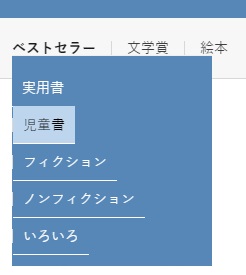
LION MEDIAは、グローバルメニューの展開に対応していおらず、プルダウン出来ない仕様ですが、これを無理矢理、副項目がプルダウンで展開するように改造してみました。

↓

注意事項
親テーマのPHPファイルを編集しますので、必ずバックアップを取った上、自己責任でお願いします。
カスタマイズ方法
メニューを作成
通常通り、メニューを作成し、副項目を設定します。

メニューの作り方については以下をご覧ください。

ワードプレスWordPressのメニュー作成方法(グローバルナビ 他)
メニューの表示位置・表示可能数やデザインなどは、テーマにより異なりますが、すべてのメニューは同様の方法で作成できます。メニューの作り方 「外観」→「メニュー」を開きます。既に作成済みのメニューやデフォルトで用意されたメニューがあれば表示さる...
PHP編集
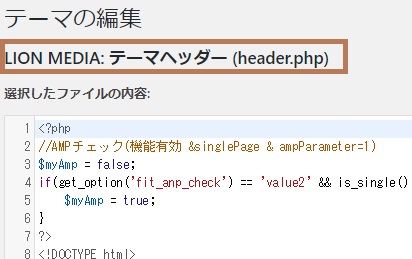
親テーマディレクトリ内の「header.php」をFTPでダウンロードし、1つはバックアップとして保存しておきます。
FTPについては以下をご覧ください。

FTPクライアントの使い方(FFFTP)とワードプレスのファイル構成
今回は、私が何十年も変わらず使っているソフト「FFFTP」でFTPクライアントの使い方と、ワードプレスでのファイル構成を紹介します。既にワードプレスが稼働している方向けの説明になっています。ワードプレスをこれからインストールされる方は以下も...
子テーマ内にコピーして行うとエラーになってしまう為、直接「親テーマ内のファイル」を編集します。

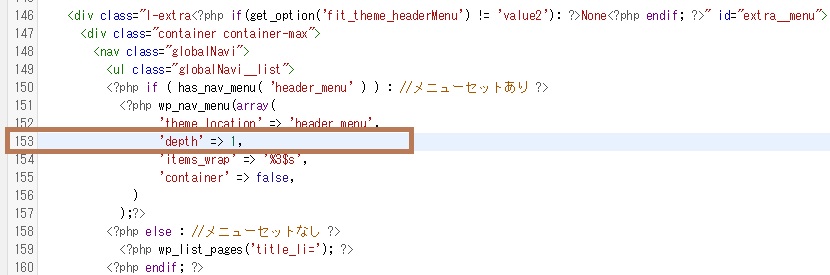
153行目(Ver.2.0.0の場合)にある「depth(深さ)」の部分を変更します。
初期値は「1」で1階層までです。

2階層なら「2」、3階層なら「3」に変更します。
'depth' => 2,
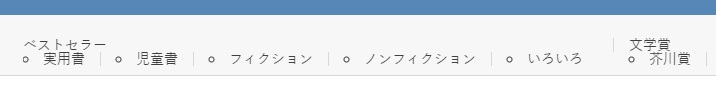
<階層2にした例>
以下のように、すべてが横並びで表示されます。

※メニューの項目数によっては、ここまででもいいかもしれません。
CSSを追記する
プルダウンで表示するためには、CSSで編集を行います。
子テーマのスタイルシートにCSSを追記します。
/*******************
* グローバルナビ プルダウン
********************/
.globalNavi .sub-menu {
position: relative;
z-index: 1; /*数字が大きいほど前面に表示*/
display: none;
width: 95%;
border: none;
background-color: #5787b7; /*背景色*/
}
.globalNavi .sub-menu li:first-child {
margin-top:25px;
}
.globalNavi .sub-menu li {
display: block;
float: none;
padding: 0;
}
.globalNavi li:hover .sub-menu {
display: block;
}
.globalNavi .sub-menu li a {
font-size: 1em;
font-weight: normal;
padding: 10px;
text-align: left;
color: #fff;
border-bottom: 1px solid #fff;
}
.globalNavi .sub-menu li a:hover {
background-color: #bed6ed;
color: #000;
}
@media (min-width: 768px) {
.globalNavi .sub-menu {
position: absolute;
width: 200px;
border-top: 1px solid #eee;
}
}
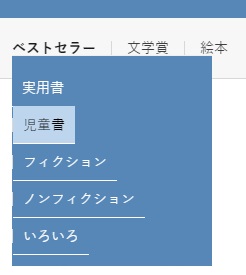
結果

CSSが反映されない場合
CSSコードを記述したのに変化がない場合は、キャッシュをクリアして下さい。
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...
あとがき
もう少しかっこいいデザインにしたかったのですが、どうしても展開するメニューが必要ではなかった為、このあたりまででやめました。
CSSデザインの変更でもう少し見栄えはよく出来ると思いますので、例でのソースを改造してお試しください。




コメント