いc今回は、Luxelitasのヘッダー下に「おすすめ記事」などを表示できるエリア、「カルーセルスライダー」のカスタマイズ方法です。
カルーセルスライダーの使い方については以下をご覧ください。

カルーセルスライダーって?
サイトの上部などにスライドショー形式で記事一覧を表示できるルクセリタスのオリジナルウィジェット機能です。

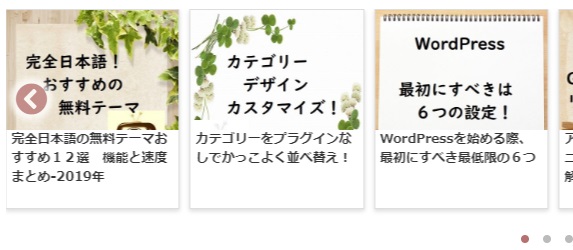
デフォルトのデザインで以下のような感じです。

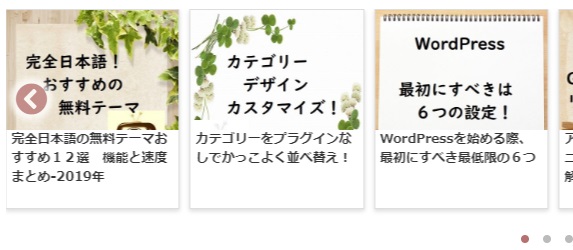
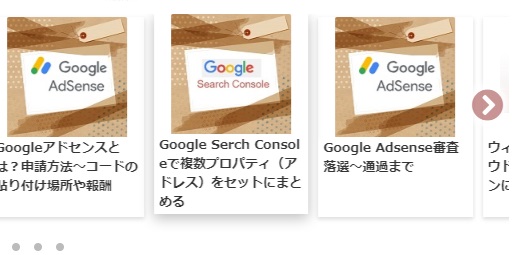
これを以下のように変えていきます。
現在、当サイトでは使っていない為、サンプルがわかりずらいですが、オンマウスで影を付けながらフワッと浮かぶ仕様です。

バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.7
ルクセリタスに用意されている「デザイン選択」からのデザイン変更はせずにデフォルトからカスタマイズしています。
ウィジェットの設定
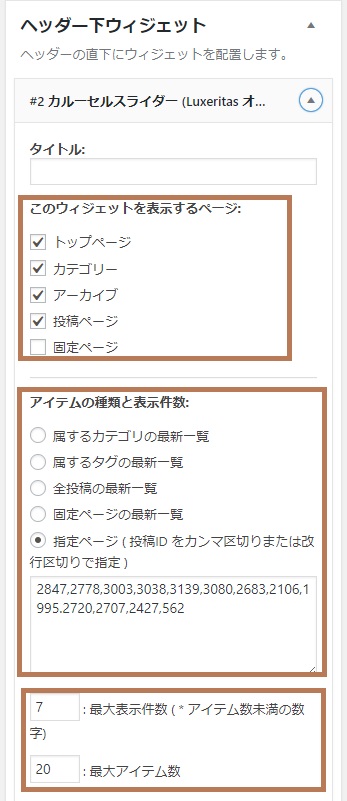
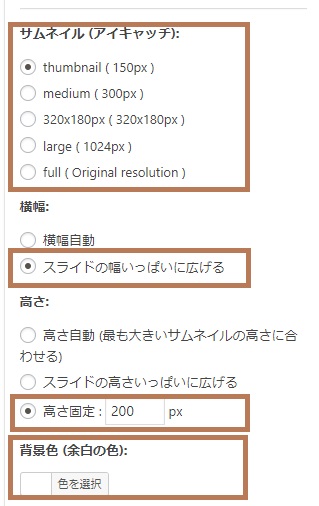
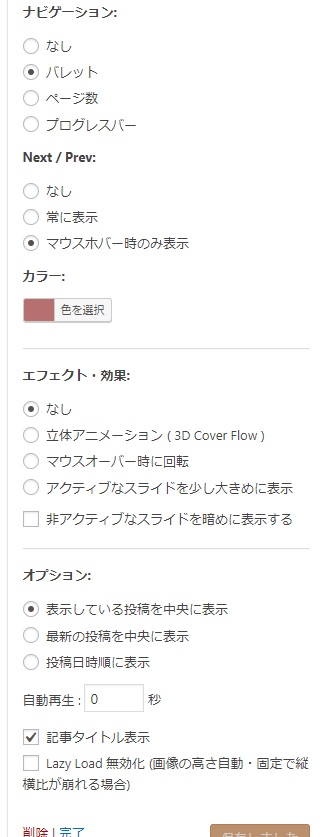
「外観」→「ウィジェット」から「カルーセルスライダー」を選択し、表示したいエリアに追加します。
ウィジェット内の設定はお好みで、自サイトに合わせて設定して下さい。



スタイルシートの編集
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

追記するCSSには「!important」が入っていますが、この指定を最優先するという設定です。この指定により強制的にデザインが変更されますが、「!important」は、AMPでは使えませんのでご注意下さい。
編集対象のクラス名
「swiper-title」と「swiper-slide」を使います。
親テーマ内の「thk-swiper.css」で記述されていますが、直接触らないようにご注意を!
パターン1

以下のコードを追記します。
/************************/
/* カルーセルスライダー */
/************************/
/*記事タイトル・背景*/
p.swiper-title{
height: 75px !important;
padding: 3px 0 5px !important;
font-size: 14px !important;
color: #000 !important;
background: #ffffff !important;
}
/*影をつける・配置制御・ゆっくり*/
.swiper-slide{
align-items: flex-start !important;
box-shadow: 0 2px 5px #f0f0f0;
transition: .3s;
}
/*オンマウスで影を付けて浮かぶ*/
.swiper-slide:hover {
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-3px);
}パターン2
上記の場合、アイキャッチが切り取られるので、サイズを固定にすることも可能です。

上記「パターン1」のCSSに以下を追記します。
/*アイキャッチサイズ*/
a.swiper-slide img{
height: 120px !important;
width: 120px !important;
}パターン3
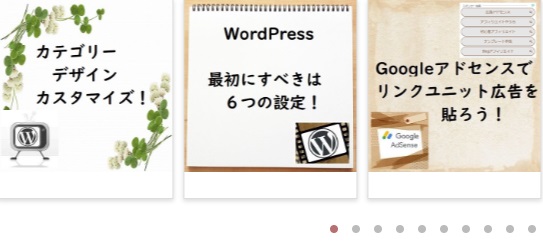
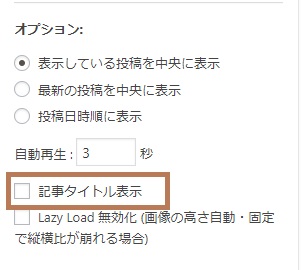
記事タイトルを表示しない

記事タイトルの表示、非表示はウィジェットで切り替えられます。

タイトル表示しない場合のサイズでは以下のCSSで行いました。
/************************/
/* カルーセルスライダー */
/************************/
/*記事タイトル・背景*/
p.swiper-title{
height: 0px !important;
background: #ffffff !important;
}
/*影をつける・配置制御・ゆっくり*/
.swiper-slide{
align-items: flex-start !important;
box-shadow: 0 2px 5px #f0f0f0;
transition: .3s;
}
/*オンマウスで影を付けて浮かぶ*/
.swiper-slide:hover {
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-3px);
}あとは、必要に応じてお好みに合うように変更して下さい★
ルクセリタスのカスタマイズは以下もご覧ください。





コメント