Cocoonのメニューは、補足説明を出せる機能があります。グローバルナビメニューの設定方法とアイコンフォントを表示する方法、更に少しデザインカスタマイズもしてみます。
目次
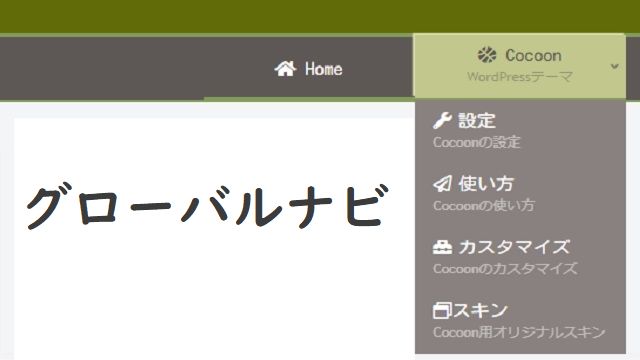
グローバルナビの設定
グローバルナビの背景色と文字色は以下から任意の色に設定出来ます。
Cocoon設定→ヘッダータブ


グローバルナビに関する設定は、下の方にあります。

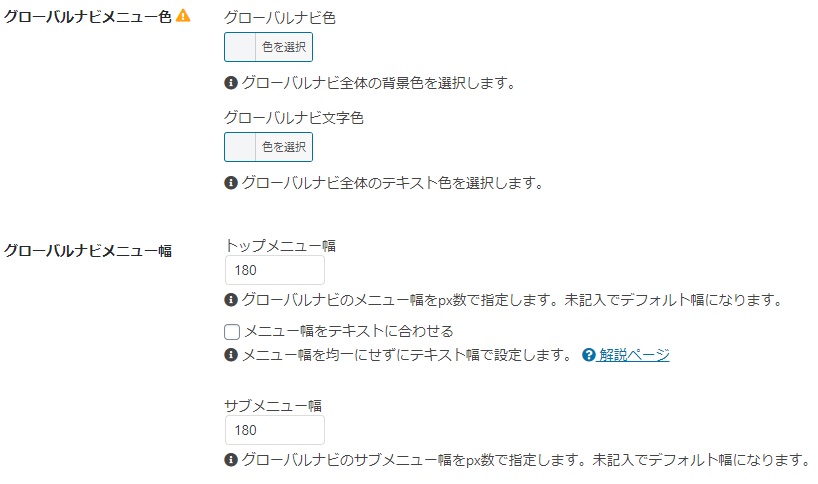
設定項目
- グローバルナビメニューの色・文字色
- グローバルナビメニュー・サブメニューの幅
メニューを作成する
メニュー自体の作成方法が不明な場合は以下をご覧ください。
補足説明を表示する

グローバルナビに補足説明を表示する方法は以下をご覧ください。
アイコンフォントを表示する

アイコンフォントを選ぶ
上記リンクより、使いたいフォントを選びます。
Ver.4.7をお使いの場合は以下をご覧ください

FontAwesome4.7のアイコンをクリックでコピーできる一覧表【日本語検索対応】
WebアイコンフォントFontAwesome4.7.0のコピペが面倒だったのでお目当てのアイコンをクリックでコピー出来るようにした一覧表です。自分用に作った物ですが頑張ったので公開。簡易的な検索とか絞り込みとかも出来ます。2019-07-0...
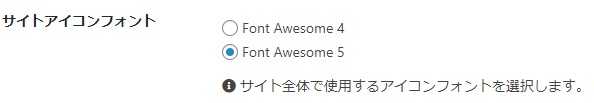
CocoonでのFont Awesomeのバージョンは以下で確認出来ます。
Cocoon設定 → 全体タブ

