2点です。
アイキャッチ画像の上に文字(タイトルとして)。文字装飾は不可。

アイキャッチ画像の下に文字(本文として)。文字装飾は可能。

※記事にタイトルを入れていても、記事内に表示されるというだけで、ページタイトルは「ページが見つかりませんでした」になります。
「そのページは存在しない」という事を明確に伝える
一般的には「お探しのページは見つかりませんでした」などと表示されるアレです。
必ず、そのページが存在しない事を明記しましょう。
好みの画像などを挿入してもOK
画像を表示させる場合は、ページがないのにバカデカい画像を読み込まされるのは不快ですので、大きすぎないものにします。
サイト内検索ボックスを表示する
記事内にサイト内検索を設置するのもいいのですが、ルクセリタスにおいて一番簡単な方法は、ウィジェットの検索フォームを利用する事です。
※記事下にウィジェットエリアがあるテーマなら同様
検索フォームのデザインカスタマイズは以下もご覧ください。

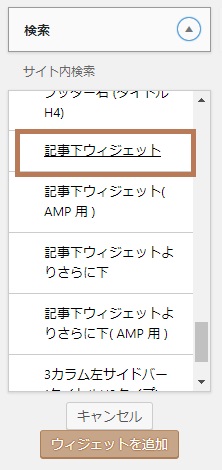
ウィジェットを追加する

記事下ウィジェットエリアに検索フォームを追加すると、もちろんどの記事の下にも出ますがそもそも記事の下にサイト内検索があるのは効率的なので一石二鳥です。
注意点は、記事下ウィジェットエリアの一番上に「検索」を置くと良いです。

そうする事で「404エラー」時には、その他余計なものを挟まず、すぐ下に検索フォームが表示されます。
サイト内のリンクを貼る
サイトのトップへのリンクや、カテゴリー表示などをしても良いですし、お好みでデザインします。
作成したページをセットする
固定ページで記事作成が出来たら公開し、ルクセリタスのカスタマイザーで、「404 Not Found」に作成した記事をセットすれば完了です。

タイトルがない場合は以下のようになります。

サイトマップから除外する
404エラー時のページは、サイトマップ内に記載する必要がない為、除外したいところですがルクセリタスのサイトマップ自動生成には個別の記事除外機能がありませんので、カスタマイズで対応します。
FTPクライアントを利用し、PHPの編集も必要ですが、除外したい場合は以下をご覧ください。







コメント