ルクセリタスのサイドバーなどに表示するカテゴリーウィジェットをカスタマイズしてみます。
CSSを追記するだけですので、コピペで簡単に完了します。
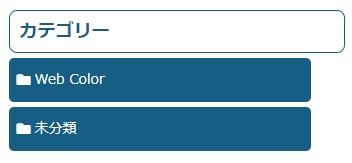
Before→After

↓

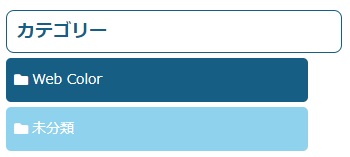
オンマウス時

背景色付きの角丸枠をつけ、フォルダのアイコンフォントを表示しています。
CSS追記
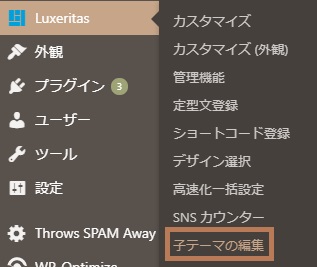
「Luxeritas」→「子テーマの編集」

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

style.cssに以下を追記します。
/*カテゴリーウィジェット*/
.widget_categories a{
font-size: 14px;
padding:8px;
text-decoration:none;
color:#fff; /*文字色*/
display:inline-block;
width:90%; /*表示幅*/
background:#165e83; /*背景色*/
border-radius:5px;
margin-bottom:5px;
}
.widget_categories a:hover{
background:#8fd2ed;
}
/*アイコンフォント設定*/
.widget_categories a:before{
font-family:"Font Awesome 5 Free";
content:"f07b";
font-weight:900;
color:#fff;
float:left;
padding-right:4px;
}
サイドバータイトルをサンプルのように表示するには以下も追記して下さい。
/*サイドバーウィジェットタイトル*/
#side h3, #side h4 {
padding: 10px;
margin: 5px 0;
border: solid 1px #165e83; /*枠線色*/
color:#165e83; /*文字色*/
border-radius: 8px;
}
カラー変更
カラーの変更には以下をご利用下さい。
アイコン変更
アイコンフォントは「Font Awesome」のフリーフォントを利用しています。
アイコンフォントが表示されない、または使い方がわからない方は以下の記事内
「ルクセリタスをお使いの方へ」の項をご覧ください。

Font Awesomeアイコンフォントのサイズ・向き等の変更とコードが消える対処法
当サイトでは Ver.5以降を使用しており、記事もすべて同様のバージョンでの利用に基づいています。Ver.4.7を使っておられる方で、アイコンフォントを探したい場合は以下をご覧ください。Font Awesome Ver.6 について2020...
他のアイコンを使う場合は、以下も参考にして下さい。

よく使うアイコンフォントのコード74選まとめでサクっとコピー
「Font Awesome」のフリーフォントです。なんとフリーのものだけで1,500もあるので、よく使う、または使えそうなアイコンフォントのコードをまとめまています。このページではよく使いそうなものに絞って71個載せています。Font Aw...
その他のカスタマイズ

ルクセリタスLuxeritasの約40ヵ所をカスタマイズ!高速・高機能無料テーマ
高機能でスピード抜群の無料テーマ「ルクセリタス」を、いろいろカスタマイズしていますので、少しまとめてみます。カスタマイズ済みの当サイトオリジナルデザインファイルは以下をご覧ください。ルクセリタスについて今のところテーマはこの一択と決めている...




コメント