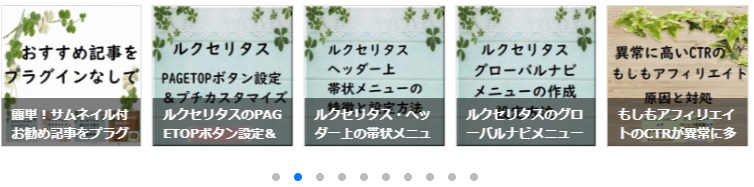
カルーセルスライダーって?
サイトの上部などにスライドショー形式で記事一覧を表示できるルクセリタスのオリジナルウィジェット機能です。
※ルクセリタスではウィジェットですが、他のテーマにもカルーセルスライダー機能があるものは多くあります。

残念ながらこれを表示すると少し重いのですが、設置は「トップページのみ」などにすることも可能です。
(検証してみたところ、カルーセルスライダーのありなしでページスピードに数点(1桁)程度の差がありましたが、アイキャッチ画像のサイズ設定など環境にもよりますのでご参考程度に)
設置方法
ウィジェットの追加
「外観」→「ウィジェット」から「カルーセルスライダー」を選択し、表示したいエリアに追加します。
※「ヘッダー下ウィジェット」や、記事一覧下などメインエリア内のウィジェットエリア

初期値での表示
ウィジェットを追加するだけで自動保存され、初期値のまま表示されます。

自動で保存される
初期値で表示した場合は、新しい記事から10記事がスライダー入り、5つが一度に見える範囲に並びます。
カテゴリーページ:カテゴリー内の最新記事
記事ページ:記事が属するカテゴリー内の最新記事
※ウィジェットエリアを記事一覧下などにした場合は、記事ページには表示されません。

カーソルを載せるとページャー(ページ送り)の矢印が出て、スライド出来ます。

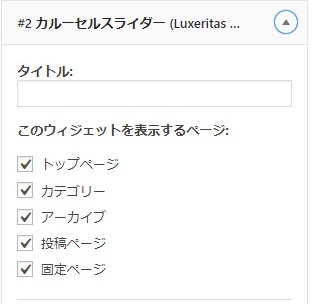
表示するページの設定
スライダーを表示するページを選択します。
- トップページ
- カテゴリー
- アーカイブ
- 投稿ページ
- 固定ページ

※「タイトル」は入れなくて大丈夫ですが、「お勧め記事」などとしてもOK
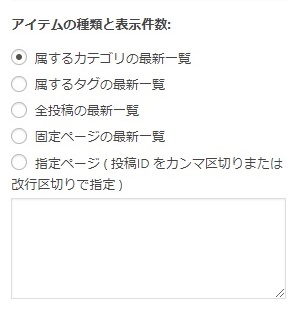
表示する記事を設定
以下からお好みで選択します。
- 属するカテゴリの最新一覧
- 属するタグの最新一覧
- 全投稿の最新一覧
- 固定ページの最新一覧
- 指定ページ ( 投稿ID をカンマ区切りまたは改行区切りで指定 )

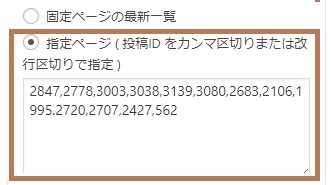
表示する記事を個別に指定
上記の「アイテムの種類と表示件数」の一番下「指定ページ」にチェックを入れて、記事のユニークIDを指定します。

説明にある通り、投稿IDを半角のカンマ(,)または改行で区切って表示したい記事をすべて指定します。
投稿IDとは?
記事固有にワードプレスで自動で振られる番号(ユニークID)です。
パーマリンク設定で「%post_id%」をセットしていれば、記事表示ページのブラウザで確認できます。

「%post_id%」をセットしていない場合は、以下などで確認できます。
・記事編集画面のパーマリンク

・記事一覧画面で対象記事にカーソルを載せるとブラウザの下にアドレスが出る


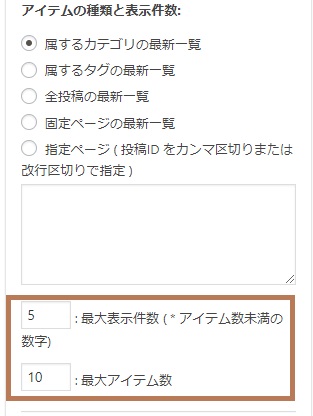
表示件数の設定

最大表示件数
一度に表示する記事の件数を最大アイテム数未満の数字で指定します。
最大アイテム数
スライダーで表示したい記事の数以上の数字を入れます。
【例1】お勧めの記事が30個
最大表示件数:5/最大アイテム数:30
【例2】お勧めの記事が5個
最大表示件数:5/最大アイテム数:6
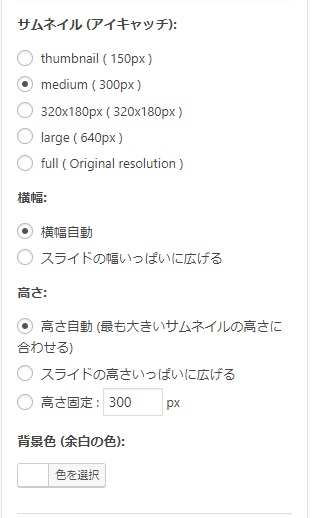
サムネイルサイズ・横幅・高さ・背景色

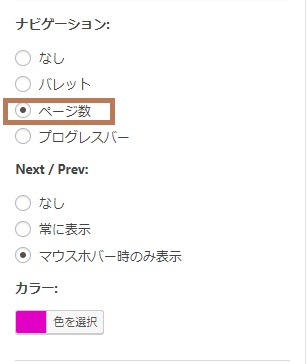
ナビゲーションの設定

カラー変更し、ナビゲーションを「ページ数」にした例

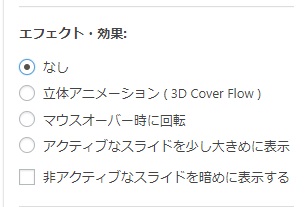
アニメーション効果の設定
- なし
- 立体アニメーション ( 3D Cover Flow )
- マウスオーバー時に回転
- アクティブなスライドを少し大きめに表示
- 非アクティブなスライドを暗めに表示する

立体アニメーション ( 3D Cover Flow )にした例

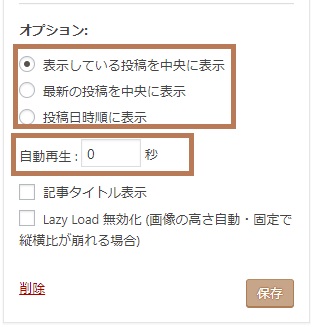
オプション設定
中央に表示する記事を選択します。
- 表示している投稿を中央に表示
- 最新の投稿を中央に表示
- 投稿日時順に表示
自動再生する場合は秒数を入れます。
秒数を入れると、1つずつスライドが自動で送られていきます。
※2~3秒くらいが適当?

記事タイトルの表示・非表示
「記事タイトル表示」のチェックを外すとタイトルが消えます。

保存して完了

「保存」ボタンを押せば完了です。
カルーセルスライダーのカスタマイズについては以下をご覧ください。





コメント