ルクセリタスには、PAGETOPボタンが標準装備されています。
今回は、サイトのページ、右下に出る「ページのトップへ戻るボタン」の設定方法と表示位置をずらしたい時や横幅いっぱいに表示するなどプチカスタマイズの方法についてです。
特徴
初期設定では以下のように表示されていますが、簡単にデザイン変更が可能です。
- ホバー時
マウスが載った際には、色が変わります。
(設定する色がホバー時の色で、通常の表示はその色の薄いバージョン)
丸いボタンも簡単に設定!

設定方法


初期状態
- ホバー時

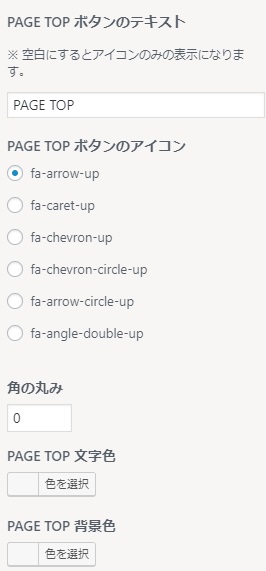
ボタンテキストを変える
ボタンテキストに入力。


ボタンテキストを空欄にすると矢印アイコンだけになります。
矢印アイコンを変える
あらかじめ用意されているアイコンにチェックを入れるだけで変更出来ます。
アイコンはそれぞれ以下の通りです。
| fa-arrow-up |  |
|---|---|
| fa-caret-up |  |
| fa-chevron-up |  |
| fa-chevron-circle-up |  |
| fa-arrow-circle-up |  |
| fa-angle-double-up |  |
角を丸める・円にする
角の丸みに数字を入れる事で、ボタンを丸める事が出来ます。


円にする場合は「25」と入力します。


色を変える
背景色の設定は、ホバー時の色になり、通常の表示はその色の薄いバージョンになります。

- ホバー時
色の変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
プチカスタマイズ
位置の調整
もう少し上に表示したい、もう少し左に表示したいといった場合は、CSSを追記すれば可能です。
#page-top {bottom: 80px;}#page-top {right: 80px;}
サイズを変更
#page-top {width: 200px;}
全体に表示
#page-top {left: 50px;right: 50px;}
モバイルのみ表示を変える
@media only screen and (max-width: 1199px){
#page-top {left: 100px;right: 100px;}
}
スマホ表示例









コメント