SNS連携、OGP設定機能のないテーマで簡単に実装する方法です。
自身のSNSボタン等は、リンクやメニューなどで簡単に設置できますが、シェアボタンを表示するにはシンプルで便利なプラグインがあります。
OGP設定は、function.phpへの追記で簡単に可能です。
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。

function.phpを直接触らず、いざという時はセーフモードもあるプラグイン
function.phpを直接編集するカスタマイズの際は、注意しないとワードプレス自体が動かなくなってしまう事があります。当然、バックアップをとっておいたり、注意深く編集はしますが「万一」の場合のドキドキはありますよね。そこで今回は、fun...
SNS連携
シェアボタンの設置
プラグイン「AddToAny Share Buttons」を利用すれば簡単に可能です。
AddToAny Share Buttons
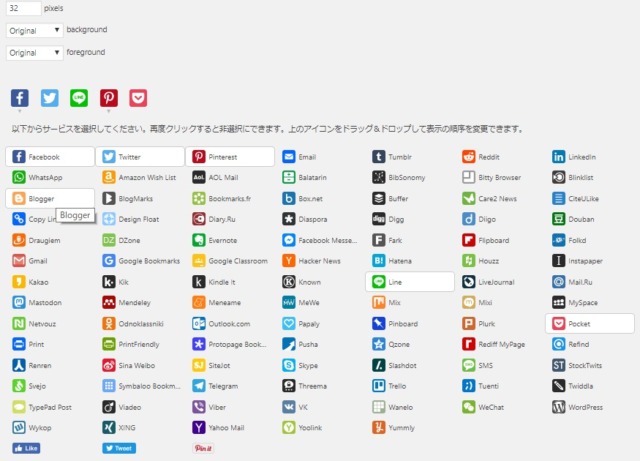
プラグインの設定から追加したいSNSアイコンをクリックするだけで好きなものを表示出来ます。

シェアボタン表示例

OGPの設定
OGPを設定し、ツイッターやFacebookに記事をシェアした紹介する際に画像を表示できるようにします。
プラグインも色々ありますが、function.phpに以下を追記するだけで可能です。
コードを表示
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$ogp_url = '';
$ogp_img = '';
$insert = '';
if( is_singular() ) { //記事&固定ページ
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
} elseif ( is_front_page() || is_home() ) { //トップページ
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
$ogp_url = home_url();
}
//og:type
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
//og:image
if ( is_singular() && has_post_thumbnail() ) {
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
} else {
$ogp_img = 'TOPページ&アイキャッチ画像がない場合の画像のURL';
}
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />' . "n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "n";
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />' . "n";
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />' . "n";
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />' . "n";
$insert .= '<meta name="twitter:card" content="summary_large_image" />' . "n";
$insert .= '<meta name="twitter:site" content="ツイッターのアカウント名" />' . "n";
$insert .= '<meta property="og:locale" content="ja_JP" />' . "n";
//facebookのapp_id(設定する場合)
$insert .= '<meta property="fb:app_id" content="ここにappIDを入力">' . "n";
//app_idを設定しない場合はここまでの3行不要
echo $insert;
}
} //END my_meta_ogp
add_action('wp_head','my_meta_ogp');//headにOGPを出力
上記の中で、個別に設定するのは以下の3か所です。
アイキャッチ画像がない場合の画像URL
$ogp_img = 'TOPページ&アイキャッチ画像がない場合の画像のURL';ツイッターアカウント(@XXXXX)
$insert .= '<meta name="twitter:site" content="ツイッターのアカウント名" />' . "n";Facebook app_id
$insert .= '<meta property="fb:app_id" content="ここにappIDを入力">' . "n";「Facebook app_id」を設定しない場合は、3行を削除します。
以上です!




コメント