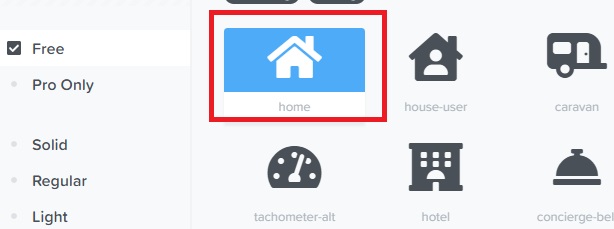
アイコン選択
使いたいアイコンをクリックします。

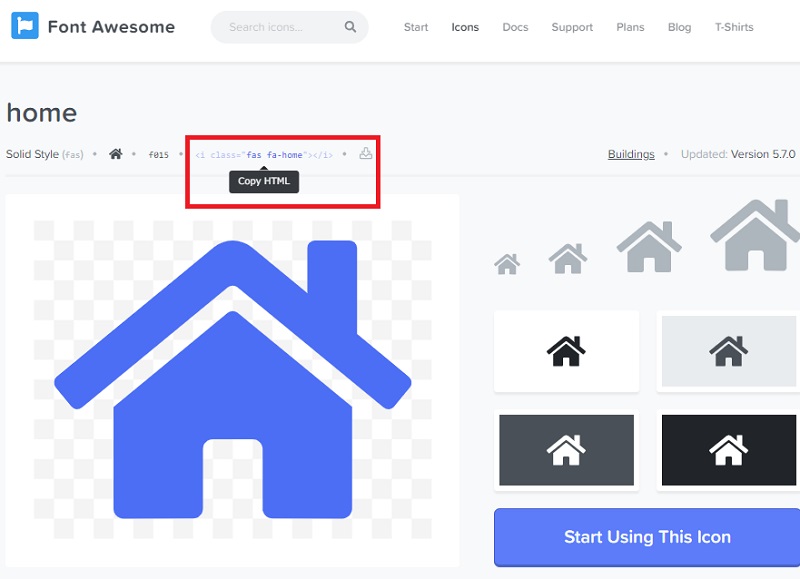
アイコン詳細画面が開きます

よく使うアイコンなどは以下からもコードのコピー可能ですのでご利用下さい。

よく使うアイコンフォントのコード74選まとめでサクっとコピー
「Font Awesome」のフリーフォントです。なんとフリーのものだけで1,500もあるので、よく使う、または使えそうなアイコンフォントのコードをまとめまています。このページではよく使いそうなものに絞って71個載せています。Font Aw...

SNSなどのカラーコードとアイコンフォントまとめ
Twitter・Facebook・LINE・Instagram・YouTube・Tumblr・LinkedIn・はてなブックマーク・feedly・RSS・mixi・Skype・Dropbox・Vimeo・Yahoo・Amazon・楽天・Wo...
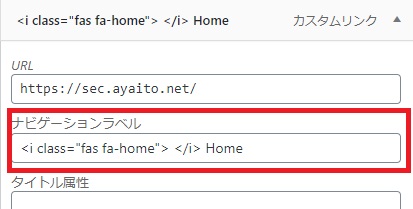
アイコンフォントをセット
例
<i class="fas fa-home"> </i> Home

アイコンやラベルの色を変えたい場合
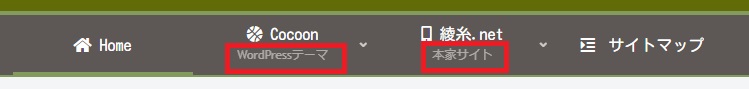
アイコンフォントだけを色分けしたり

ラベルにも色分けする事も出来ます。

この方法は、以下にまとめています。

簡単!グローバルメニューのアイコンやラベルを色分けする
グローバルナビメニューには、簡単にアイコンフォントを設定できますが、そのアイコンフォントの色を変更したり、ラベル(メニュー)ごとに色分けする方法についてです。Cocoonに限らず、FontAwesomeが使えるテーマであれば同様に行えます。...
デザインカスタマイズ
ホバー時の色やアクション、枠線を付けるなどのデザインカスタマイズは簡単なCSS追記のみで可能です。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
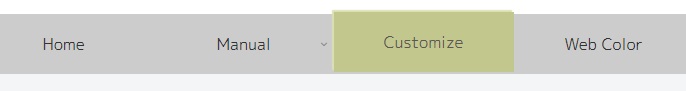
ホバー時に色を変え少し浮かび上がる

CSS
/*ホバー時*/
#navi .navi-in a:hover {
background-color: #c1c78d; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: -2px -2px 1px #dce0b1; /*影の色・上下左右のずれ*/
color: #5d5855; /*文字色*/
}
box-shadowは2~4つの値で定義します。
- 水平方向の影のオフセット距離です。正の値を指定すると右へ、負の値を指定すると左へ影が移動
- 垂直方向の影のオフセット距離です。正の値を指定すると下へ、負の値を指定すると上へ影が移動
- ぼかし距離です。負の値を指定することはできません。 値が大きいほど影の端のぼかしが強くなります
- 広がり距離です。正の値を指定すると影の形状を全方向に拡大、負の値を指定すると縮小
上記CSSでの設定では(box-shadow: -2px -2px 1px)
左へ2px、上へ2px、ぼかし1px となります。
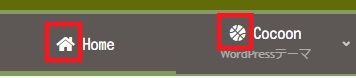
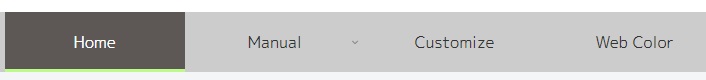
表示しているページの色を変える

表示しているカレントページの背景色を変え、アンダーラインを出しています。
CSS
/*カレントメニュー*/
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor,
.menu-header .menu-item:hover {
border-bottom: 3px solid #bcfa89; /*下線色*/
background: #5d5855; /*背景色*/
}
.menu-header .current-menu-item .item-label,
.menu-header .current-post-item .item-label,
.menu-header .current-menu-ancestor .item-label,
.menu-header .current-post-ancestor .item-label,
.menu-header .menu-item .item-label:hover {
color:#fff; /*文字色*/
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒






コメント