とにかくスピードが凄いルクセリタスですが、設定をしていなかったり、余計なプラグインを入れて重複していたりすると台無しです!
高速化に重要な項目
- 画像遅延読み込み(LazyLoad)
- ソースコード圧縮・最適化
- キャッシュ利用
通常なら色々なプラグインが必要ですが、ルクセリタスには上記すべての機能があります。
そこで、高速化の為の設定方法を解説していきます。公式サイト推奨の画像圧縮プラグインもひとつ使います。
独自に何かをするのではなく、ルクセリタスの機能での推奨設定の方法になっていますので、とりあえず何もしていないのであれば、すべてこの通りにしておく事をお勧めします。
一般的な高速化については以下も参考にして下さい。

ルクセリタスのその他初期設定については以下をご覧ください。

必要なもの
- FTPクライアント
- EWWW Image Optimizerプラグイン
ルクセリタス機能
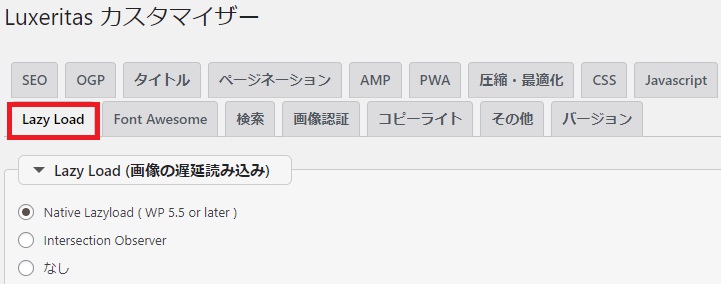
Lazy Load(画像の遅延読み込み)
ページの読み込みの際に、今表示している画面外の画像読み込みを遅延させる事で、表示速度を速めます。
つまり、一度にページ内すべての画像を読み込むと時間がかかる事がある為、見えている画面より下にある画像は、最初に読み込まず、スクロールしていく都度、画像が読み込まれるようにする機能です。
詳細は開発者のブログをご覧ください。
上記、必要な項目にチェックを入れるだけでLazyLoadの設定は完了です。
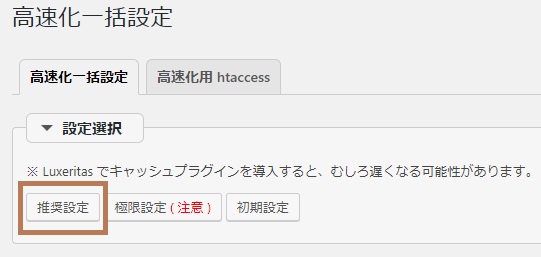
高速化一括設定



以下、開発者るなさんのブログより引用
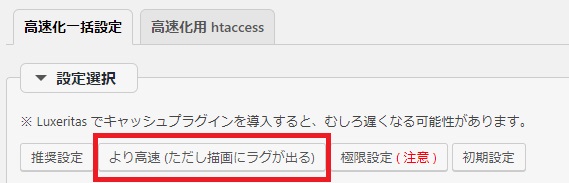
これ(より高速)に設定すると、ブロックライブラリと Font Awesome が非同期になる。
ただし、「推奨設定」と「より高速」では、どちらが速いかは設定の組み合わせや環境による。
例えば、Font Awesome の CSS を「オリジナル」に設定した場合は、非同期の方が速いけど「Luxeritas 最小」に設定した場合は、同期の方が速い。
初期値と推奨設定の違い
以下を参考に、独自の設定も可能です。
| 初期設定 | 推奨設定 | ||
|---|---|---|---|
| 圧縮・最適化 | HTML圧縮率 | 圧縮率・低 | 圧縮率・低 |
| 子テーマCSS圧縮 | 親子CSS結合 | 親子CSS結合 | |
| 子テーマJavascript圧縮 | 圧縮しない | 圧縮する | |
| CSS | テーマの CSS を HTML に埋め込む | 〇 | 〇 |
| WordPressのブロックライブラリ用 CSS | CSSをHTMLに埋め込む | CSSをHTMLに埋め込む | |
| Javascript | jQuery の読み込み方法 | jQuery v3(おすすめ) | jQuery v3(おすすめ) |
| jQuery を非同期にする | |||
| Lazy Load | 各種サムネイル画像 | 〇 | |
| 投稿コンテンツ | 〇 | ||
| サイドバー | |||
| フッター | 〇 | ||
| Gravatar | 〇 | ||
| その他 | バッファリングの逐次出力を有効にする | ||
| SNS カウントキャッシュ | キャッシュする | 〇 | |
| キャッシュ再構築 | 10分 | 1時間 |
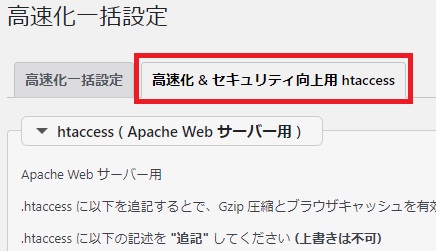
高速化用.htaccess
FTPでダウンロード
FTP操作がわからない、またはクライアントがない方は以下をご覧ください。

