ワードプレスの基本機能にあるサイト内検索フォームのウィジェットデザインをサイトに合うよう、好みのデザインにカスタマイズする事が出来ます。
デフォルトのデザインは以下のような感じ。

デフォルトデザイン
今回は、ウィジェットのフォームデザインを変える3種の方法(以下)です。
- CSSのみで変える方法
- PHPも編集してフォーム改造する方法
- 新たにフォームデザインを作って使う方法
- ウィジェットデザイン
- フォームデザイン
検索ウィジェットのデザイン編集

「検索ボタン」ホバー時

デザインCSSのみで対応
検索フォームのクラス名確認
ルクセリタスでは「searchform.php」は以下の通り
<div id="search" itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="<?php echo THK_HOME_URL; ?>"/>
<form itemprop="potentialAction"
itemscope itemtype="http://schema.org/SearchAction"
method="get" class="search-form"
action="<?php echo THK_HOME_URL; ?>"
<?php if( isset( $luxe['add_role_attribute'] ) )
echo ' role="search"'; ?>>
<meta itemprop="target" content="<?php echo THK_HOME_URL; ?>?s={s}"/>
<label>
<input itemprop="query-input" type="search"
class="search-field"
placeholder="<?php echo __( 'Search for', 'luxeritas' ); ?>"
value="<?php echo get_search_query() ?>" name="s"
title="<?php echo esc_attr( __( 'Search for', 'luxeritas' ) ); ?>"
required />
</label>
<input type="submit" class="search-submit"
value="<?php echo esc_attr( __( 'Search', 'luxeritas' ) ); ?>" />
</form>
</div>
CSS追記
.search-field {
height:50px;
padding:0 10px;
position:absolute;
left:0;
top:0;
border-radius:25px;
outline:0;
background:#eee;
}
[type="submit"].search-submit {
height:50px;
width:50px;
top:0;
right:0;
background:#fb8a8a;
color:#fff;
border:none;
border-radius:0 25px 25px 0;
}
[type="submit"].search-submit:hover{
color:#fb8a8a;
background:#ddd;
}
「searchform.php」を書き換えてしまう方法
ルクセリタスでの例ですが、「searchform.php」のあるテーマであれば同様です。
フォームを編集すればアイコンフォントの利用も可能です。

PHPをコピーし編集
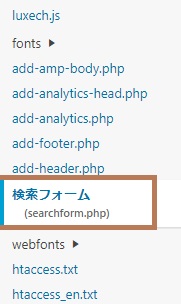
親テーマから「searchform.php」をコピーし、子テーマディレクトリへFTPでアップロードします。
ルクセリタスの場合は以下の場所にあります。
wp-contentthemesluxeritas 内 searchform.phpファイル
「外観」→「テーマの編集」から「searchform.php」を選択

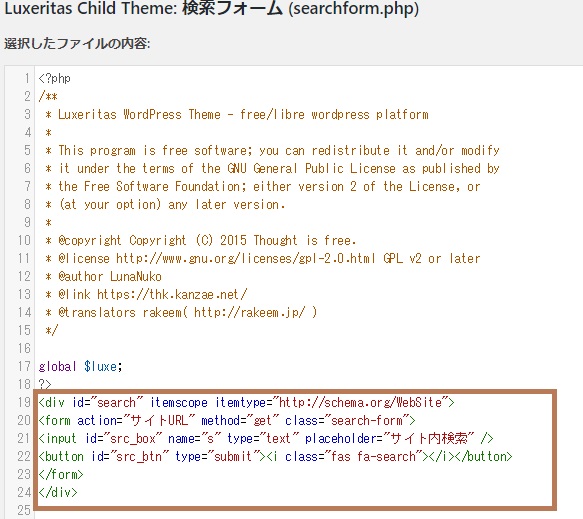
以下のように書き換えます。

<div id="search" itemscope itemtype="http://schema.org/WebSite">
<form action="サイトURL" method="get" class="search-form">
<input id="src_box" name="s" type="text" placeholder="サイト内検索" />
<button id="src_btn" type="submit"><i class="fas fa-search"></i></button>
</form>
</div>
CSS追記
.search-form{
position:relative;
max-width:400px;
}
#src_box {
height:50px;
padding:0 10px;
position:absolute;
left:0;
top:0;
border-radius:25px;
outline:0;
background:#eee;
}
#src_btn{
height:50px;
width:50px;
position:absolute;
left:220px;
top:0;
background:#fb8a8a;
color:#fff;
border:none;
border-radius: 25px;
}
#src_btn .fa-search{
font-size:20px;
position:absolute;
top:30%;
left:30%;
}
#src_btn:hover{
color:#fb8a8a;
background:#ddd;
}
表示結果

ウィジェット未使用でフォームデザイン
フォームを改造したいけど、既存のPHPをコピーして編集することに抵抗のある方は、標準の検索フォームを使わずに、独自のフォームを作成すれば、検索ボタンにアイコンフォントを入れたり、もっと自分好みに改造する事も出来ます。
- CSSでフォームデザイン作成
- 「カスタムHTML」にHTMLを記述しだしたいウィジェットエリアに出力
もちろん、フォームのコードを書けばどこにでも設置できるので記事内にも埋め込み可能です。
パターンA

CSS
#form01{
position:relative;
max-width:350px;
}
#src_box01{
height:50px;
padding:0 10px;
position:absolute;
left:0;
top:0;
border-radius:25px;
outline:0;
background:#eee;
}
#src_btn01{
height:50px;
width:50px;
position:absolute;
left:250px;
top:0;
background:#fb8a8a;
color:#fff;
border:none;
border-radius:0 25px 25px 0;
}
#src_btn01 .fa-search{
font-size:20px;
position:absolute;
top:30%;
left:30%;
}
#src_btn01:hover{
color:#ddd;
}
HTML
<form id="form01" action="サイトURL" method="get">
<input id="src_box01" name="s" type="text" placeholder="サイト内検索" />
<button id="src_btn01" type="submit">
<i class="fas fa-search"></i></button>
</form>
パターンA’

上記CSSの「border-radius:0 25px 25px 0;」を以下に変えるとボタンが円になります。
CSS
border-radius:25px;
HTMLは上記「パターンA」と同じです。
おまけ
アーカイブのドロップダウンデザイン
ウィジェットの「アーカイブ」ドロップダウン枠のちょこっと編集です。


デフォルト

角丸+背景色
.widget_categories select, .widget_archive select {
border-radius: 50px;
background: #ddd;
}
カラー変更
色の変更は、以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
その他のカスタマイズは以下もご覧ください。





コメント