ルクセリタスには目次を自動生成し、記事に挿入する機能がありますが、サイドバーなど好きなウィジェットエリアに目次を表示できるオリジナルウィジェットもあります。
当サイトでいうと、ルクセリタスの設定項目一覧の記事などは、「目次」そのものが重要な記事になっていて、100近くも見出しがあり、目的の見出しを探したり、どこかを見ていて他の設定を探したい時などにも一度、一番上に戻って目次をスクロールするか、ページをスクロールしながら探すしかなく、サイドバーに目次があれば便利です。

デフォルトで使用する場合の難点

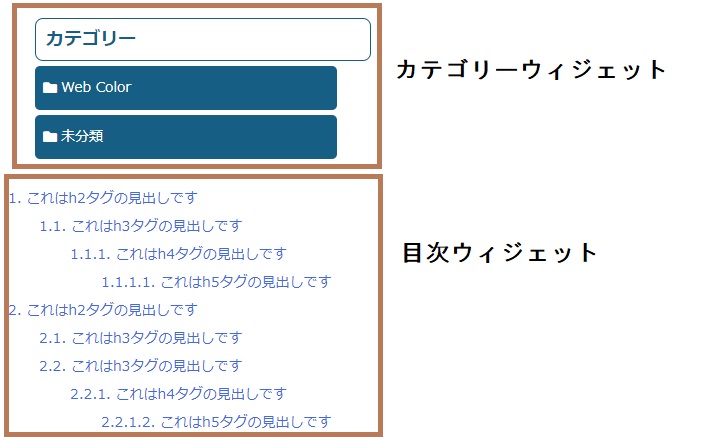
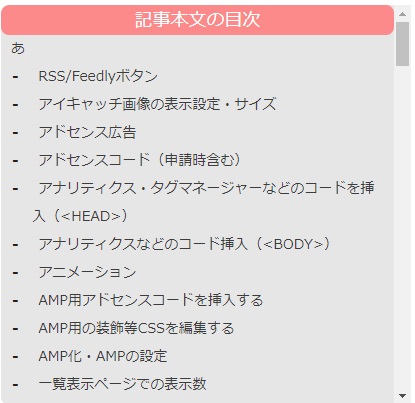
カテゴリーウィジェットの下に配置した例。
「カテゴリー」と同様に、「目次」というタイトルが出て欲しいのですが表示されずに、いきなり始まっていて何が出ているのか、訪れたユーザーにはわからない恐れがあります。

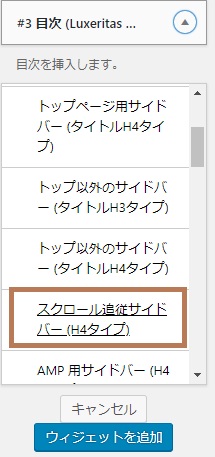
ちなみに、目次ウィジェットを表示するエリアは「スクロール追従サイドバー」にすると通常出しているサイドバーの一番下に表示され、スクロールしても固定で常に表示されるので、目次の機能からするとこの場所が便利です。

カスタマイズ
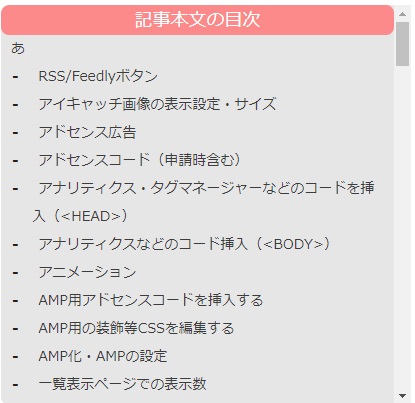
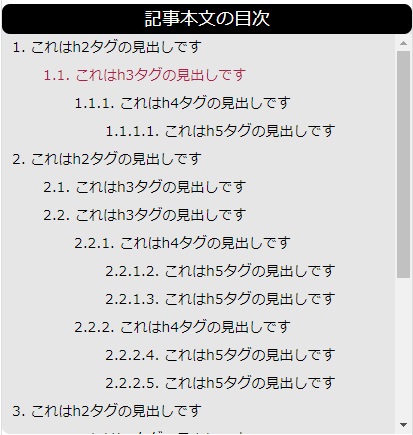
BEFORE→AFTER

↓

カスタマイズ内容
- タイトルを表示
- 表示エリア(高さ)を指定する
- 背景に色をつける
- 文字色・ホバー色を設定する
では早速。
CSSを追記
「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

色や、タイトルに表示する文字列などはお好みに変更してご利用下さい。
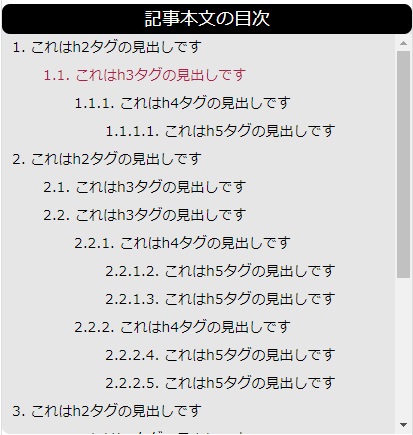
パターン1:四角いバージョン

#side .toc_widget::before{
content:'記事本文の目次';display:block;text-align:center;
height:30px;font-size:18px;line-height:1.8;
background:#66903c;color:#fff;border:0;}/*タイトル*/
#side .toc_widget{background: #cee3c2;} /*背景色*/
#side .toc_list{overflow: auto;max-height:400px;} /*高さ*/
#side .toc_widget ul li a {color:#66903c;} /*文字色*/
#side .toc_widget ul li a:hover {color:#b2ca7e;} /*ホバー色*/
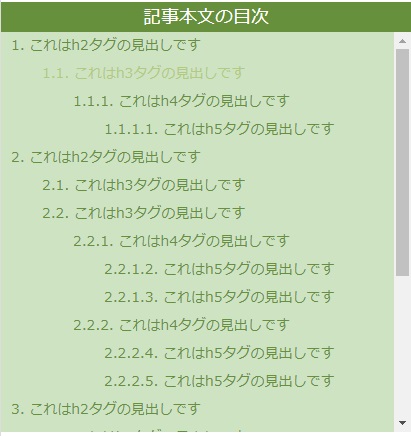
パターン2:角丸バージョン

#side .toc_widget::before{
content:'記事本文の目次';display:block;text-align:center;
height:30px;font-size:18px;line-height:1.8;
background:#000000;color:#fff;border:0;border-radius:8px;}/*タイトル*/
#side .toc_widget{background: #e6e6e6;border-radius:8px;}/*背景色*/
#side .toc_list{overflow: auto;max-height:400px;}/*高さ*/
#side .toc_widget ul li a {color:#000000;}/*文字色*/
#side .toc_widget ul li a:hover {color:#b41b47;}/*ホバー色*/
その他
当サイトの場合は、目次の連番が出ないように目次自体をカスタマイズしています。

目次のカスタマイズについては以下をご覧ください。

ルクセリタス機能の目次デザインをカスタマイズ3パターン
無料テーマ「ルクセリタス」には目次自動生成機能があります。プラグインを使った目次同様、見出しタグを拾い出して自動で作って挿入してくれるのでとても便利です。この目次のデザインをカスタマイズします。バージョンと初期デザインについて当サイトで使用...
色の変更には以下もご利用下さい。




コメント