レンタルサーバーでの.htaccess編集については以下にヘルプがあります。
エックスサーバー
さくらレンタルサーバー
ロリポップ
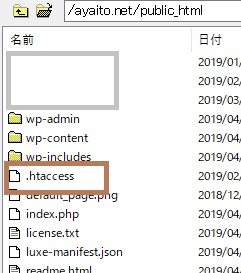
「.htaccess」ファイルは、ワードプレスがインストールされているディレクトリにあります。
エックスサーバーであれば「public_html」の直下、「wp-content」や「wp-includes」ディレクトリがある場所です。

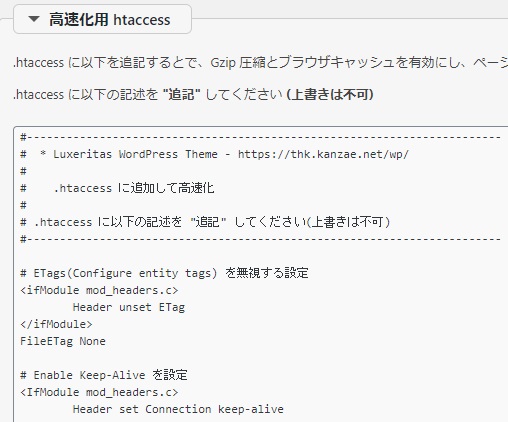
.htaccessファイルに追記
「高速化一括設定」の「高速化用.htaccess」タブを開きます。
Ver.3.15.0~ セキュリティ設定も追加されています。
(Ver.3.15.0~)
(Ver.3.14.x)

※ご自身のルクセリタスの対応画面からコピーして下さい。

FTPでアップロード
以上で完了です。
画像圧縮
前提
大きな画像のまま使っても見た目には縮小されているので気にならないかもしれませんが、読み込みに何倍も通信量がかかり、ユーザビリティはもちろん、SEO的にもマイナスですので、スマホ撮影画像などは縮小してからアップロードする事も重要です。
以下も参考にして下さい。
画像圧縮プラグイン
画像の圧縮には、以下のプラグインを利用します。
EWWW Image Optimizer
メディアファイルをアップロードする際に、自動で圧縮してくれるプラグインで、既存のメディアファイルの一括圧縮も可能です。

設定
設定は1か所にチェックを入れるだけですので、簡単に説明します。画面付きで見たい方は以下をご覧ください。

Basic(基本設定) なにも変更しません。
デフォルトで「Remove Metadata(メタデータを削除)」にチェックが入っています。
もし入っていなければ入れて下さい。
Convert(変換設定) 1か所チェックします。
「コンバージョンリンクを非表示」 にチェックを入れます。
(画像の拡張子変更を許可しない=画質低下を防ぐ為)
既存画像をまとめて圧縮

メディア一覧で、詳細表示にすると圧縮されたサイズなども表示されています。

以上で完了。今後は画像アップロードするたびに自動で圧縮されます。
ルクセリタスのその他の設定については、以下も参考にして下さい。








コメント